Leçon 10Le "mobile-first" comme stratégie durable
- Notion 63 - Qu'est-ce que la conception " mobile-first " ?
- Notion 64 - Pourquoi le "mobile-first" est-il une stratégie de conception plus durable ?
- Notion 65 - Quelques questions importantes à prendre en compte lors de l'élaboration de sites Web "mobile-first".
- Notion 66 - Contraintes du mobile-first et conseils utiles.
- Notion 67 - Révision
Notion 66
Contraintes du mobile-first et conseils utiles.
Compétences ciblées
Indépendamment des avantages en termes de durabilité et de confort d'utilisation que la conception mobile-first peut apporter, vous pouvez rencontrer certaines contraintes dans le processus de création de cette dernière. Nous vous proposons ci-dessous une liste de ces contraintes, ainsi que des conseils utiles pour les minimiser afin que votre conception n'en pâtisse pas.
Contrainte 1 : taille de l'écran
En raison de la taille réduite de l'écran du téléphone mobile, faire de la place pour tous les éléments que vous avez envisagés aurait pour effet d'encombrer l'écran et d'encombrer le design.
Astuce : hiérarchisez les éléments
Comme nous l'avons vu précédemment, vous pouvez optimiser l'espace sur un écran plus petit en déterminant les éléments les plus importants pour les besoins de vos clients et de votre organisation.
Astuce : faites en sorte que vos boutons soient suffisamment grands.
Les boutons étant parmi les éléments interactifs les plus courants, vous devez vous assurer que la conception pour un écran plus petit s'adapte aux doigts des utilisateurs. Selon Microsoft, la taille idéale des cibles tactiles se situe entre 7 mm et 9 mm avec un espacement minimal entre les éléments de 2 mm pour améliorer la précision et éviter les erreurs.
Contrainte n° 2 : une navigation intuitive
Lorsque vous définissez les priorités de votre conception, vous pouvez être confronté au dilemme suivant : comment adapter les éléments de conception et de navigation à un écran plus petit tout en veillant à ce que l'expérience en ligne soit fluide et agréable.
