Leçon 3Les grands principes de la conception web durable
- Notion 16 - Qu'est-ce que la conception web durable et ses grands principes?
- Notion 17 - Devenir un concepteur soucieux de l'empreinte carbone
- Notion 18 - Les stratégies de conception de sites web impliquent également un département du contenu et marketing
- Notion 19 - Évaluer et reconnaître un site web durable d'un site web non durable (cas d'études: 1 à 3) • un site web avec un JavaScript encombré • un site web avec des médias lourds • un site non réactif
- Notion 20 - Vous êtes prêt : le manifeste du web durable
- Notion 21 - Révision de la conception web durable et de ses principes fondamentaux
Notion 19
Évaluer et reconnaître un site web durable d'un site web non durable (cas d'études: 1 à 3) • un site web avec un JavaScript encombré • un site web avec des médias lourds • un site non réactif
Compétences ciblées
Lorsque nous consultons un site web (ou une application mobile), il n'est pas forcément évident au premier coup d'œil de savoir s'il a été conçu de manière durable ou non.
Certains indices peuvent nous donner une indication, comme le temps de chargement des pages et des images. Si vous remarquez un temps de chargement inhabituel, il est probable que le code ou les médias utilisés ne soient pas optimisés.
Vous pouvez également utiliser différents appareils pour consulter le site : ordinateur, tablette, smartphone et observer l'affichage sur ces différents supports ou dans différents navigateurs. Un site ainsi que ses contenus doivent s'afficher correctement dans ces différents contextes. Il est alors dit responsive en anglais ou réactif en français.
Au-delà de ces tests faciles à mettre en œuvre, vous pouvez aller plus loin et vous faire une opinion plus précise sur la durabilité des sites que vous visitez. Il existe aujourd'hui de nombreux outils d'analyse qui vous permettent de mesurer les différentes composantes des sites et d'obtenir des informations précises sur l'envers du décor.
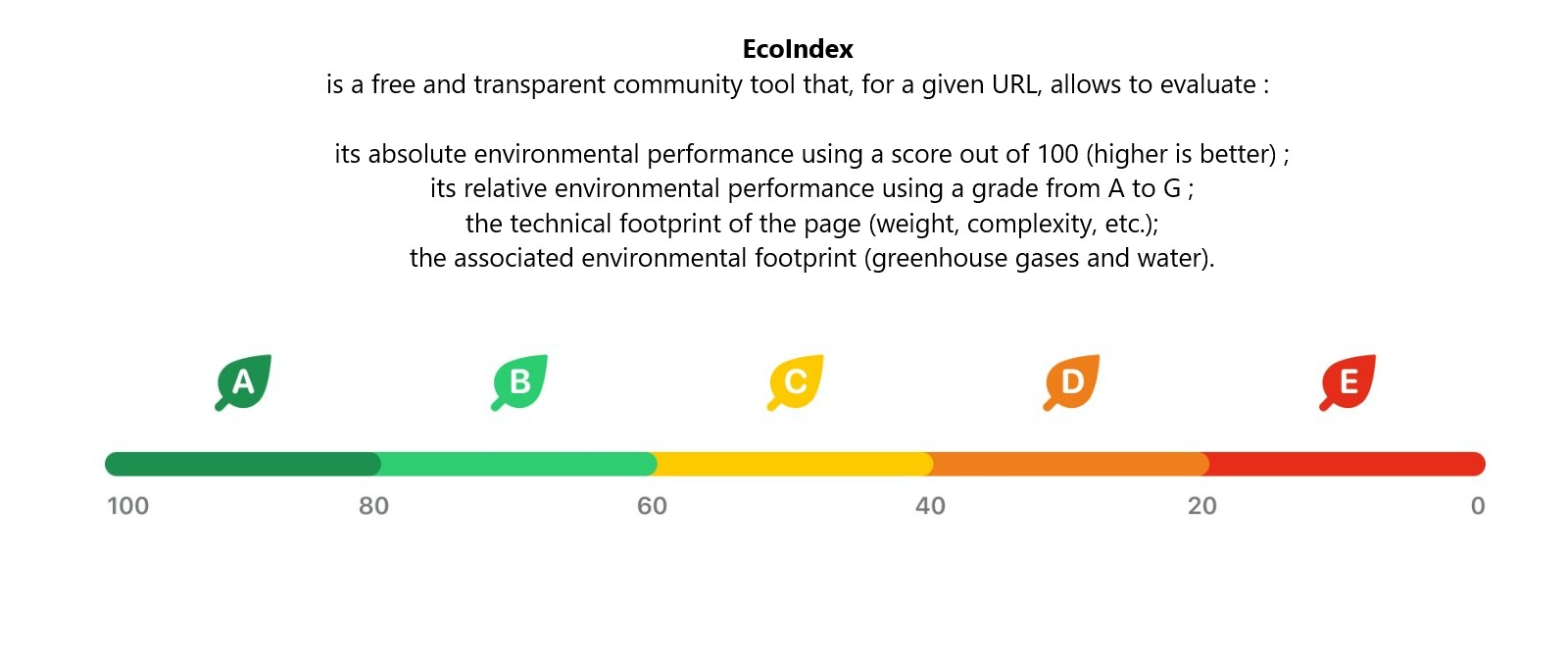
L'eco index
Vous pouvez par exemple installer l'extension GreenIT-Analysis dans un navigateur Chrome ou Firefox.
