Leçon 10Le processus de conception : comment faire de la place pour l'accessibilité du Web ?
- Notion 67 - Pensez à la mise en page
- Notion 68 - Comment utiliser le design pour optimiser votre contenu
- Notion 69 - Réaliser les premières maquettes
- Notion 70 - L'utilisabilité est la clé !
- Notion 71 - Structurer correctement le HTML
- Notion 72 - Votre utilisation de la langue est importante
- Notion 73 - Comment travailler avec du contenu visuel
- Notion 74 - L'importance de la navigation par clavier
- Notion 75 - Des conseils de pro universellement utiles sur le design
- Notion 76 - Les types de contenus à éviter à tout prix
- Notion 77 - Vérifiez la conformité aux normes d'accessibilité et aux meilleures pratiques.
- Notion 78 - Révision des concepts principaux
Notion 73
Comment travailler avec du contenu visuel
Compétences ciblées
Les images sont très efficaces pour transmettre des informations en un clin d'œil. Mais nous devons nous assurer que leur contenu est accessible.
Utilisez un texte alternatif
Le texte alternatif d'une image sera utilisé par un lecteur d'écran pour fournir l'information principale de l'image. Si l'image est purement décorative, le texte alternatif doit être vide mais présent, afin de ne manquer aucune information importante.
Évitez le texte dans les images
Le texte dans une image n'est pas accessible car le spectateur n'a pas pu avoir accès à l'image, ou n'a pas pu modifier les paramètres de police qui pourraient faciliter sa lecture (contraste, taille, famille de police...). Si l'information peut être transmise par du texte, utilisez plutôt le texte directement ! Cela aura des avantages pour l'accessibilité, mais aussi pour le référencement ou le poids des pages. Si une image est utilisée, vous pouvez toujours prévoir, en plus du texte alternatif, un champ de légende qui soit accessible.
Voici un exemple de texte dans une image qui n'est pas accessible par défaut : un lecteur d'écran aurait besoin de son texte alternatif pour identifier son contenu.

Description de l'image
Image rectangulaire à fond jaune avec le mot "Click !" écrit en noir, sans texte alternatif.
La taille compte
Les visiteurs ont des écrans de tailles différentes : sur les smartphones, la surface disponible est réduite ! Il en va de même lorsqu'un visiteur utilise l'outil loupe. Assurez-vous que vos images sont compréhensibles sur différentes tailles d'écran. Si votre image doit être agrandie pour être compréhensible, c'est que vous n'avez probablement pas bien compris.
Utilisation d'images pour la vérification de l'utilisateur
Une image peut être utilisée comme un CAPTCHA et n'est donc pas du tout accessible, sinon elle aidera les robots à passer le test. Lorsque vous utilisez des images pour la vérification, proposez toujours une alternative accessible. Il peut s'agir d'une version audio ou de tout autre système non graphique des étapes de vérification.
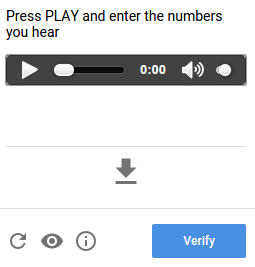
Vous trouverez ci-dessous un exemple de captcha audio réalisé par Google. Une voix robotique lit les chiffres que vous devez reconnaître. Vous pouvez également télécharger la séquence audio.

Description de l'image
Capture d'écran d'un CAPTCHA audio.
Pour aller plus loin
- Attribut Alt pour les images en HTML : https://www.w3schools.com/TAGS/att_img_alt.asp
- Attribut de description longue pour les images en HTML : https://www.w3schools.com/tags/att_img_longdesc.asp
- Légendes en HTML : https://www.w3schools.com/TAGs/tag_caption.asp
- Plus d'informations sur le CAPTCHA audio : https://captcha.com/articles/audio-captcha.html