Lezione 5Accessibilità del Web per utenti con DSA
- Nozione 29 - Cosa sono i Disturbi Specifici dell'Apprendimento e su chi hanno un impatto sul web?
- Nozione 30 - Problemi di accessibilità che gli utenti con DSA possono sperimentare online
- Nozione 31 - Come rendere i contenuti web accessibili agli utenti con DSA: in teoria
- Nozione 32 - Come rendere i contenuti web accessibili agli utenti con DSA: in pratica 1/2
- Nozione 33 - Come rendere i contenuti web accessibili agli utenti con DSA: in pratica 2/2
- Nozione 34 - Puoi individuare cosa rende queste pagine web accessibili (o meno) per gli utenti con DSA?
- Nozione 35 - Rivedere i concetti principali
Nozione 33
Come rendere i contenuti web accessibili agli utenti con DSA: in pratica 2/2
competenza target
Scoprire consigli pratici per progettare per utenti con DSA, basati sui principi di progettazione: User-in-mind e Distraction-free design.
Come si realizza l'User-in-mind nel design?
User-in-mind come principio di progettazione web accessibile per utenti con DSA rispetta quanto segue:
Rimuovere o essere generosi con i limiti di tempo.
- Se non è richiesto, non impostare tempi di scadenza sulle tue pagine web.
- Se i limiti di tempo sono necessari, avvisare gli utenti quando il tempo sta per scadere e permettete loro di richiedere più tempo.
Fornire un feedback chiaro e perdonare gli errori.
- Dettagliare cosa è andato storto nei messaggi di errore e come può essere risolto.
- Permettere errori di ortografia e di digitazione nella barra di ricerca.
- Chiedere agli utenti di confermare la loro scelta prima di procedere con un'azione.
- Se le pagine web non richiedono un log-in sensibile, attenersi a procedure di autorizzazione semplici, poiché gli errori sono più probabili se c'è un processo di autorizzazione in più fasi (come uno che richiede calcoli o memorizzazione).
Includere contenuti multimodali
Un approccio multimodale presenta il contenuto in più modi in modo che gli utenti possano scegliere la forma che meglio si adatta alle loro esigenze. In pratica, ricorda di:
- Aggiungere didascalie ai video e trascrizioni al materiale audio/video.
- Permettere la lettura ad alta voce di testi più lunghi con audio preregistrato.
- Includere spiegazioni di illustrazioni e diagrammi (tabelle, grafici, ecc.).
Consentire la personalizzazione e l'adattabilità del design.
- Assicurarsi che le pagine web supportino gli screen reader e altre tecnologie assistive. Fare riferimento alla Lezione 12 di questo modulo per maggiori informazioni sulle tecnologie assistive.
- Permettere agli utenti di cambiare alcuni aspetti del design, come la dimensione del carattere, il contrasto della pagina e il colore dello sfondo.

Come può il design essere privo di distrazioni?
L'assenza di distrazioni come principio di design web accessibile per utenti con DSA rispetta quanto segue:
I colori giusti sono la chiave.
- Evitare i colori troppo vicini tra loro o quelli con un contrasto di colore molto alto (nero su bianco) perché questo può essere visivamente stressante.
- Per un contrasto di colori sufficiente, usare un bianco sporco o un colore pastello per lo sfondo e un colore più scuro per il testo (come il grigio scuro). Per valutare il contrasto di colore del tuo design, fai riferimento a Lezione 13 Nozione 91 per le risorse.
- Usare un colore solido per gli sfondi, poiché gli sfondi a motivi o complicati rendono il testo meno leggibile.
Evitare l'autoplay e le immagini lampeggianti.
- Spegnere o mettere in pausa qualsiasi video o audio che si avvia automaticamente, testo scorrevole e immagini lampeggianti, in modo che gli utenti possano riprodurre questi contenuti solo se lo desiderano.
- Aggiungere un avviso per i contenuti lampeggianti o rimuoverli del tutto, in quanto possono innescare gli utenti con problemi di sovraccarico sensoriale.
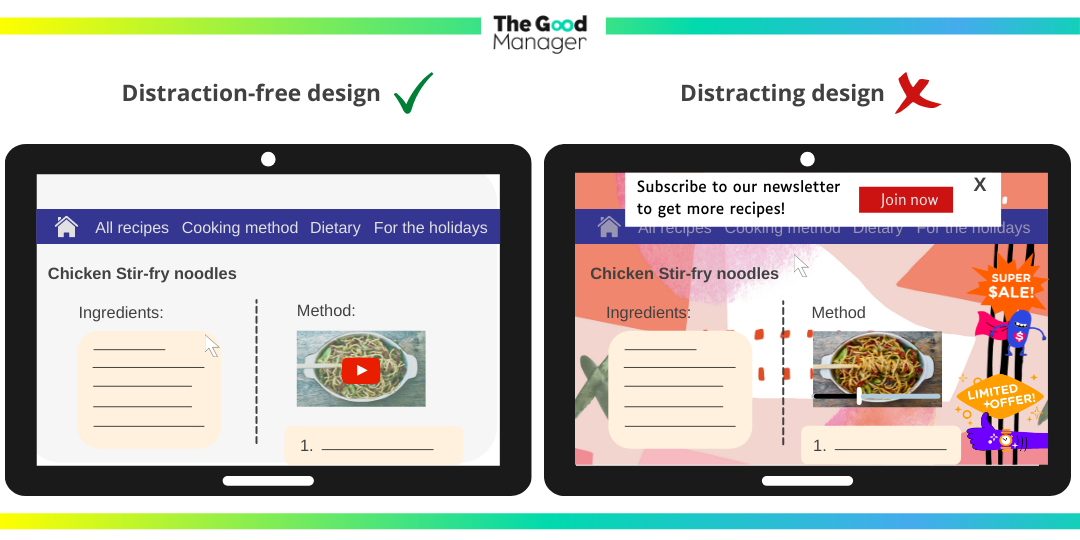
Rimuovere le distrazioni dal contenuto.
- Non bombardare gli utenti con pop-up e pubblicità che distolgono la loro attenzione da ciò che stavano facendo.