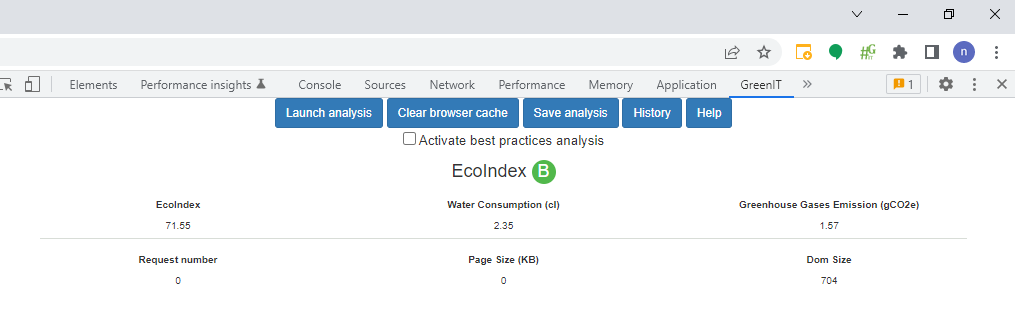
Cette extension vous permet de calculer l'Eco Index, qui mesure l'impact environnemental d'un site.

L'Eco Index analyse un certain nombre de critères lors du chargement d'une page web.
Installation de l'extension greenit-analysis(attention c'est un outil plutôt réservé aux développeurs)
Pour installer cette extension allez sur