Leçon 8Principes et normes d'accessibilité du Web
- Notion 51 - Tout commence par les WCAG (Directives pour l'accessibilité du contenu Web)
- Notion 52 - Le 1er principe des WCAG : Perceptible
- Notion 53 - Le deuxième principe des WCAG : Utilisable
- Notion 54 - Le troisième principe des WCAG : Compréhensible
- Notion 55 - Le 4e principe des WCAG : Robustesse
- Notion 56 - Comprendre les trois niveaux de conformité à l'accessibilité du Web (A, AA, AAA)
- Notion 57 - Pouvez-vous évaluer le degré de conformité d'une page Web aux niveaux de conformité WCAG ?
- Notion 58 - Utiliser les principes et les normes d'accessibilité du web pour les médias sociaux
- Notion 59 - Revue des concepts principaux
Notion 52
Le 1er principe des WCAG : Perceptible
Compétences ciblées
Comme nous l'avons déjà dit, la dernière itération des WCAG est la version 2.1.
Les WCAG 2.1 comprennent quatre principes, POCR, avec 13 directives. Chaque directive contient des critères de réussite pour mesurer l'accessibilité du Web – 78 critères de réussite en tout.
Le 1er principe WCAG est Perceptible.
Dans le contexte de l'accessibilité du Web, "perceptible" est défini comme suit :
Le contenu, la navigation et la conception doivent être présentables aux utilisateurs de manière à ce qu'ils puissent les percevoir. Cela signifie que les informations doivent être accessibles à un ou plusieurs des sens de l'utilisateur.
Comment créer un site Web perceptible ?
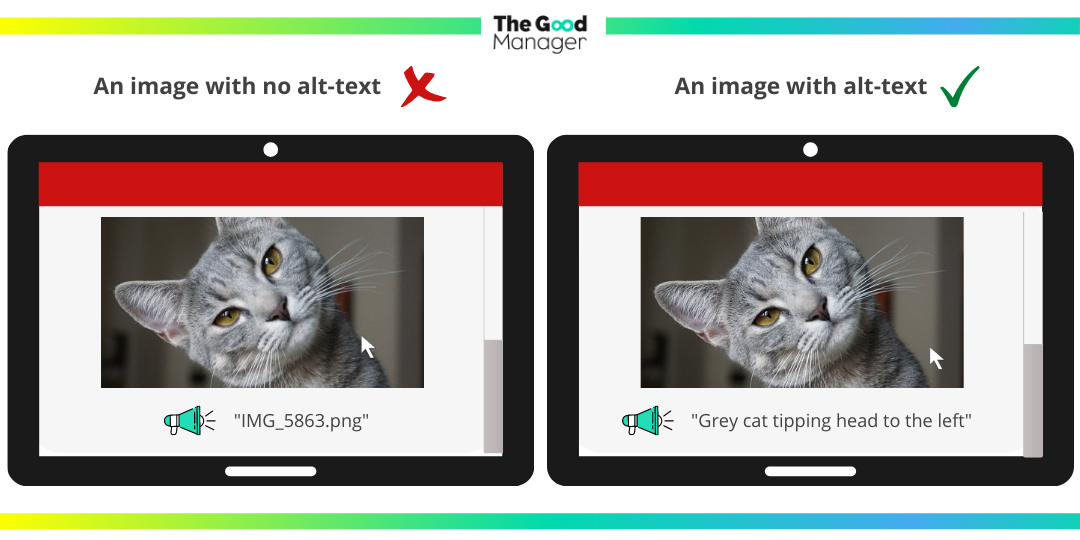
Ajouter des alternatives textuelles (alt-text) pour le contenu non textuel.
Le texte alternatif est utilisé pour informer les utilisateurs de l'objectif d'une image. Il peut être lu à haute voix, affiché sur les appareils braille et utilisé pour identifier les différents formats multimédias (audio, vidéo et autres).
Le texte alternatif est utile pour les utilisateurs souffrant de déficiences visuelles, de difficultés de lecture, voire de difficultés socio-économiques, qui ne peuvent pas accéder au contenu multimédia d'un site Web en raison d'une faible bande passante.

