Lezione 3L'accessibilità del web per gli utenti con disabilità visiva
- Nozione 15 - Cosa sono le disabilità visive e su chi hanno un impatto sul web?
- Nozione 16 - Le difficoltà di accessibilità che gli utenti con problemi di vista possono sperimentare
- Nozione 17 - Principi di progettazione per garantire che il contenuto sia accessibile agli utenti con problemi di vista
- Nozione 18 - Alcune considerazioni importanti sull'uso e la progettazione di strumenti di assistenza per utenti ipovedenti
- Nozione 19 - Esempio di design inaccessibile per utenti ipovedenti
- Nozione 20 - Cosa rende questo sito web accessibile per utenti con problemi di vista?
- Nozione 21 - Rivedere i concetti principali
Nozione 20
Cosa rende questo sito web accessibile per utenti con problemi di vista?
competenza target
Guarda la seguente pagina web e definisci perché il sito è accessibile alle persone con problemi di vista.
Rispondi alle seguenti domande:
Il contrasto di colore non importa alle persone con disabilità visiva:
Ottimo lavoro!
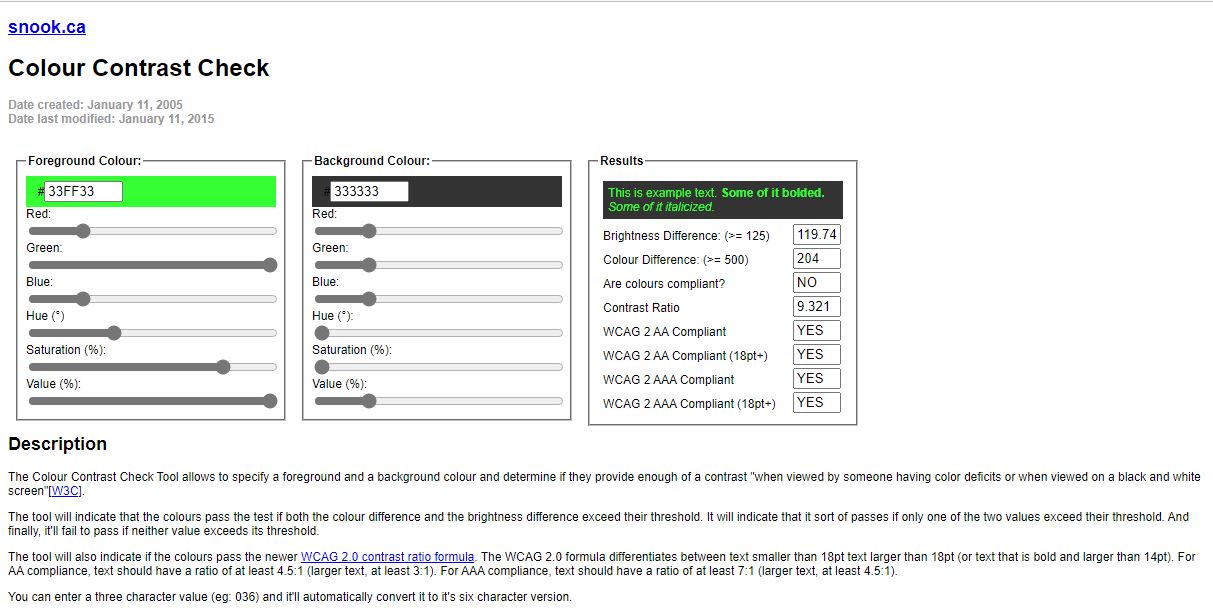
uno strumento che puoi usare per controllare se il tuo contenuto è accessibile è la seguente pagina web, dove il contrasto dei colori può essere valutato inserendo codici esadecimali:
https://snook.ca/technical/colour_contrast/colour.html#fg=33FF33,bg=333333
Il codice più utilizzato nel linguaggio HTML, quindi a livello informatico e nella costruzione del web, è il "codice esadecimale" caratterizzato da sei caratteri alfanumerici preceduti dal simbolo #.
Senza entrare nello specifico di altre note tecniche, l'importante è sapere che questo codice ci permette di capire se due colori possono avere un buon contrasto cromatico stabilito 4,5:1 dalle ultime linee guida per l'accessibilità dei WCAG 2.0 web content 2008 (Web Content Accessibility Guidelines).
Qui un esempio di contrasto di colore:

Cosa permettono di fare le impostazioni di accessibilità?
Ottimo lavoro!
Tutte queste impostazioni assicurano la massima accessibilità
Rendere i documenti su un sito scaricabili aumenta l'accessibilità
Ottimo lavoro!
Questo assicura la massima accessibilità
grazie al fatto che con un documento le persone con problemi di vista possono adattare il formato come vogliono e come hanno bisogno