Leçon 10Le processus de conception : comment faire de la place pour l'accessibilité du Web ?
- Notion 67 - Pensez à la mise en page
- Notion 68 - Comment utiliser le design pour optimiser votre contenu
- Notion 69 - Réaliser les premières maquettes
- Notion 70 - L'utilisabilité est la clé !
- Notion 71 - Structurer correctement le HTML
- Notion 72 - Votre utilisation de la langue est importante
- Notion 73 - Comment travailler avec du contenu visuel
- Notion 74 - L'importance de la navigation par clavier
- Notion 75 - Des conseils de pro universellement utiles sur le design
- Notion 76 - Les types de contenus à éviter à tout prix
- Notion 77 - Vérifiez la conformité aux normes d'accessibilité et aux meilleures pratiques.
- Notion 78 - Révision des concepts principaux
Notion 76
Les types de contenus à éviter à tout prix
Compétences ciblées
Nous pouvons énumérer certains des problèmes d'accessibilité les plus courants et des éléments à éviter. Cette liste n'est pas exhaustive et n'empêche pas de suivre les directives en matière d'accessibilité décrites dans d'autres leçons, ou dans les WCAG ( https://www.w3.org/WAI/standards-guidelines/wcag/ ) par exemple. Mais c'est un bon point de départ pour savoir quel contenu est à éviter dans votre conception Web.
La couleur comme information
Vous ne devez pas utiliser la couleur comme seul moyen de transmettre des informations, car certains utilisateurs pourraient ne pas être en mesure de la percevoir. Cela s'applique également à tout autre identifiant sensoriel qui pourrait facilement passer inaperçu. Dans le même temps, l'utilisation de la couleur est bénéfique à certains utilisateurs pour structurer le contenu et mettre l'accent sur certains éléments. Mais ne vous fiez pas uniquement à elle !
Évitez le fouillis
Le contenu doit rester clair et concis, en utilisant un langage et un formatage simples. Trop de stimulations peuvent désorienter l'utilisateur. Cela s'applique également au contenu clignotant, aux animations ou à l'utilisation de couleurs flashy pour le texte et le fond. L'idée n'est pas de supprimer tout élément mobile d'une page, mais de faire en sorte que les interactions et l'affichage du contenu restent légers et gérables par tout utilisateur.
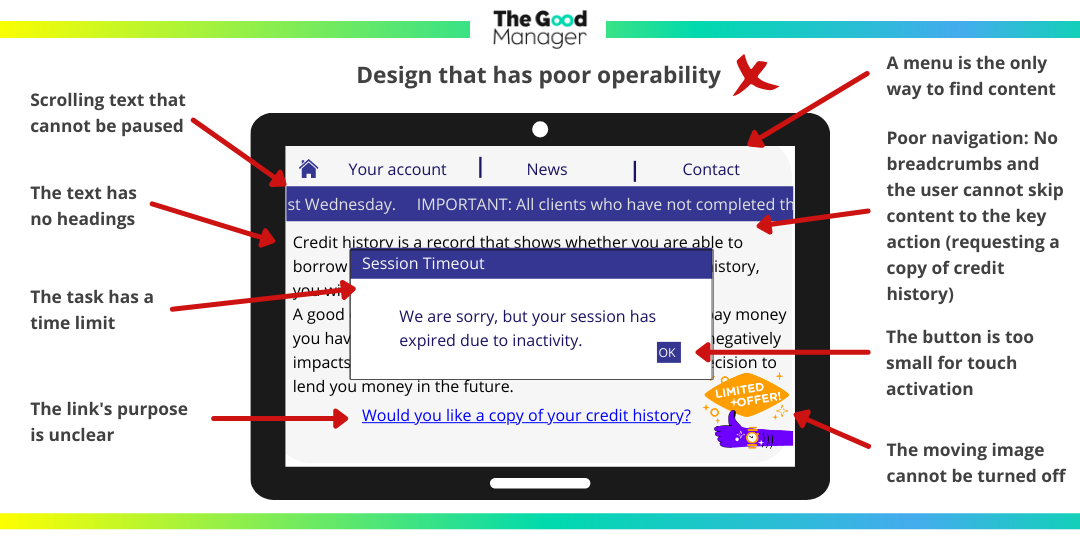
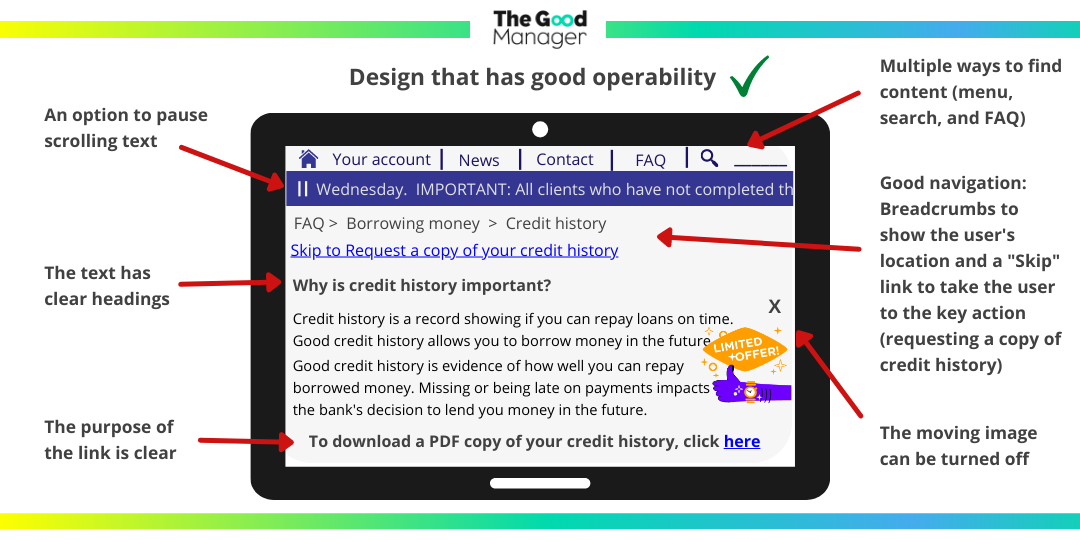
Voir des exemples ici :


Description des images
Design avec une opérabilité faible VS Design avec une bonne opérabilité.
Évitez d'outrepasser le comportement attendu du HTML
Le HTML est par défaut accessible, et vous devez faire attention lorsque vous utilisez des éléments personnalisés par rapport à un équivalent HTML. Par exemple, un élément Bouton est censé déclencher une action, mais est souvent utilisé comme un lien. Cela perturbera l'utilisateur car ce n'est pas le comportement attendu d'un Bouton.
Faites également attention lorsque vous utilisez le positionnement absolu. L'ordre des éléments dans le document HTML est censé être l'ordre réel sur la page. Lorsque vous utilisez le positionnement absolu, il remplace cet ordre et doit être utilisé avec prudence.
N'utilisez pas d'images pour afficher du texte
Les images ne sont pas accessibles par défaut et doivent être décrites par un texte alternatif. Si l'image contient du texte, elle ne sera pas accessible par défaut. Si le but de l'image est uniquement d'afficher du texte, utilisez du texte à la place !