https://chrome.google.com/webstore/detail/greenit-analysis/mofbfhffeklkbebfclfaiifefjflcpad et cliquez sur add to Chrome.
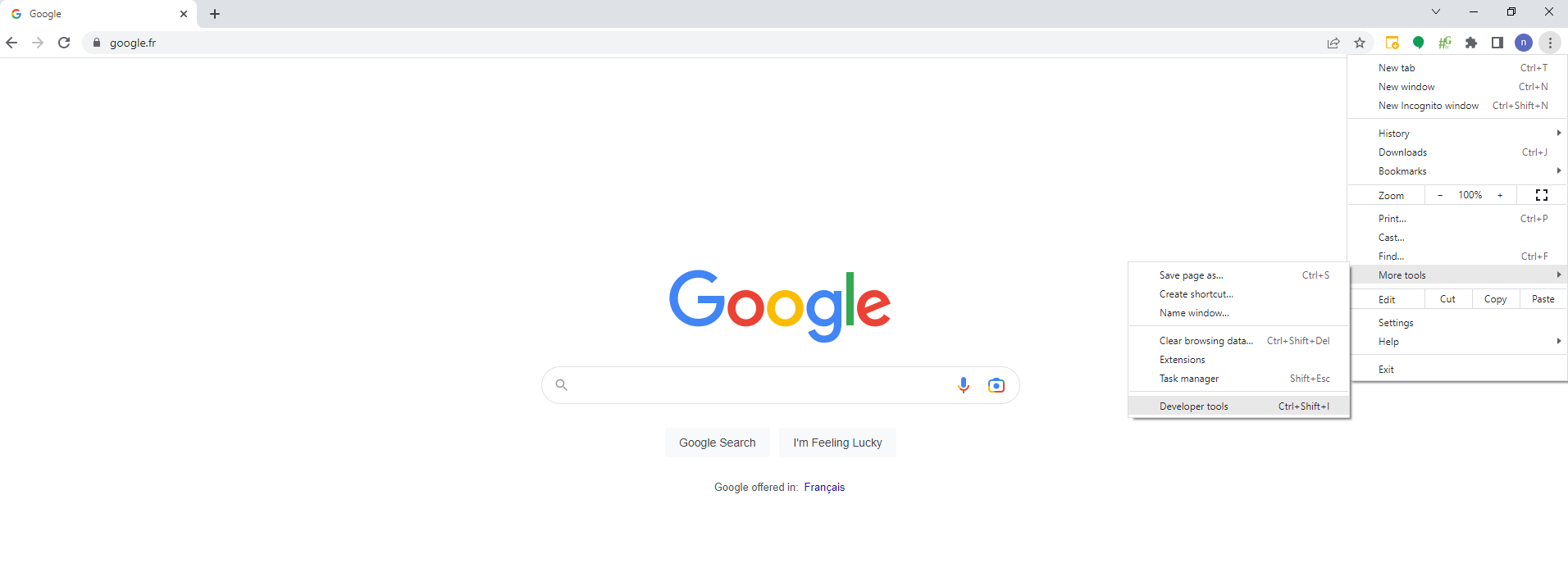
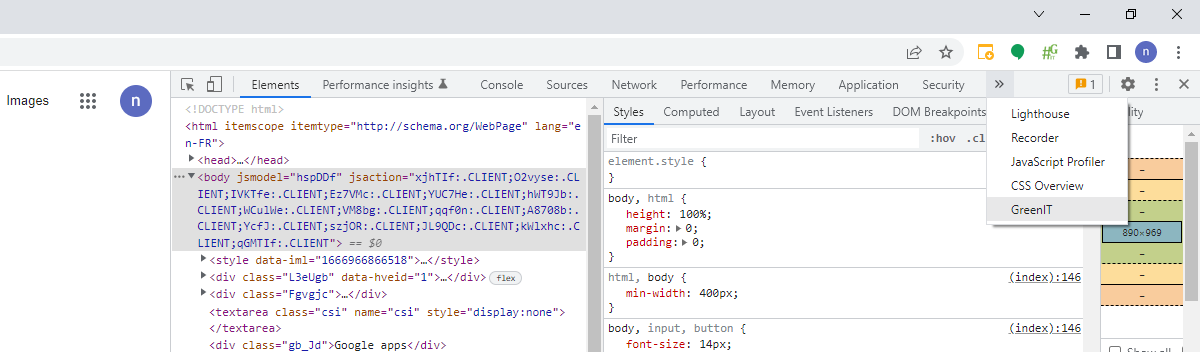
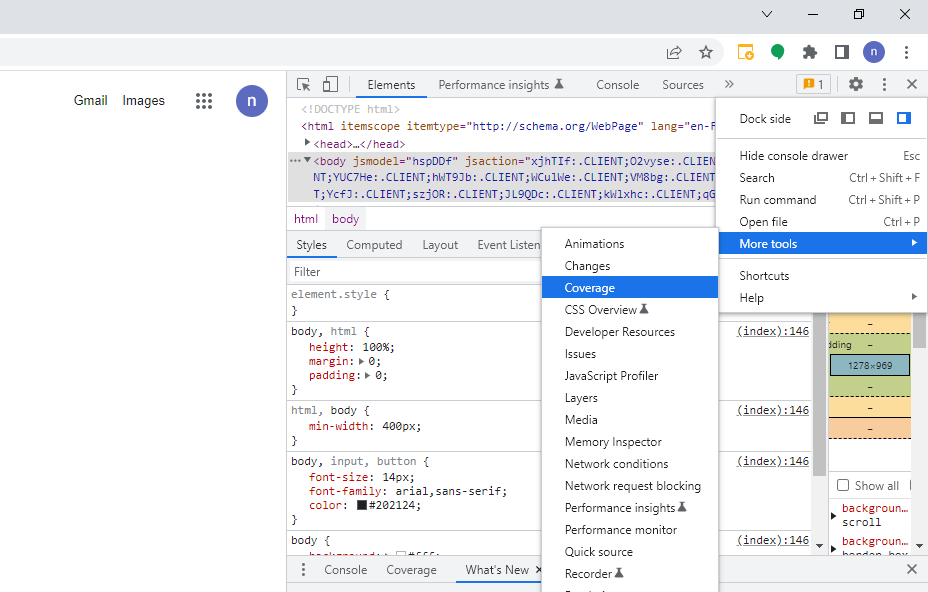
Une fois l'extension installée vous pouvez analyser n'importe quelle page web en ouvrant le volet développeur du navigateur chrome

Puis en choisissant l'onglet vert.

