Leçon 8Principes et normes d'accessibilité du Web
- Notion 51 - Tout commence par les WCAG (Directives pour l'accessibilité du contenu Web)
- Notion 52 - Le 1er principe des WCAG : Perceptible
- Notion 53 - Le deuxième principe des WCAG : Utilisable
- Notion 54 - Le troisième principe des WCAG : Compréhensible
- Notion 55 - Le 4e principe des WCAG : Robustesse
- Notion 56 - Comprendre les trois niveaux de conformité à l'accessibilité du Web (A, AA, AAA)
- Notion 57 - Pouvez-vous évaluer le degré de conformité d'une page Web aux niveaux de conformité WCAG ?
- Notion 58 - Utiliser les principes et les normes d'accessibilité du web pour les médias sociaux
- Notion 59 - Revue des concepts principaux
Notion 54
Le troisième principe des WCAG : Compréhensible
Compétences ciblées
Le troisième principe des WCAG est "compréhensible".
En ce qui concerne l'accessibilité du Web, un contenu compréhensible est défini comme suit :
La conception, le contenu et la navigation doivent être clairs et compréhensibles pour l'utilisateur. Par conséquent, le projet numérique doit contenir des éléments qui transmettent clairement sa signification et son fonctionnement.
Comment pouvez-vous créer un site Web compréhensible ?
Veillez à ce que votre texte ait une bonne lisibilité.
La lisibilité détermine si le texte est facile à lire et à comprendre pour les utilisateurs. Pour un examen plus détaillé des éléments de lisibilité, reportez-vous à la Notion 5 : Point 32 de ce module. Cette ligne directrice est essentielle pour adapter le contenu aux utilisateurs souffrant de handicaps visuels et de troubles spécifiques de l'apprentissage. Un texte présentant une bonne lisibilité aide les logiciels à lire le contenu à haute voix, à générer des résumés de pages et à fournir des définitions du vocabulaire technique.
Selon les WCAG, vous pouvez obtenir une bonne lisibilité en
- en utilisant un langage clair et simple
- fournir des définitions pour les abréviations, les expressions et les mots inconnus
- en identifiant et en informant les utilisateurs de la langue utilisée sur une page Web.
Présenter le contenu aux utilisateurs de manière prévisible.
Cette ligne directrice garantit que les utilisateurs handicapés peuvent facilement naviguer sur un site Web parce que ses éléments sont prévisibles (tels qu'ils sont attendus par les utilisateurs) et cohérents (présentés de la même manière partout).
Les critères de réussite des WCAG pour cette directive sont les suivants :
- placer les éléments de navigation au même endroit s'ils apparaissent sur plusieurs pages (comme la barre de recherche qui reste dans le coin supérieur droit)
- informer l'utilisateur ou lui demander son consentement pour toute modification du site Web
- appliquer les mêmes étiquettes aux éléments de conception qui apparaissent plus d'une fois.
Aider les utilisateurs à éviter les erreurs ou à les corriger rapidement si elles se produisent.
La conception pour la "tolérance des erreurs" et l'"évitement des erreurs" répond aux besoins des utilisateurs qui ne voient pas ou n'entendent pas le contenu et/ou de ceux qui ont des difficultés à comprendre et à naviguer dans le contenu.
La conception pour la prévention des erreurs et l'évitement des erreurs peut consister à
- fournir des instructions descriptives et des messages d'erreur, ainsi que des suggestions de correction
- permettre aux utilisateurs de revoir, de modifier ou d'annuler leurs soumissions (par exemple, lorsqu'ils doivent remplir un formulaire).
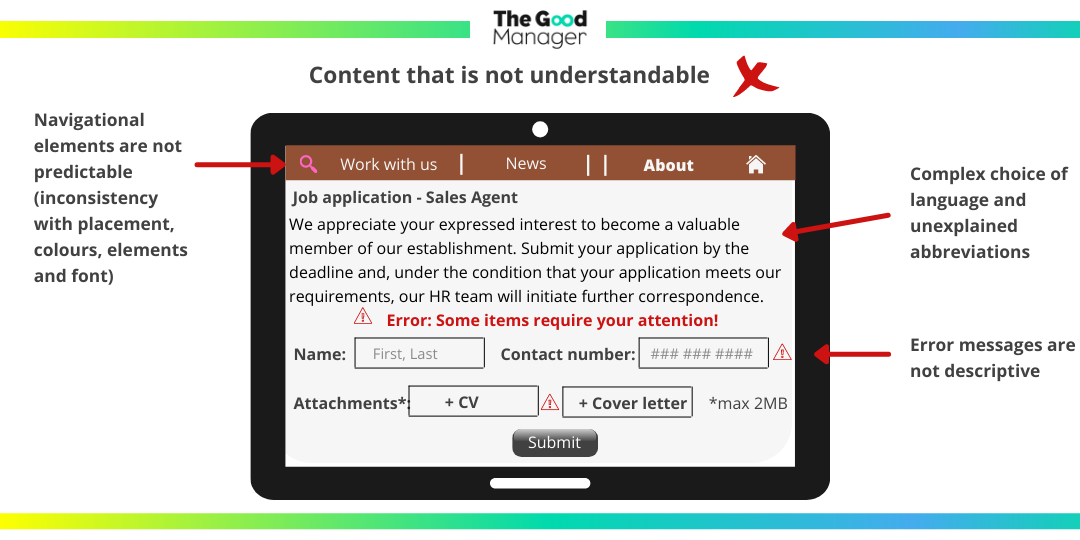
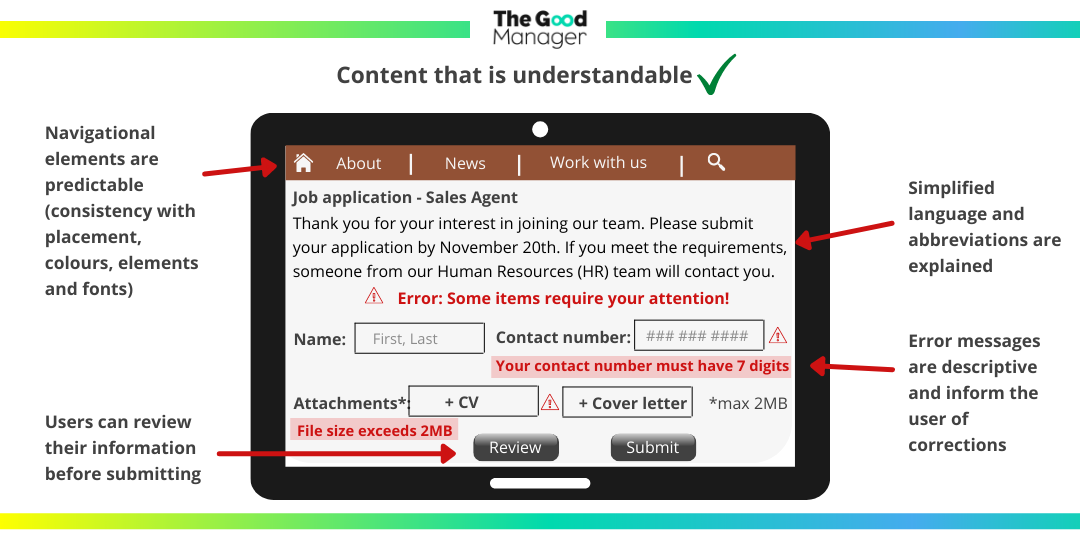
Consultez les deux exemples ci-dessous qui illustrent ce qu'il faut faire (ou ne pas faire) pour créer un design compréhensible !


Description de l'image
Le contenu est incompréhensible VS Le contenu est compréhensible