Description de l'image
Une image sans texte alternatif VS Une image avec texte alternatif
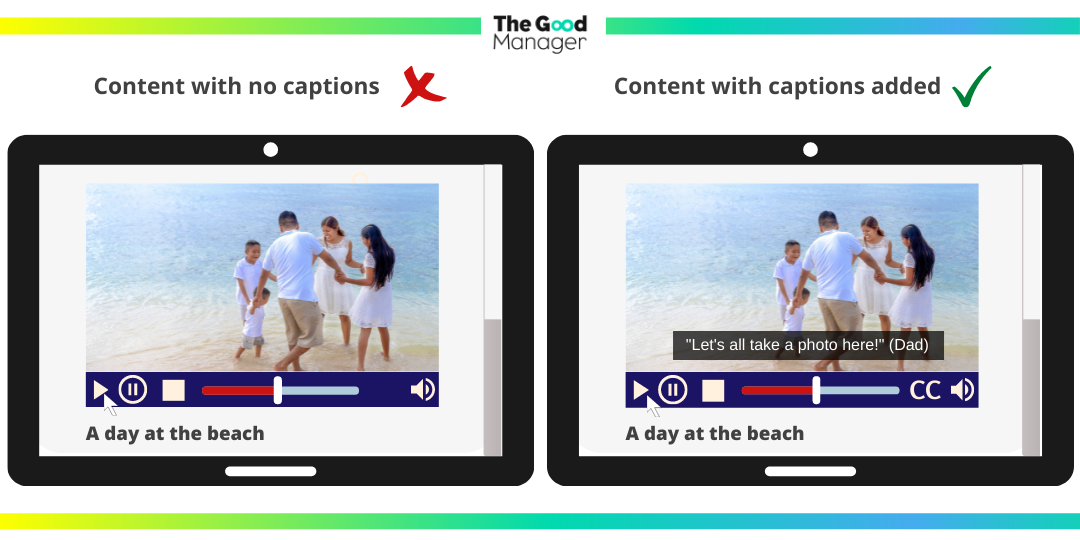
Fournir des sous-titres et d'autres indications pour le multimédia.
Les sous-titres sont utilisés pour rendre le contenu Web accessible aux utilisateurs souffrant de déficiences visuelles et/ou auditives et à ceux qui ont des troubles spécifiques de l'apprentissage.
Les sous-titres peuvent prendre la forme de :
- de transcriptions audio (par exemple, la transcription d'un épisode de podcast)
- de descriptions audio, qui décrivent les éléments visuels essentiels d'une vidéo
- d'une interprétation en langue des signes du contenu audio

Description de l'image
Contenu sans légende VS Contenu avec légende ajoutée
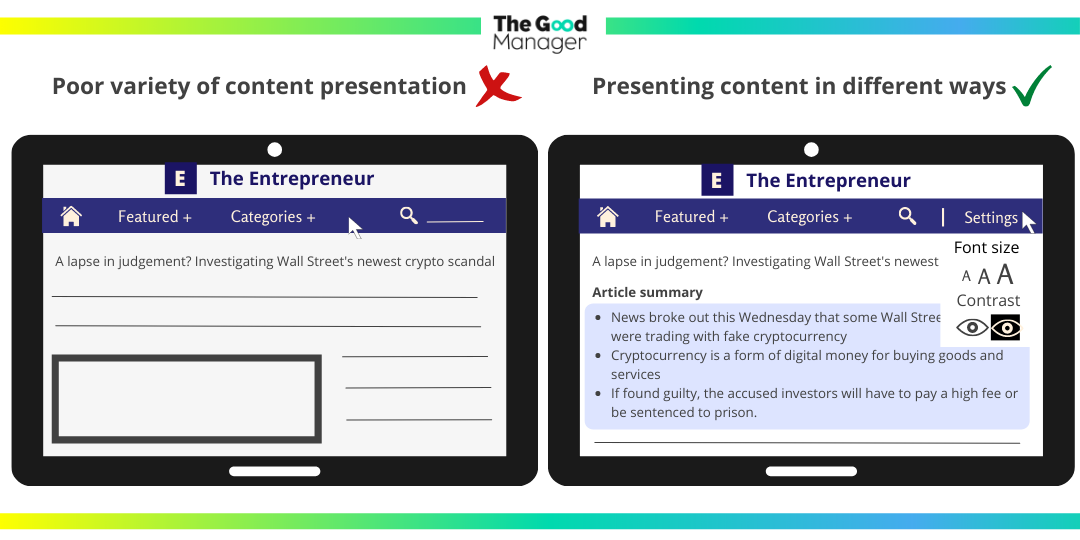
Présenter le contenu de différentes manières.