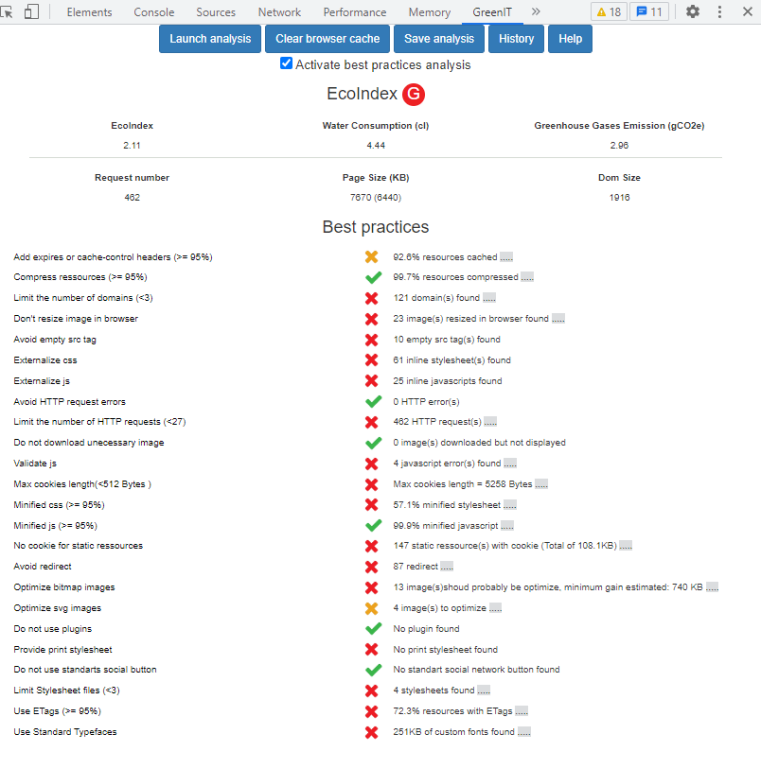
Cliquez ensuite sur "start analysis" pour obtenir une liste détaillée des critères d'impact évalués un par un.

Cela vous permet d'avoir une première idée des points qui sont éventuellement problématiques. Images, code javascript, CSS...

On peut voir dans cet exemple les résultats d'un site très mauvais en termes de sobriété.
Localiser les médias mal optimisés
Par exemple, dans la démonstration ci-dessus, nous pouvons voir sur la page analysée :
pour le critère Ne pas redimensionner l'image dans le navigateur : 23 images ont dû être redimensionnées
pour le critère Optimiser les images bitmap : 13 image(s) devraient probablement être optimisées, gain minimum estimé : 740 KB
Détecter le code javascript encombré
D'autres fonctionnalités du navigateur peuvent vous aider à approfondir votre analyse.
Par exemple, l'outil de couverture de Chrome DevTools peut vous aider à évaluer le code JavaScript inutilisé.

La suppression du code inutilisé peut accélérer le chargement de votre page et économiser des données cellulaires pour vos utilisateurs mobiles.

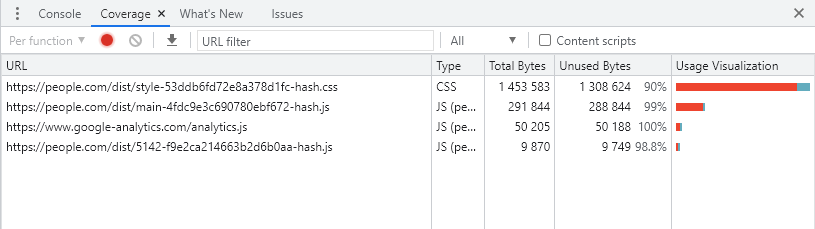
Cet outil vous permet de visualiser la part de code utilisé par rapport à la part de code téléchargé, pour les différents éléments de la page.
Le bloc de droite visualisation de l'utilisation met en évidence en rouge la partie du code non utilisée. Plus la partie rouge est importante par rapport à la partie bleue, plus il y a probablement des optimisations à faire pour simplifier le CSS ou le Javascript.
Tester la réactivité d'un site
Un site réactif permet à chacun de pouvoir naviguer simplement et efficacement qu'il soit sur mobile, tablette ou ordinateur. Les sites web qui ne sont pas adaptés aux téléphones portables représentent une perte de temps (contenu débordant de la page, liens trop petits, zoom et scroll horizontal pour lire, ...). La plupart des utilisateurs mobiles abandonnent lorsqu'ils arrivent sur un site non adapté, une réaction appuyée par les taux de rebond élevés observés sur Google Analytics.
Pour tester facilement si un site a une conception réactive, et voir comment il réagit, vous pouvez déjà redimensionner horizontalement la fenêtre de votre navigateur. Si le site est "réactif", sa présentation devrait s'adapter automatiquement à votre fenêtre dès que certaines dimensions clés sont atteintes.
