Leçon 5L'accessibilité du Web pour les utilisateurs souffrant de troubles spécifiques de l'apprentissage et du langage
- Notion 29 - Troubles spécifiques de l'apprentissage et troubles Dys ?
- Notion 30 - Problèmes d'accessibilité que les utilisateurs souffrant de troubles Dys et TSA peuvent rencontrer en ligne
- Notion 31 - Comment rendre le contenu web accessible aux utilisateurs atteints de troubles spécifiques de l'apprentissage : en théorie
- Notion 32 - Comment rendre le contenu web accessible aux utilisateurs atteints de troubles spécifiques d'apprentissage : en pratique 1/2
- Notion 33 - Comment rendre le contenu web accessible aux utilisateurs atteints de troubles spécifiques d'apprentissage : en pratique 2/2
- Notion 34 - Pouvez-vous repérer ce qui rend ces pages Web accessibles (ou non) aux utilisateurs atteints de TSA ?
- Notion 35 - Revue des concepts principaux
Notion 32
Comment rendre le contenu web accessible aux utilisateurs atteints de troubles spécifiques d'apprentissage : en pratique 1/2
Compétences ciblées
Comment réaliser la prévisibilité dans la conception ?
La prévisibilité, en tant que principe de conception de sites Web accessibles aux utilisateurs atteints de troubles spécifiques d'apprentissage, respecte les principes suivants :
S'en tenir aux mêmes polices, tailles de police et codes de couleur.
- Utiliser un petit nombre de polices et de couleurs.
- Différenciez les polices pour les titres, les en-têtes et le corps du texte.
Utilisez des éléments de conception et des fonctions que les utilisateurs reconnaissent.
- Appliquez les icônes/symboles des paramètres du système et des médias sociaux que les utilisateurs connaissent déjà.
- Tous les boutons doivent avoir le même design et la même fonction.
- Utilisez la convention standard pour les liens : bleu (code couleur : 0000FF) pour les pages non visitées, et violet (code couleur : 800080) pour les pages visitées, et faites en sorte que les liens soient facilement reconnaissables à partir du texte.
Placez les éléments de conception là où les utilisateurs s'attendent à les trouver.
- La barre de recherche en haut à droite
- L'icône Accueil en haut à gauche
- un lien "Contact" dans la barre de navigation supérieure
- Le bouton "Envoyer" au bas d'un formulaire

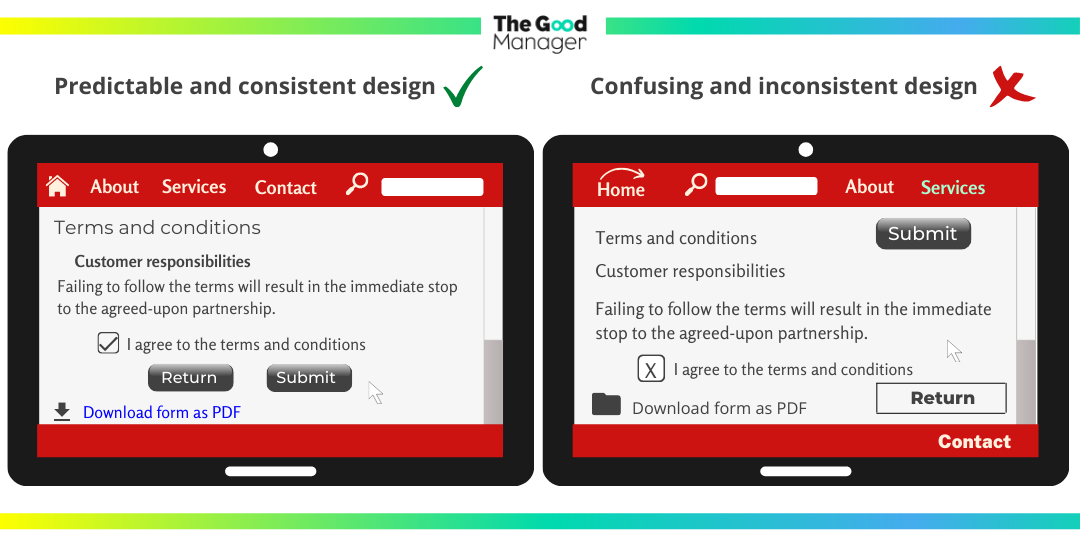
Transcription de l'image :
Conception prévisible et cohérente VS Conception confuse et incohérente
Comment la lisibilité est-elle obtenue dans la conception ?
La lisibilité, en tant que principe de conception de sites Web accessibles aux utilisateurs atteints de troubles spécifiques du langage, respecte les éléments suivants :
Pour le texte:
- Utilisez une police Sans Serif (telle que Arial, Verdana, Calibri, Open Sans).
- La taille du texte doit être d'au moins 12 points.
- L'interligne entre les textes doit être de 1,5.
- Le texte doit toujours être aligné sur la gauche.
- Utilisez le gras pour mettre l'accent, plutôt que l'italique, le soulignement ou les majuscules.
Pour le choix de la langue
- Les mots doivent être faciles à comprendre.
- Le langage doit être littéral, évitez donc les métaphores et l'argot.
- Expliquez les abréviations et les mots peu familiers.
Pour les phrases et les paragraphes
- Limitez-vous à une idée par paragraphe.
- Exprimez le point principal du paragraphe dans la première phrase.
- Préférez les phrases courtes.
Pour l'organisation du texte
- Utilisez des puces pour énumérer des éléments.
- Ajoutez des images au texte pour donner des indices sur le contenu.
- Si possible, fournissez un résumé du texte facile à lire.

