Leçon 13Comment évaluer l'accessibilité de votre contenu Web ?
- Notion 90 - Évaluer l'accessibilité de votre projet numérique à l'aide d'outils de test automatisés
- Notion 91 - Outils d'évaluation des choix de couleurs et des contrastes
- Notion 92 - Outils pour évaluer la lisibilité de votre projet numérique
- Notion 93 - Outils d'inspection du code de votre projet numérique
- Notion 94 - Outils permettant de détecter toute autre violation de l'accessibilité
- Notion 95 - Outils d'évaluation de la conformité globale aux normes WCAG
- Notion 96 - Testez vous-même l'accessibilité des pages Web à l'aide d'outils automatisés.
Notion 91
Outils d'évaluation des choix de couleurs et des contrastes
Compétences ciblées
L'importance des tests automatisés pour choisir les bonnes couleurs
Les couleurs sont un élément essentiel de la création d'une meilleure expérience visuelle pour les utilisateurs. Les combinaisons de couleurs inaccessibles peuvent poser des problèmes aux utilisateurs souffrant de troubles de l'apprentissage, de troubles visuels et même de troubles de la situation. Les utilisateurs concernés peuvent être les suivants
- travaillant dans des circonstances de faible luminosité d'écran,
- daltoniens (environ 5 % des utilisateurs du web aujourd'hui),
- dyslexiques, car ils ont du mal à traiter le contenu si les couleurs sont à la fois trop similaires ou trop contrastées (comme le blanc sur le noir),
- et bien d'autres encore.
Les différents profils de ces utilisateurs ne doivent pas vous décourager. Votre meilleure chance est de suivre les critères de réussite des WCAG. Ils stipulent que le texte standard doit respecter un rapport de contraste minimum d'au moins 4,5:1, et le texte plus grand (18 points ou plus) d'au moins 3:1.
Liens externes pour tester l'accessibilité des couleurs que vous avez choisies
Il existe plusieurs outils qui peuvent tester automatiquement ces exigences pour des combinaisons de couleurs suffisantes. Ces outils sont soit téléchargeables, soit disponibles pour une utilisation en ligne.
Ils vous permettent de déterminer :
- quelles combinaisons de couleurs peuvent assurer une meilleure lisibilité du texte
- le rapport de contraste de deux couleurs
- comment les combinaisons de couleurs apparaissent aux utilisateurs daltoniens
Nombre d'entre eux proposent également des suggestions pour des choix de couleurs plus adaptés. Ils utilisent tous comme référence les critères de réussite des WCAG pour les couleurs.
Simulateurs de cécité aux couleurs.
- Colour oracle : http://colororacle.org/
- Visolve : https://www.ryobi.co.jp/products/visolve/en/
Regardez comment l'outil Visolve affiche la différence entre une image originale (à gauche) et la façon dont elle apparaît à un utilisateur daltonien (à droite) :

Vérificateurs de contraste des couleurs (pour le texte et les boutons d'interface utilisateur)
- Validateur d'accessibilité du contraste des couleurs : https://color.a11y.com/?wc3
- TPGI Colour Contrast Analyser (CCA) : https://www.tpgi.com/color-contrast-checker/
- Vérificateur de contraste des boutons ADITUS : https://www.aditus.io/button-contrast-checker/
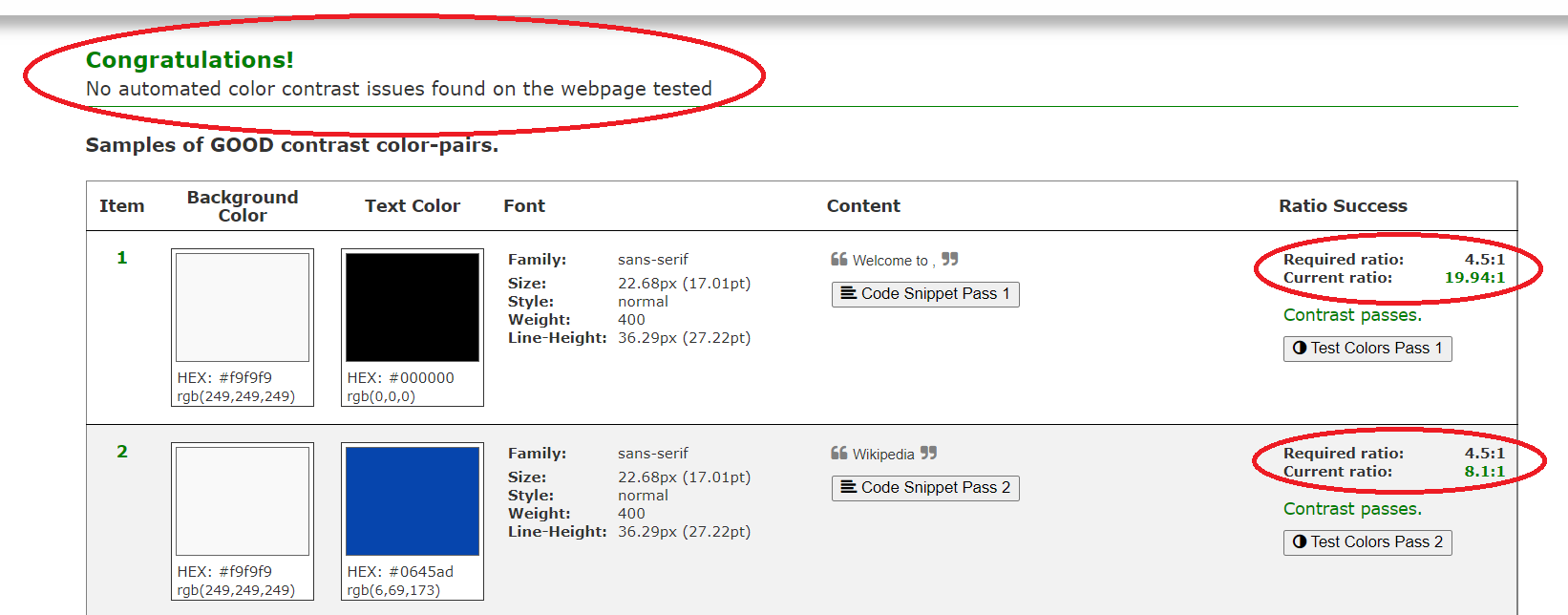
L'image ci-dessous montre comment l'outil Color Contrast Accessibility Validator évalue une page :