Astuce : ajoutez des fonctions familières de "raccourci".
Pour que la conception soit intuitive pour les utilisateurs tout en contenant vos éléments les moins prioritaires, incluez des éléments de "raccourci" que les utilisateurs reconnaissent. Les menus hamburger et les boutons d'action flottants sont deux exemples de ces éléments. Un menu hamburger contient des options de navigation, mais elles n'apparaissent que lorsque l'on clique sur l'icône (trois lignes horizontales), et n'encombrent donc pas le design. De même, le bouton d'action flottant favorise une action primaire de l'utilisateur. Il reste présent à l'écran tout au long de l'expérience en ligne de l'utilisateur.
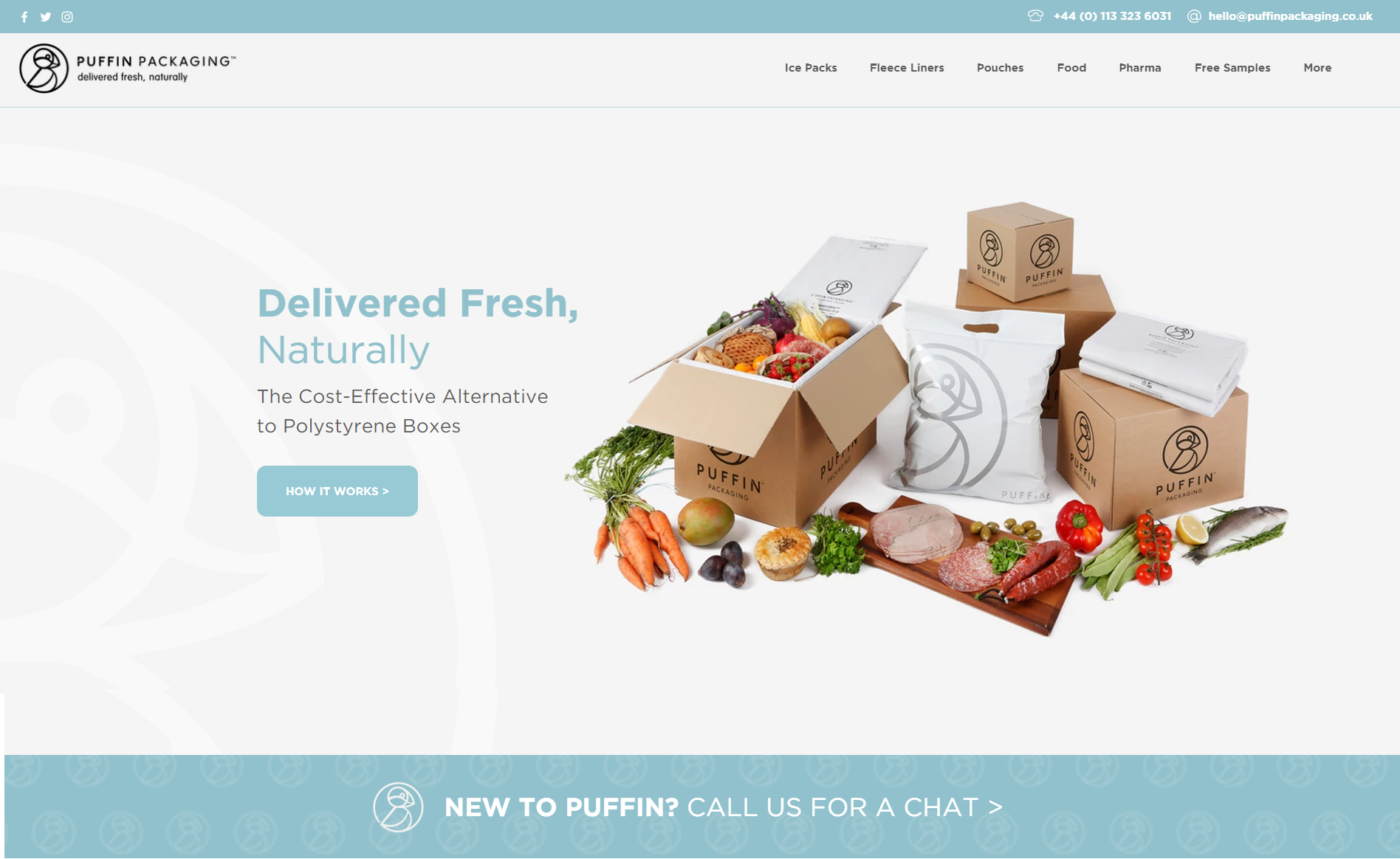
L'image 1 ci-dessous montre la version pour ordinateur du site Web d'un service d'emballage alimentaire.
Image 1 :

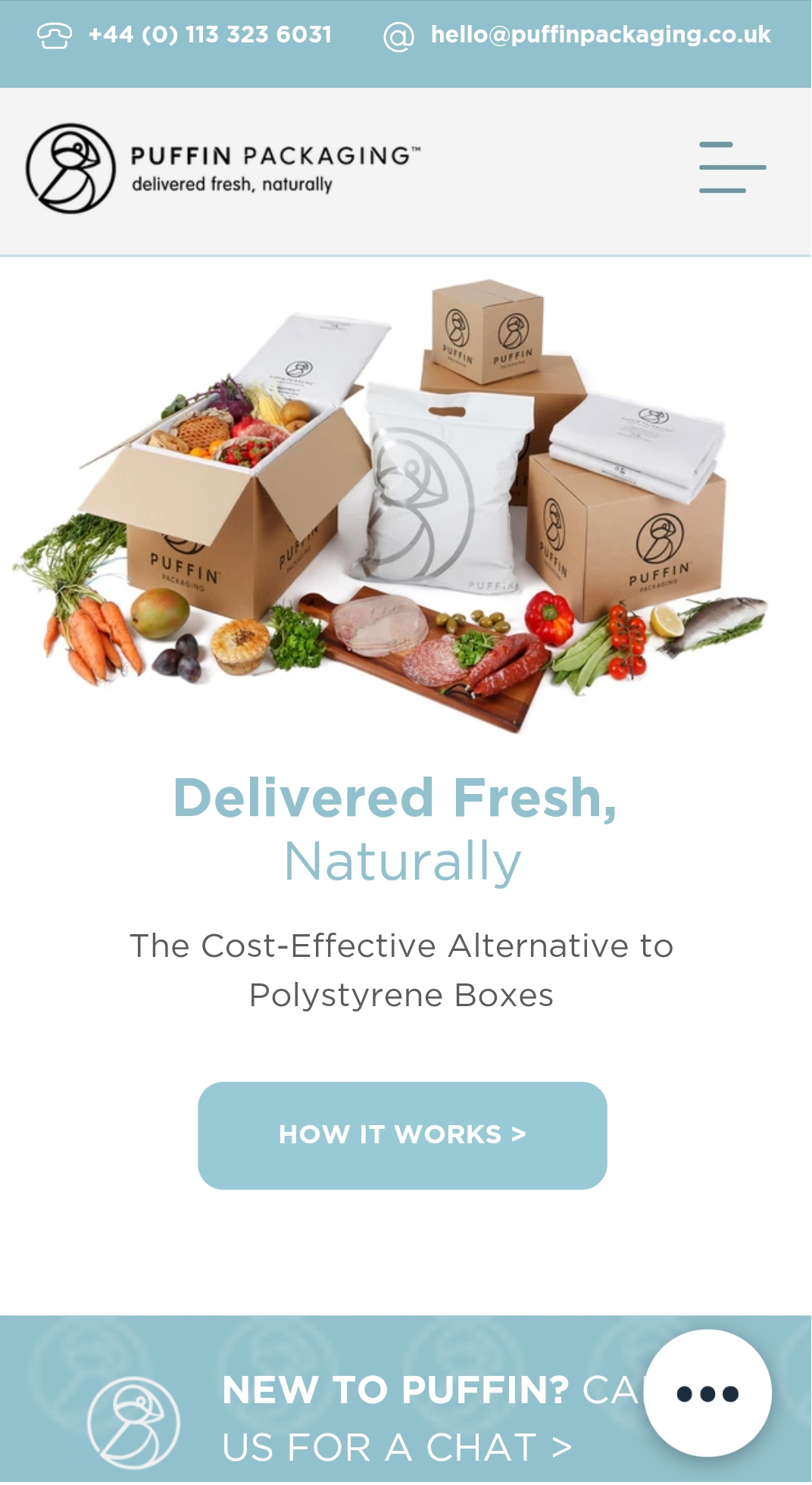
L'image 2 montre la version mobile, plus légère mais toujours intuitive. Les options de navigation sont condensées dans un menu hamburger, et l'action la plus courante (contacter le service) est affichée avec un bouton d'action flottant (...).
Image 2 :

Astuce : Testez sur des appareils réels
Comme indiqué précédemment, si vous avez encore des doutes, vous ou quelqu'un d'autre devriez tester votre conception pour déterminer si les utilisateurs peuvent naviguer facilement et de manière intuitive, indépendamment de la conception plus condensée.
Contrainte n° 3 : les performances
L'utilisation d'un téléphone mobile peut s'avérer moins fiable en raison de connexions plus lentes et de plans de données plus stricts par rapport aux réseaux locaux.
Astuce : Minimisez le code
L'amélioration des performances de votre site Web mobile-first commence au niveau de base du développement : votre code. Réduire votre code signifie supprimer les aspects "inutiles" et, par conséquent, améliorer la vitesse du site. Pour obtenir une liste d'outils en ligne gratuits permettant de réduire le code, vous pouvez vous reporter à l'unité 13 : point 93 du module 5.