Sinon, vous pouvez également utiliser l'un des nombreux outils existants pour vérifier le comportement d'un site en simulant son affichage sur différents appareils :
par exemple, le site am i responsive ?
https://ui.dev/amiresponsive ?
Il suffit de taper l'url de la page que vous souhaitez tester pour vérifier le comportement de votre page sur ordinateur, tablette ou téléphone portable.
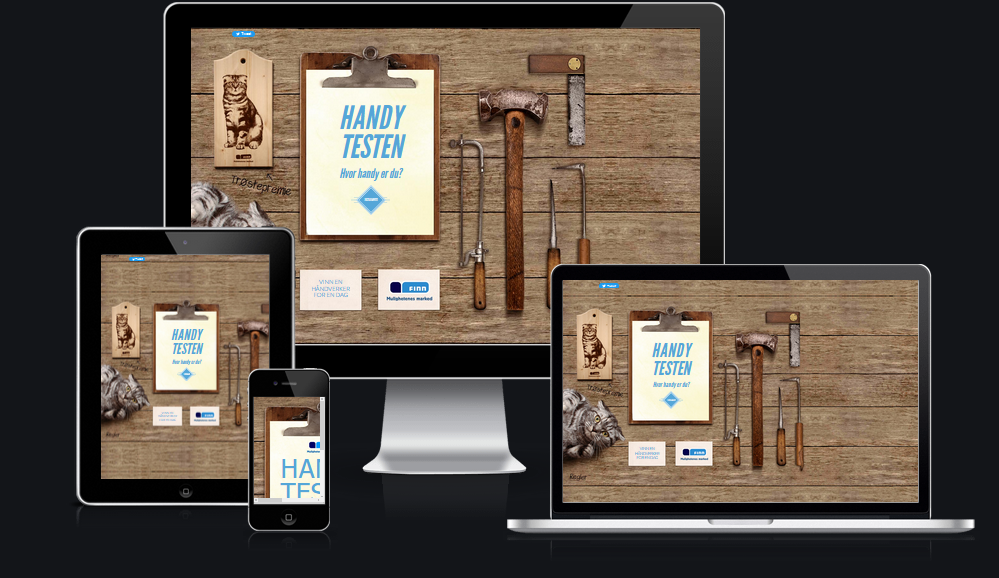
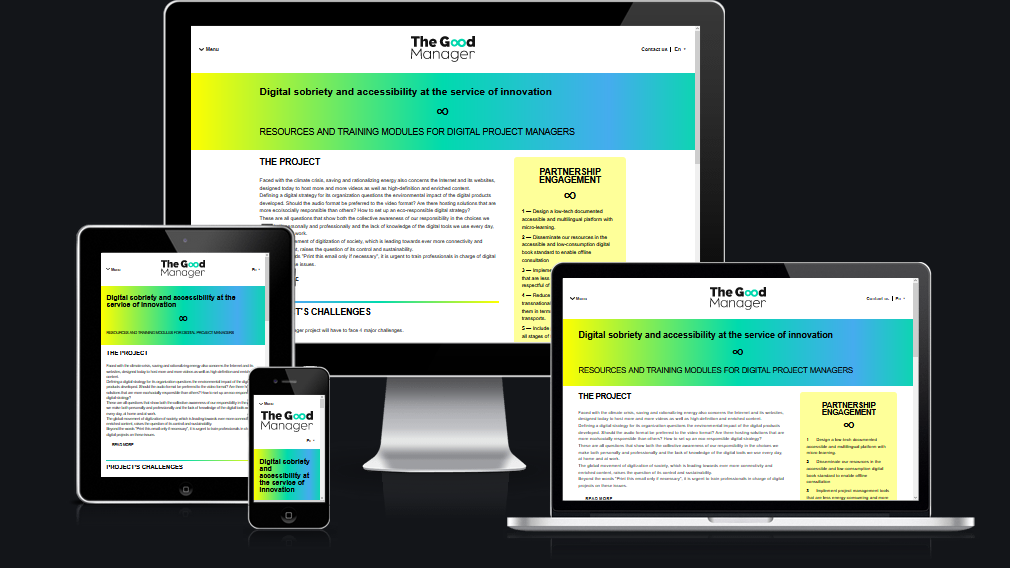
Voici par exemple le résultat pour thegoodmanager.eu

et un exemple de site non responsive où l'on voit que la version smartphone de ce site ne s'affiche pas correctement