Lección 15Herramientas para evaluar el diseño web eco
Noción 94
Navegador - Cómo utilizarlo como herramienta de evaluación
Competencias objetivo
Los navegadores modernos incorporan herramientas para evaluar el comportamiento de un sitio web. Los desarrolladores suelen utilizar estas herramientas para probar y ajustar su sitio web. Para ver esas pestañas, podemos hacer clic con el botón derecho en una página y hacer clic en "Inspeccionar". Podemos encontrar varias pestañas en ella:
Pestaña red
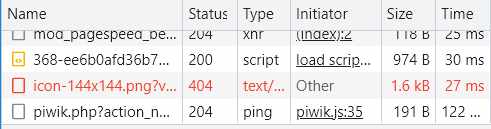
Es posible ver las peticiones realizadas por el navegador al sitio web y a otros servidores.

Descripción de la imagen: Captura de pantalla de la pestaña "redes" donde se puede ver que una imagen PNG del sitio inspeccionado pesa 1,6 kilobytes y tiene un tiempo de carga de 27 milisegundos.
Es posible ver el peso de cada petición y el destino, lo que puede ser útil para rastrear cualquier problema o dato pesado.
Pestaña rendimientos
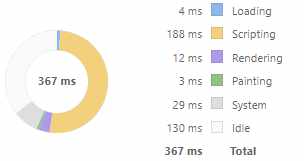
Los diferentes pasos de carga de una página web tienen distintas duraciones. Esta pestaña es útil para ver qué paso lleva más tiempo.

Descripción de la imagen: Captura de pantalla de la pestaña "rendimiento" donde podemos ver que la página inspeccionada tardó 367 segundos en cargar todos sus elementos.
La imagen de arriba muestra que para la página web de The Good Manager, Scripting es el paso que más tiempo tarda en renderizarse (188 milisegundos de 367).
Pestaña almacenamiento
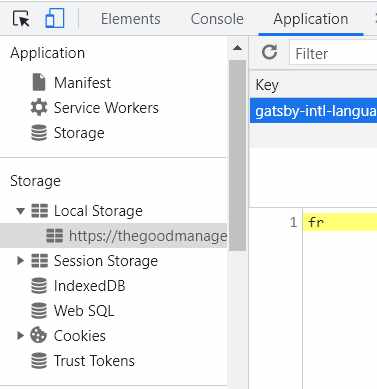
También llamada aplicación, esta sección reúne todos los datos guardados del lado del cliente, en el navegador, para que el sitio web funcione correctamente.

Descripción de la imagen: Captura de pantalla de la pestaña "almacenamiento" donde se pueden ver los diferentes tipos de almacenamiento usaados en la página inspeccionada.
Pueden ser cookies o almacenamiento local. Sirve para saber si el sitio web usa rastreadores y recoge información sobre los visitantes.
Para ir un poco más allá:
- Aprender a usar Chrome Dev tools: https://developer.chrome.com/docs/devtools/open/
- Aprende a usar las herramientas de desarrollo de Firefox: https://developer.mozilla.org/en-US/docs/Tools