Les différents besoins et préférences des utilisateurs sont privilégiés si vous créez un contenu qui peut être modifié et adapté.
Vous pouvez le faire en :
- en offrant aux utilisateurs souffrant de déficiences visuelles la possibilité de modifier le contraste des couleurs et la taille du texte sur un site web
- fournir aux utilisateurs souffrant de troubles spécifiques de l'apprentissage un résumé d'un article pour faciliter la compréhension de la lecture.

Description de l'image
Faible variété de présentation du contenu VS Présentation du contenu de différentes manières
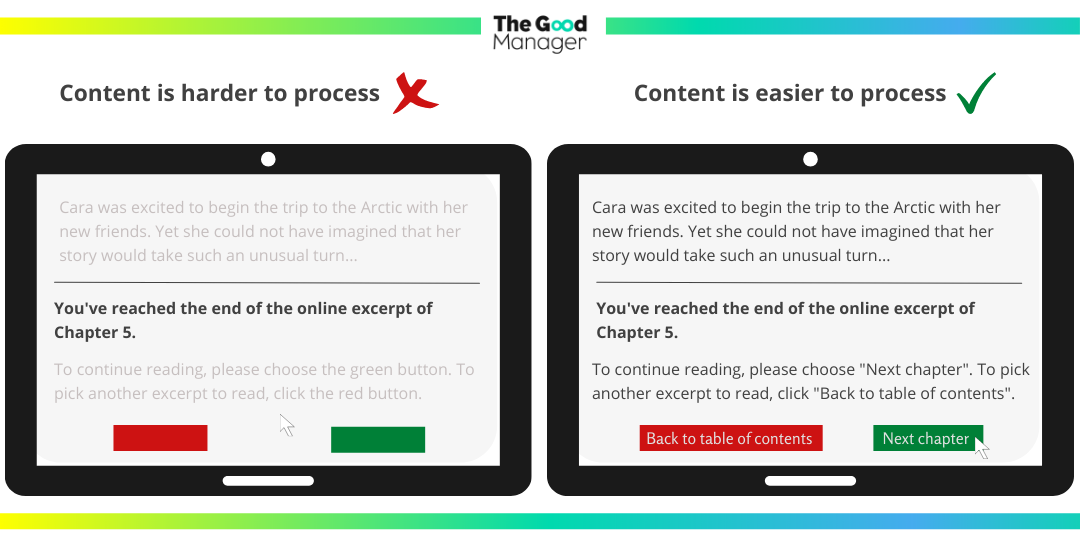
Rendre le contenu plus facile à entendre et à voir.
Lorsque vous créez du contenu, vous devez toujours vous efforcer de rendre les informations importantes plus faciles à distinguer.
Votre contenu peut répondre à cette ligne directrice si vous vous assurez que :
- les informations importantes ne sont pas transmises à l'utilisateur en utilisant uniquement de la couleur (par exemple, l'instruction "appuyez sur le bouton vert pour continuer")
- les pages Web présentent un contraste de couleurs suffisant (pour obtenir de l'aide sur le contraste des couleurs, consultez la Notion 13 : Grain 91 de ce module)
- les pages peuvent être agrandies jusqu'à 400 % sans perdre leur netteté.

Description de l'image
Le contenu est plus difficile à lire VS Le contenu est plus facile à lire