Leçon 1Le "numérique" est-il synonyme de " écologique " ?
- Notion 1 - Quel est l'impact environnemental du monde numérique ?
- Notion 2 - Mesurer les émissions de carbone d'Internet.
- Notion 3 - Quel est l'impact environnemental de nos habitudes de travail ? (appareils)
- Notion 4 - Quel est l'impact environnemental de nos habitudes de travail ? (services)
- Notion 5 - La conception est le fondement de la durabilité.
- Notion 6 - Rappel des notions principales.
Notion 2
Mesurer les émissions de carbone d'Internet.
Compétences ciblées
Lorsque l'on parle de l'empreinte carbone d'Internet, on peut mettre en évidence 2 grands groupes de composants Internet qui contribuent à la pollution :
- Pollution visible : le matériel (centres de données, serveurs, ordinateurs et smartphones, kilomètres de câbles de connexion), qui nécessite fabrication, alimentation et refroidissement ;
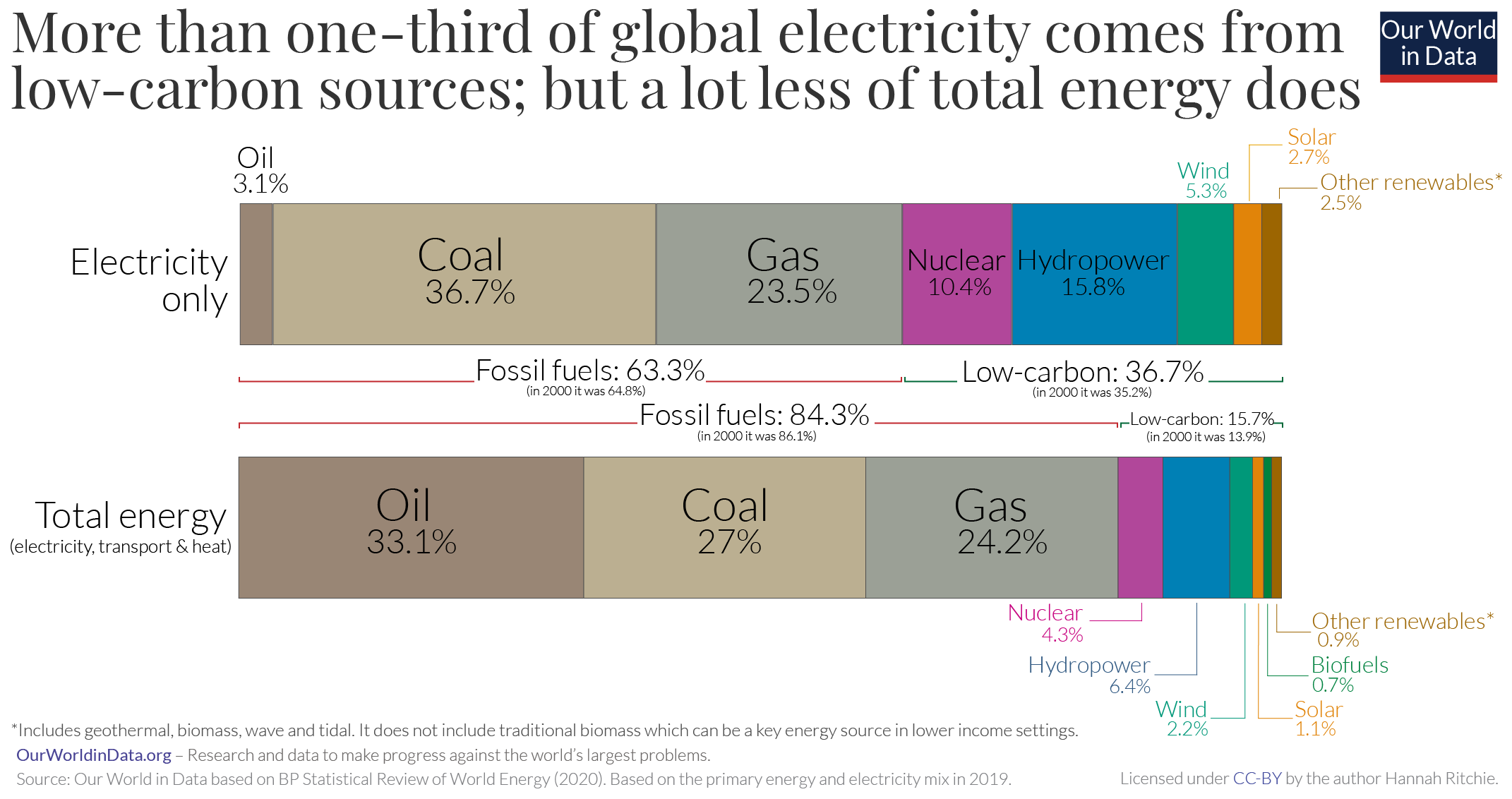
- Pollution invisible : les activités sur Internet (recherches en ligne, envoi d'emails, streaming vidéo et audio, réseaux sociaux, e-commerce, messagerie instantanée). Elles nécessitent des flux de données constants ainsi que leur stockage. Les données sont hébergées dans des serveurs énergivores mis à disposition dans d'immenses centres de données. Ces centres fonctionnent en consommant beaucoup d'énergie, notamment tous les équipements utilisés pour le refroidissement et le maintien d'une température adéquate. La production d'électricité et d'énergie génère à son tour des émissions de CO2 (compte-tenu du fait que la majeure partie de cette énergie est produite à partir de combustibles fossiles, voir l'infographie sur les sources d'énergie).

Ces dernières années, la répartition de la consommation d'énergie par les technologies numériques a changé, et l'" utilisation " (55% ) dépasse désormais la " production " (45%) selon l'étude " Lean ICT - Towards digital sobriety " publiée en 2018.
