Leçon 15Outils pour évaluer l'éco-conception d'un site web
Notion 94
Navigateur : comment l'utiliser comme outil d'évaluation
Compétences ciblées
Les navigateurs Web modernes intègrent des outils permettant d'évaluer le comportement d'un site Web. Ces outils sont généralement utilisés par les développeurs pour tester et mettre au point leur site web. Pour voir ces onglets, vous pouvez faire un clic droit sur une page et cliquer sur "Inspecter". Nous pouvons y trouver plusieurs onglets :
Onglet Réseau
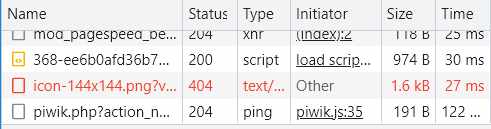
Il est possible de voir les requêtes faites par le navigateur au site web et aux autres serveurs.

Description de l'image : Capture d'écran de l'onglet "Réseaux" où l'on peut voir qu'une image PNG du site inspecté pèse 1,6 kilooctet et a un temps de chargement de 27 millisecondes.
Il est possible de voir le poids de chaque requête et sa destination, ce qui peut être utile pour repérer tout problème ou données lourdes.
L'onglet Performances
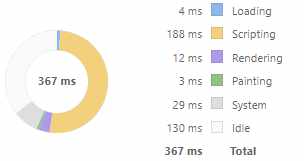
Les différentes étapes du chargement d'une page web ont des durées différentes. Cet onglet est utile pour voir quelle étape prend du temps.

Description de l'image : Capture d'écran de l'onglet "Performances" où l'on peut voir que la page inspectée a pris 367 secondes pour charger tous ses éléments.
L'image ci-dessus montre que pour le site The Good Manager, l'étape Scripts est la plus longue pour le rendu (188 millisecondes sur 367).
Onglet Stockage
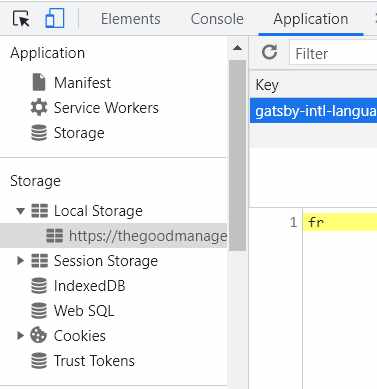
Également appelée Application, cette section rassemble toutes les données enregistrées côté client, sur le navigateur, pour que le site Web fonctionne correctement.

Description de l'image : Capture d'écran de l'onglet "Stockage" où l'on peut voir les différents types de stockage utilisés sur la page inspectée.
Il peut s'agir de cookies ou de stockage local. Il peut être utilisé pour savoir si le site web utilise un tracker et collecte des informations sur les visiteurs.
Pour aller plus loin :
- Apprendre à utiliser les outils de développement de Chrome : https://developer.chrome.com/docs/devtools/open/
- Apprendre à utiliser les outils de développement de Firefox :