Leçon 8Principes et normes d'accessibilité du Web
- Notion 51 - Tout commence par les WCAG (Directives pour l'accessibilité du contenu Web)
- Notion 52 - Le 1er principe des WCAG : Perceptible
- Notion 53 - Le deuxième principe des WCAG : Utilisable
- Notion 54 - Le troisième principe des WCAG : Compréhensible
- Notion 55 - Le 4e principe des WCAG : Robustesse
- Notion 56 - Comprendre les trois niveaux de conformité à l'accessibilité du Web (A, AA, AAA)
- Notion 57 - Pouvez-vous évaluer le degré de conformité d'une page Web aux niveaux de conformité WCAG ?
- Notion 58 - Utiliser les principes et les normes d'accessibilité du web pour les médias sociaux
- Notion 59 - Revue des concepts principaux
Notion 53
Le deuxième principe des WCAG : Utilisable
Compétences ciblées
Le deuxième principe des WCAG est "utilisable".
Dans le contexte de l'accessibilité du Web, le terme "utilisable" est défini comme suit :
*Le contenu et la navigation doivent être accessibles aux utilisateurs et aux différents outils. Cela signifie que le projet numérique ne peut pas exiger de l'utilisateur une tâche qu'il ne peut pas accomplir.
Comment créer un site Web utilisable?
Rendez les pages Web accessibles au clavier.
De nombreux utilisateurs du Web n'utilisent pas de souris, comme ceux qui ont des limitations physiques, les utilisateurs malvoyants qui dépendent d'un logiciel de reconnaissance vocale et les utilisateurs souffrant de troubles spécifiques de l'apprentissage qui ont des difficultés avec la motricité fine.
L'accessibilité du clavier permet à ces utilisateurs de lire et d'utiliser toutes les parties d'un site Web.
Permettre l'accès au contenu avec des outils autres que le clavier.
Les outils qui facilitent l'accès au contenu sont appelés modalités d'entrée. Ils comprennent l'activation tactile, la reconnaissance vocale et l'utilisation de gestes pour faire fonctionner les pages. Toutefois, cette ligne directrice englobe également l'accès facilité à partir de téléphones mobiles et de tablettes.
Vous pouvez améliorer le fonctionnement de ces outils grâce à des techniques de conception adéquates, notamment en :
- fournir des alternatives gestuelles à celles qui nécessitent une motricité et une dextérité fines.
- faire en sorte que les boutons et les liens soient suffisamment grands pour être activés par le toucher.
Fixer des limites de temps généreuses pour l'utilisation du contenu.
Les utilisateurs ayant certaines difficultés, comme ceux souffrant de troubles spécifiques de l'apprentissage, peuvent avoir besoin de plus de temps que les autres pour taper du texte, comprendre des instructions et accomplir des tâches tout en naviguant sur des sites Web.
Les concepteurs de sites Web et les créateurs de contenu peuvent respecter cette directive en :
- supprimant les limites de temps ou en permettant aux utilisateurs de les prolonger
- permettant aux utilisateurs d'interrompre le défilement du contenu
- sauvegardant les informations de l'utilisateur à l'expiration d'une session afin que les données ne soient pas perdues.
Évitez les contenus susceptibles de déclencher des crises d'épilepsie ou d'autres réactions physiques.
Cette directive fait référence à tout contenu clignotant ou à toute animation mobile. Vous pouvez éviter les risques de ce type de contenu si vous :
- supprimez entièrement le contenu clignotant
- n'utilisez un contenu clignotant que si les utilisateurs sont avertis de sa présence au préalable
- permettez aux utilisateurs de fermer toute animation mobile
Simplifiez la recherche de contenu et la navigation dans les pages.
Ce principe garantit que les utilisateurs ne peuvent pas se perdre ou se tromper lorsqu'ils interagissent avec les pages Web. En pratique, vous pouvez y parvenir en
- en donnant aux pages des titres et des en-têtes clairs
- en offrant aux utilisateurs plusieurs moyens de trouver une page (par exemple, en incluant à la fois un menu et une fonction de recherche)
- utiliser des "fils d'Ariane" dans la navigation (pour plus d'informations sur la conception des "fils d'Ariane", reportez-vous à la Notion 5 : Grain 32 de ce module).