Les sites web sont composés de nombreuses pages web liées entre elles. Ils ont besoin d'un hébergement dans un centre de données. La taille d'une page web est mesurée par la taille de son fichier de téléchargement. Elle est constituée de tous les fichiers qui composent la page : les fichiers HTML (HyperText Markup Language - qui définit la signification et la structure du contenu web), les fichiers CSS (Cascading Style Sheets - langage utilisé pour donner un style à une page web), les fichiers Javascript (langage de programmation pour créer des éléments interactifs d'une page web), les fichiers d'images, vidéos et autres sources. Plus la page est grande ou lourde, plus elle nécessite d'espace de stockage et, par conséquent, plus d'énergie, ce qui se traduit par une augmentation des émissions de CO2.
En 1994, il y avait 3000 sites web. Actuellement, il y a 1,18 milliard de sites web dans le monde (17 % d'entre eux sont actifs et 83 % sont inactifs). Non seulement leur nombre, mais aussi leur poids a explosé : de 100 Ko en 2003 à environ 4 Mo en 2019.
Ces octets d'information sur internet ne cessent d'augmenter. On estime qu'en 2025, au rythme actuel de croissance, le trafic mondial sur l'internet atteindra 175 zettaoctets (= 10²¹ octets). Un seul zettaoctet peut contenir 36 000 vidéos HD.
Voici une vidéo intéressante qui montre la taille des octets en perspective :
Les pages web deviennent de plus en plus volumineuses. *Les images et les vidéos sont les plus coupables du gonflement des pages web mais aussi le Javascript, le code mal écrit, les services tiers (analytique, chat bots, formulaires, publicités).
Si nous voulons contribuer à sauver la planète, nous devrions sérieusement envisager de mettre nos pages Web au repos et de réduire leur volume.
Maciej Ceglowski (un développeur web), dans son exposé lors de la conférence Web Directions à Sydney, en 2015 ( https://webdirections.org/blog/the-website-obesity-crisis/ ), a proposé "une pyramide alimentaire pour le web". Pour un site web équilibré en 2015, il recommandait :
- Une base solide de texte de qualité formaté avec une bonne dose de balisage.
- Quelques images (avec modération) pour soutenir la conception visuelle.
- Une petite portion de CSS.
- Au sommet de la pyramide, un très rare et seulement si nécessaire, Javascript.
