Lezione 5Accessibilità del Web per utenti con DSA
- Nozione 29 - Cosa sono i Disturbi Specifici dell'Apprendimento e su chi hanno un impatto sul web?
- Nozione 30 - Problemi di accessibilità che gli utenti con DSA possono sperimentare online
- Nozione 31 - Come rendere i contenuti web accessibili agli utenti con DSA: in teoria
- Nozione 32 - Come rendere i contenuti web accessibili agli utenti con DSA: in pratica 1/2
- Nozione 33 - Come rendere i contenuti web accessibili agli utenti con DSA: in pratica 2/2
- Nozione 34 - Puoi individuare cosa rende queste pagine web accessibili (o meno) per gli utenti con DSA?
- Nozione 35 - Rivedere i concetti principali
Nozione 32
Come rendere i contenuti web accessibili agli utenti con DSA: in pratica 1/2
competenza target
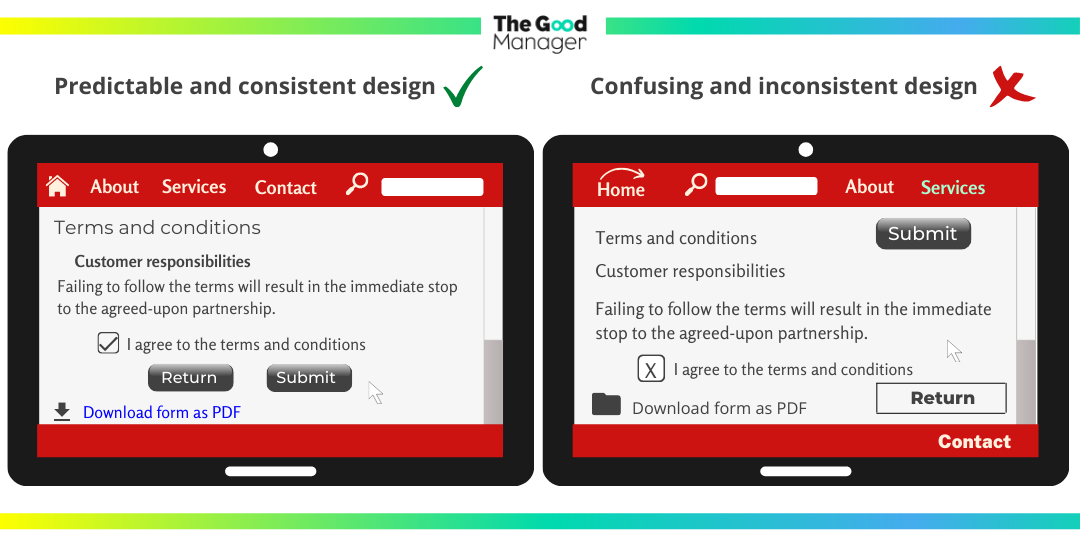
Come si ottiene la prevedibilità nel design?
La prevedibilità come principio di progettazione web accessibile per utenti con DSA rispetta quanto segue:
Assumere gli stessi caratteri, dimensioni dei caratteri e codici colore.
- Usare un numero ridotto di caratteri e colori.
- Differenziare i font per titoli, titoli e corpo del testo.
Utilizzare elementi di design e funzioni che gli utenti riconoscono.
- Applicare icone/simboli dalle impostazioni di sistema e dai social media che gli utenti già conoscono.
- Tutti i pulsanti dovrebbero avere lo stesso design e la stessa funzione.
- Utilizzare la convenzione standard per i link: blu (codice colore: 0000FF) per le pagine non visitate, e viola (codice colore: 800080) per le pagine visitate, e rendere i link facilmente riconoscibili dal testo.
Posiziona gli elementi di design dove gli utenti si aspettano di trovarli
- La barra di ricerca in alto a destra
- L'icona Home in alto a sinistra
- Un link di contatto nella barra di navigazione superiore
- Il pulsante Invia in fondo a un modulo

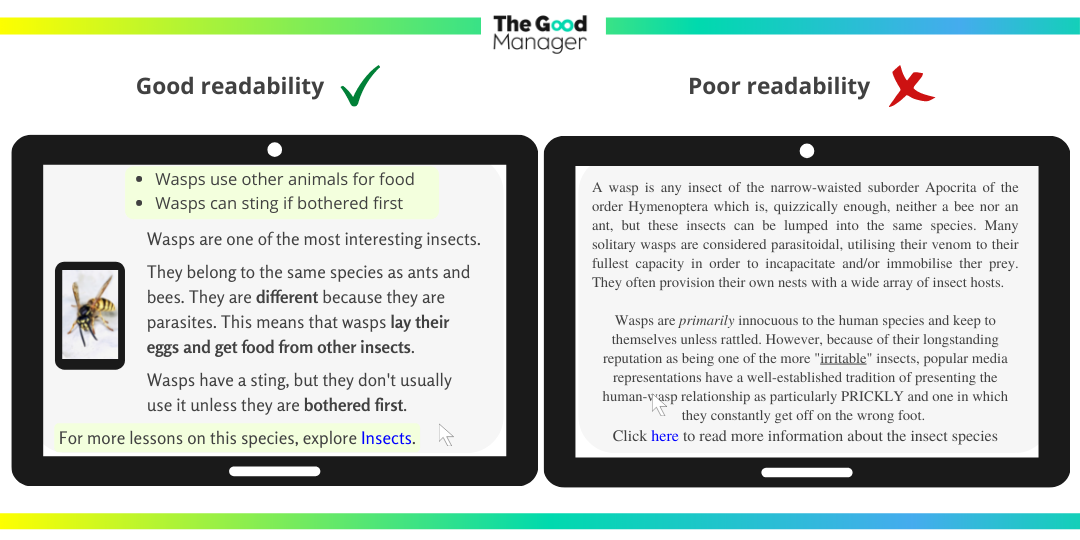
Come si ottiene la leggibilità nel design?