Description
Capture d'écran de l'outil Color Contrast Accessibility Validator indiquant que la page évaluée a un bon contraste de couleur.
Suggestions de combinaisons de couleurs
- Outil de recherche de contraste : https://app.contrast-finder.org/
- Recherche de contraste tanaguru : https://contrast-finder.tanaguru.com/
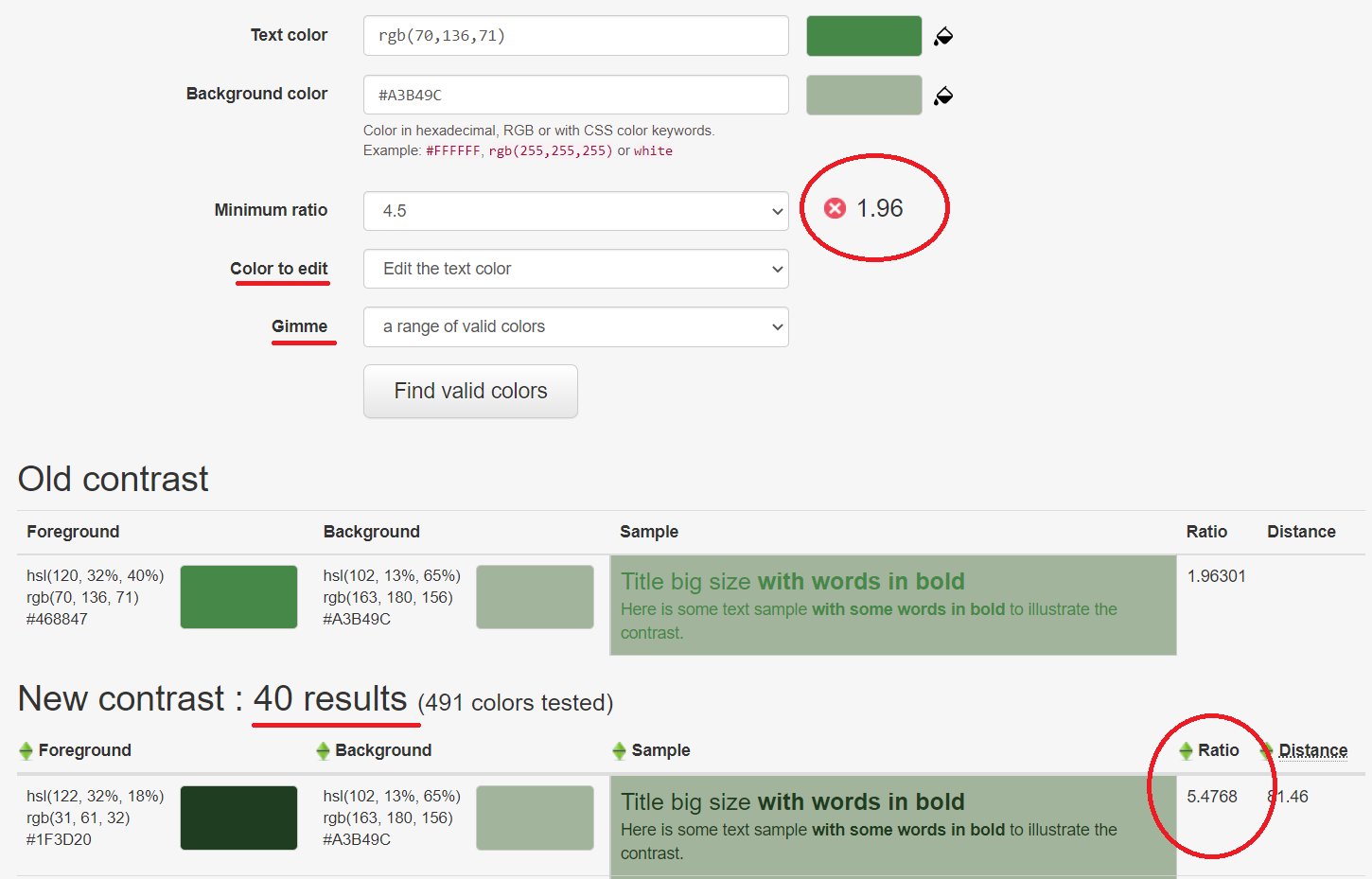
Voici un exemple de la manière dont l'outil Contrast Finder propose des suggestions de combinaisons de couleurs conformes aux WCAG :

Description de l'image
Capture d'écran de l'outil Contrast Finder proposant des suggestions de combinaisons de couleurs conformes aux WCAG.