- permettre aux utilisateurs de sauter le contenu qui est répétitif ou qui n'est pas essentiel à l'objectif visé
- faire en sorte que l'objectif des liens soit clair grâce à un formatage approprié.
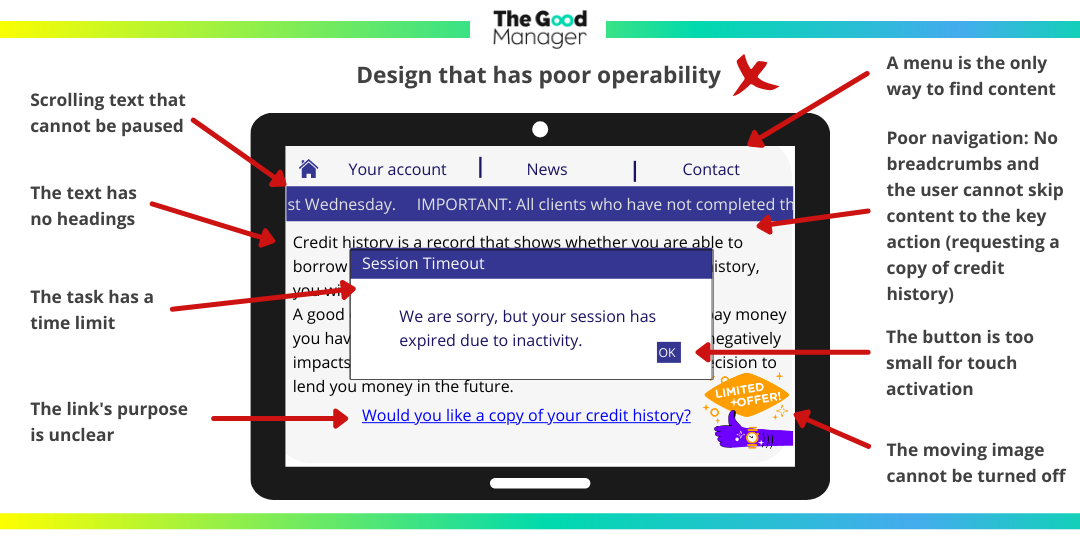
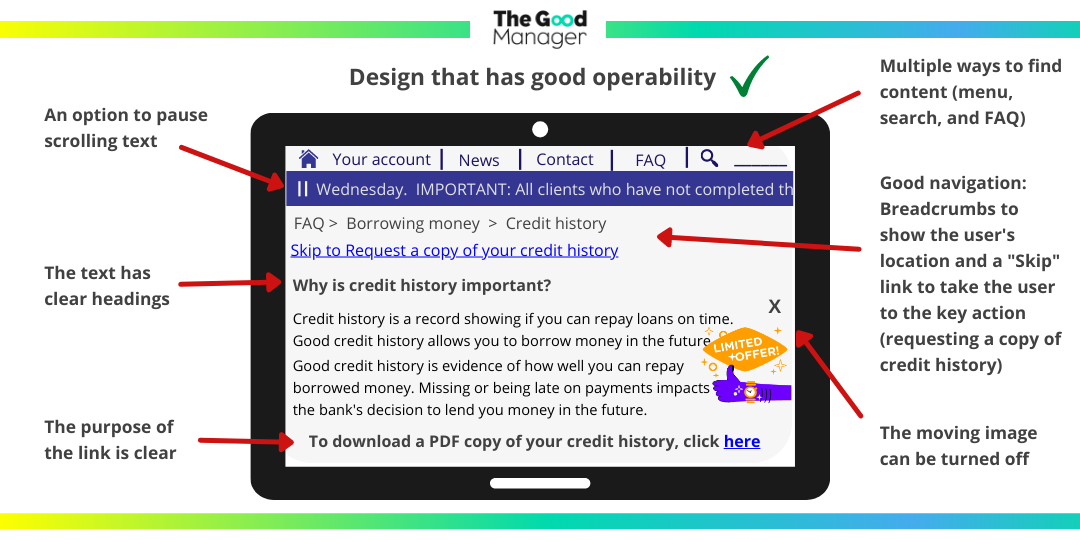
Découvrez ci-dessous les deux exemples illustrant une mauvaise et une bonne opérabilité !


Description des images
Design ayant une mauvaise opérabilité VS Design ayant une bonne opérabilité