La leggibilità come principio di progettazione web accessibile per utenti con SLD rispetta quanto segue:
Per il testo:
- Utilizzare un font Sans Serif (come Arial, Verdana, Calibri, Open Sans).
- La dimensione del testo dovrebbe essere di almeno 12pt.
- L'interlinea tra il testo dovrebbe essere 1.5.
- Il testo dovrebbe essere sempre allineato a sinistra.
- Usa il grassetto per enfatizzare, invece del corsivo, della sottolineatura o delle lettere maiuscole.
Per le scelte linguistiche:
- Le parole dovrebbero essere facili da capire.
- Il linguaggio dovrebbe essere letterale, quindi evitare metafore e slang.
- Spiegare abbreviazioni/parole non familiari.
Per frasi e paragrafi:
- Mantieni 1 idea per paragrafo.
- Esprimi il punto principale del paragrafo nella prima frase.
- Evitare le clausole a favore di frasi brevi.
Per l'organizzazione del testo:
- Usare punti elenco per elencare gli elementi.
- Aggiungi immagini con il testo per dare indizi sul contenuto.
- Dove possibile, fornisci un riassunto facile da leggere del testo.

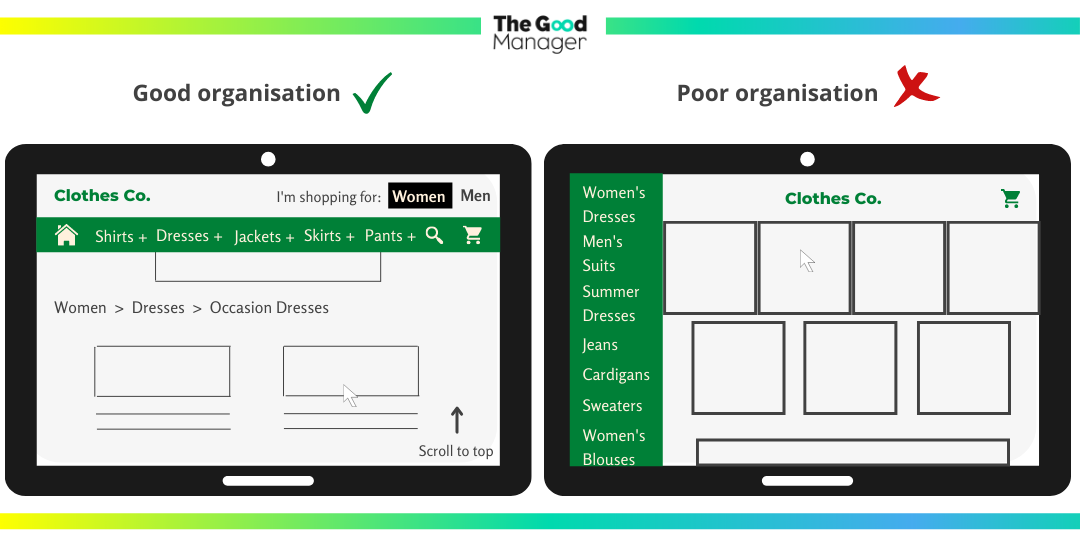
Come si ottiene l'organizzazione nel design?
L'organizzazione come principio del web design accessibile per utenti con SLD rispetta quanto segue:
Progettare secondo una gerarchia visiva
- I compiti e i contenuti chiave dovrebbero essere più in alto nella pagina.
- Le informazioni supplementari dovrebbero essere più in basso nella pagina.
- Titoli e intestazioni dovrebbero essere correttamente 'annidati'.
- Scegli un menu orizzontale come si legge da sinistra a destra.
Semplificare il contenuto e il design.
- Metti gli elementi simili in categorie per abbreviare le liste (come i menu).
- Dividi i video più lunghi di 5 minuti in sezioni più brevi.
- Aggiungi molto spazio bianco intorno al contenuto per evitare un design disordinato.
*Facilita lo scorrimento e il clic.
- Fornisci più modi per trovare i contenuti (menu, barra di ricerca, mappa del sito e link ai "contenuti correlati").
- Dove pertinente, aggiungi i link 'Salta al contenuto' e 'Scorri all'inizio' per aiutare chi ha difficoltà con la motricità fine.
Far sapere agli utenti la loro posizione e le opzioni disponibili.
- Usa dei 'marcatori di menu' (un segno più '+' o un triangolo girato verso il basso '⛛' accanto alle opzioni di menu), in modo che gli utenti sappiano che altre opzioni sono nascoste alla vista.
- Usa le 'briciole di pane' del design per far sapere agli utenti dove si trovano e come ci sono arrivati. Nel grafico "Buona organizzazione" qui sotto, le 'briciole di pane' del design appaiono come: Donne > Abiti > Abiti per occasioni. Questo informa gli utenti dove hanno iniziato la navigazione e dove si trovano ora.