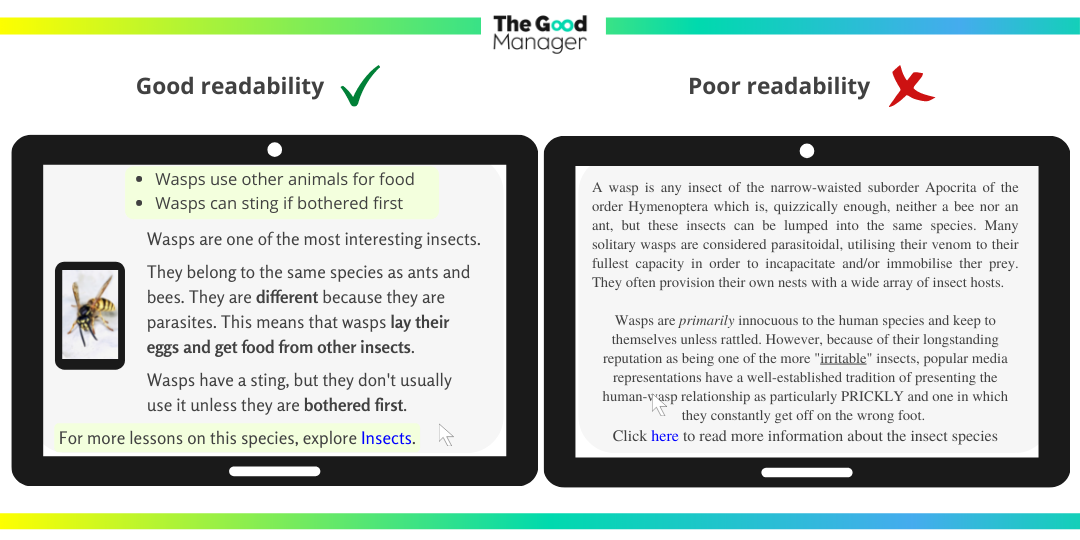
Transcription de l'image :
Bonne lisibilité VS mauvaise lisibilité
Clarifier la conception
L'organisation, en tant que principe de conception de sites Web accessibles pour les utilisateurs atteints de TSA, respecte les points suivants :
Concevoir selon une hiérarchie visuelle
- Les tâches et le contenu clés doivent se trouver plus haut sur la page.
- Les informations supplémentaires doivent se trouver plus bas sur la page.
- Les rubriques et les titres doivent être correctement "imbriqués".
- Choisissez un menu horizontal car nous lisons de gauche à droite.
Simplifiez le contenu et la conception.
- Placez les éléments similaires dans des catégories pour raccourcir les listes (comme les menus).
- Divisez les vidéos de plus de 5 minutes en sections plus courtes.
- Ajoutez beaucoup d'espace blanc autour du contenu pour éviter un design encombré.
Facilitez le défilement et le clic
- Proposez plusieurs moyens de trouver du contenu (menu, barre de recherche, plan du site et liens vers des contenus connexes).
- Le cas échéant, ajoutez des liens "Passer au contenu" et "Défiler vers le haut" pour aider les personnes ayant des difficultés motrices fines.
Faites savoir aux utilisateurs où ils se trouvent et quelles sont les options disponibles.
- Utilisez des "marqueurs de menu" (un signe plus "+" ou un triangle tourné vers le bas "⛛" à côté des options du menu), afin que les utilisateurs sachent que d'autres options sont cachées.
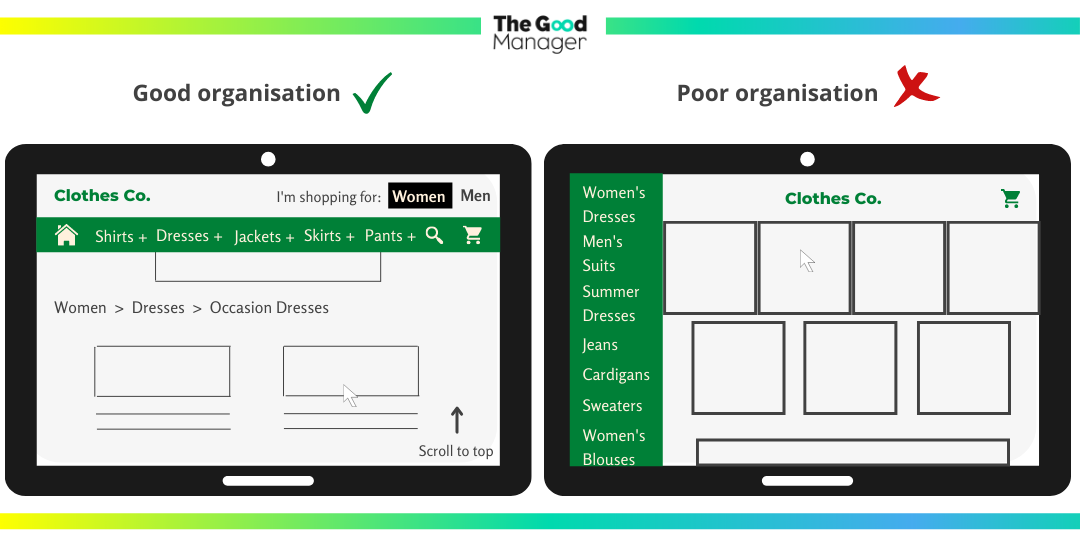
- Utilisez des "fils d'Ariane" pour indiquer aux utilisateurs où ils se trouvent et comment ils sont arrivés. Dans le graphique "Bonne organisation" ci-dessous, le "fil d'Ariane" apparaît comme suit : Femmes > Robes > Robes d'occasion. Cela permet aux utilisateurs de savoir où ils ont commencé leur navigation et où ils se trouvent actuellement.

Transcription de l'image :
Bonne organisation VS mauvaise organisation