Astuce : Optimisez les médias
Les éléments multimédias comme les images et les vidéos affectent les performances des sites Web. Pour garantir des temps de chargement plus rapides :
- redimensionnez les images (la taille des images ne doit pas dépasser 600-700px pour les appareils mobiles ; vous pouvez toujours fournir l'image en taille réelle comme lien alternatif),
- compressez les fichiers (pour en savoir plus sur la compression des médias, reportez-vous à l'unité 8 de ce module),
- enregistrez les fichiers dans des formats alternatifs (au lieu des formats JPEG/PNG, enregistrez les fichiers dans le format SVG, plus durable, qui adapte la taille d'une image à l'écran).
Contrainte 4 : utilisateurs pressés par le temps et en déplacement
Le lieu et le temps sont des contraintes pour le design mobile-first parce que beaucoup d'entre nous, lorsqu'ils utilisent leur téléphone, font plusieurs tâches à la fois, accordent une attention partielle ou l'utilisent d'une seule main.
Conseil : privilégiez le contenu à la navigation
Votre conception doit mettre en évidence le contenu que les utilisateurs recherchent sans accentuer les options de navigation. En effet, les utilisateurs mobiles recherchent des réponses immédiates et, par conséquent, certains éléments de navigation (comme un plan du site) sont moins efficaces en termes de temps.
Conseil : supprimez les fonctionnalités inutiles
S'adapter à un engagement compromis de l'utilisateur signifie également supprimer certaines fonctionnalités pour éviter de distraire davantage les utilisateurs. C'est le cas des pop-ups et des publicités, qui ne font qu'occuper de l'espace sur des écrans mobiles déjà limités sans apporter de valeur ajoutée au contenu. Un autre élément inutile, voire redondant, est le bouton "retour" sur les pages Web, car les téléphones mobiles sont déjà dotés d'un bouton "retour" physique.
Pour obtenir d'autres conseils de conception sur la manière de contourner les contraintes du mobile first, consultez le livre de Luke Wroblewski, ""Mobile first"" (2011).