Leçon 5L'accessibilité du Web pour les utilisateurs souffrant de troubles spécifiques de l'apprentissage et du langage
- Notion 29 - Troubles spécifiques de l'apprentissage et troubles Dys ?
- Notion 30 - Problèmes d'accessibilité que les utilisateurs souffrant de troubles Dys et TSA peuvent rencontrer en ligne
- Notion 31 - Comment rendre le contenu web accessible aux utilisateurs atteints de troubles spécifiques de l'apprentissage : en théorie
- Notion 32 - Comment rendre le contenu web accessible aux utilisateurs atteints de troubles spécifiques d'apprentissage : en pratique 1/2
- Notion 33 - Comment rendre le contenu web accessible aux utilisateurs atteints de troubles spécifiques d'apprentissage : en pratique 2/2
- Notion 34 - Pouvez-vous repérer ce qui rend ces pages Web accessibles (ou non) aux utilisateurs atteints de TSA ?
- Notion 35 - Revue des concepts principaux
Notion 33
Comment rendre le contenu web accessible aux utilisateurs atteints de troubles spécifiques d'apprentissage : en pratique 2/2
Compétences ciblées
Comment réaliser le principe de l'utilisateur dans l'esprit dans la conception ?
Le principe de l'intégration de l'utilisateur dans la conception d'un site Web accessible aux utilisateurs souffrant de troubles spécifiques d'apprentissage respecte les points suivants :
Supprimez ou soyez généreux avec les limites de temps.
- Si cela n'est pas nécessaire, ne fixez pas de délais d'expiration sur vos pages Web.
- Si des limites de temps sont nécessaires, prévenez les utilisateurs lorsque le temps est presque écoulé et permettez-leur de demander plus de temps.
Fournissez un retour d'information clair et soyez indulgent envers les erreurs.
- Détaillez ce qui n'a pas fonctionné dans les messages d'erreur et indiquez comment y remédier.
- Autorisez les fautes d'orthographe et les fautes de frappe dans la barre de recherche.
- Demandez aux utilisateurs de confirmer leur choix avant de procéder à une action.
- Si les pages Web ne nécessitent pas de connexion sensible, tenez-vous-en à des procédures d'autorisation simples, car les erreurs sont plus probables en cas de processus d'autorisation à plusieurs étapes (par exemple, un processus qui nécessite des calculs ou la mémorisation).
Inclure un contenu multimodal
Une approche multimodale présente le contenu de plusieurs façons afin que les utilisateurs puissent choisir la forme qui correspond le mieux à leurs besoins. En pratique, pensez à :
- Ajouter des sous-titres aux vidéos et des transcriptions aux documents audio/vidéo.
- Permettre la lecture à haute voix de textes plus longs à l'aide de fichiers audio préenregistrés.
- Inclure des explications des illustrations et des diagrammes (tableaux, graphiques, etc.).
Permettre la personnalisation et l'adaptabilité de la conception.
- Veillez à ce que les pages Web soient compatibles avec les lecteurs d'écran et autres technologies d'assistance. Reportez-vous à la leçon 12 de ce module pour plus d'informations sur les technologies d'assistance.
- Permettez aux utilisateurs de modifier certains aspects de la conception, tels que la taille de la police, le contraste de la page et la couleur de l'arrière-plan.

Transcritpion
Un design qui tient compte de l'utilisateur VS Conception sans tenir compte de l'utilisateur
Comment la conception peut-elle être exempte de distraction ?
En tant que principe de conception de sites Web accessibles aux utilisateurs atteints de TSA, le principe de distraction respecte les points suivants :
Les bonnes couleurs sont essentielles.
- Évitez les couleurs trop proches les unes des autres ou celles dont le contraste est très élevé (noir sur blanc), car elles peuvent être visuellement fatigantes.
- Pour obtenir un contraste de couleurs suffisant, utilisez un blanc cassé ou une couleur pastel pour votre arrière-plan et une couleur plus foncée pour votre texte (comme le gris foncé). Pour évaluer le contraste des couleurs de votre conception, consultez la Leçon 13: Notion 91 pour obtenir des ressources.
- Utilisez une couleur unie pour les arrière-plans, car les arrière-plans à motifs ou complexes rendent le texte moins lisible.
Évitez la lecture automatique et les images clignotantes.
- Désactivez ou mettez en pause toute vidéo ou audio en lecture automatique, tout texte défilant et toute image clignotante, afin que les utilisateurs ne puissent lire ce contenu que s'ils le souhaitent.
- Ajoutez un avertissement pour les contenus clignotants ou supprimez-les complètement, car ils peuvent déclencher des problèmes de surcharge sensorielle chez les utilisateurs.
Supprimez les distractions par rapport au contenu.
- Ne bombardez pas les utilisateurs de fenêtres pop-up et de publicités qui détournent leur attention de ce qu'ils sont en train de faire.

Transcription
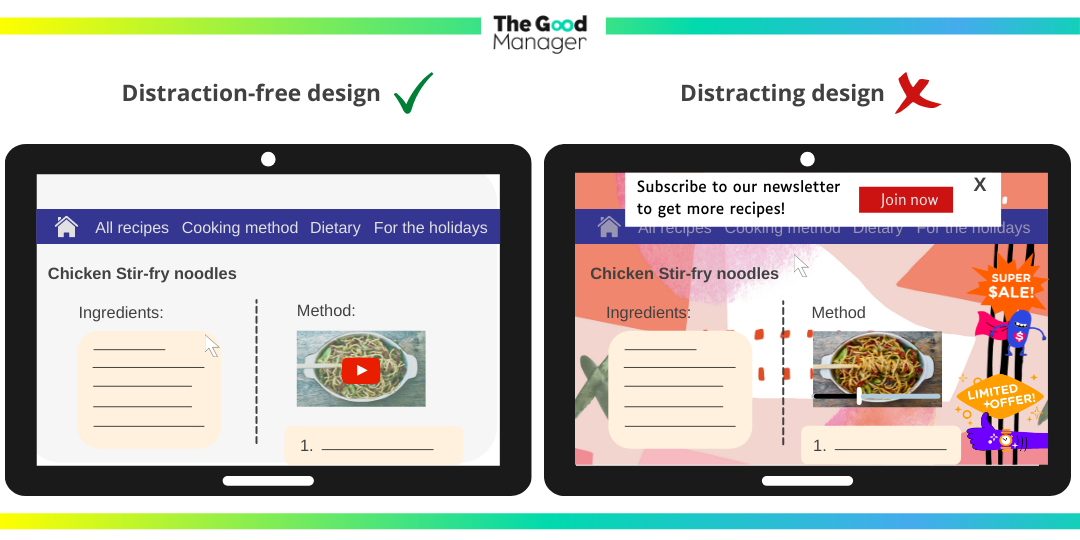
Design sans distraction VS Design distrayant
Concevez selon une hiérarchie visuelle
Concevoir selon une hiérarchie visuelle, c'est-à-dire que le contenu principal est placé plus haut sur la page et que les informations complémentaires sont placées plus bas sur la page, est une adaptation de la conception qui suit le principe de bonne organisation.