Lezione 8Principi e standard di accessibilità del Web
- Nozione 51 - Tutto inizia con le WCAG (Linee guida per l'accessibilità dei contenuti web)
- Nozione 52 - Il 1° principio WCAG: Percepibile
- Nozione 53 - Il 2° principio WCAG: Operabile
- Nozione 54 - Il 3° principio WCAG: comprensibile
- Nozione 55 - Il 4° principio WCAG: Robusto
- Nozione 56 - Comprendere i tre livelli di conformità dell'accessibilità web (A, AA, AAA)
- Nozione 57 - È possibile valutare quanto una pagina web sia conforme ai livelli di conformità WCAG?
- Nozione 58 - Usare i principi e gli standard di accessibilità del web per i social media
- Nozione 59 - Rivedere i concetti chiave
Nozione 52
Il 1° principio WCAG: Percepibile
competenza target
"Come già discusso, la più recente iterazione di WCAG è la versione 2.1.
WCAG 2.1 comprende quattro principi, POUR, con 13 linee guida. Ogni linea guida contiene criteri di successo per misurare l'accessibilità del web – 78 criteri di successo in tutto.
Il primo principio WCAG è Percepibile.
Nel contesto dell'accessibilità del web, 'Percepibile' è definito come:
Il contenuto, la navigazione e il design devono essere presentabili agli utenti in modi che possano percepire. Questo significa che le informazioni devono essere disponibili per uno o più sensi dell'utente.
Come si può creare un sito web percepibile?
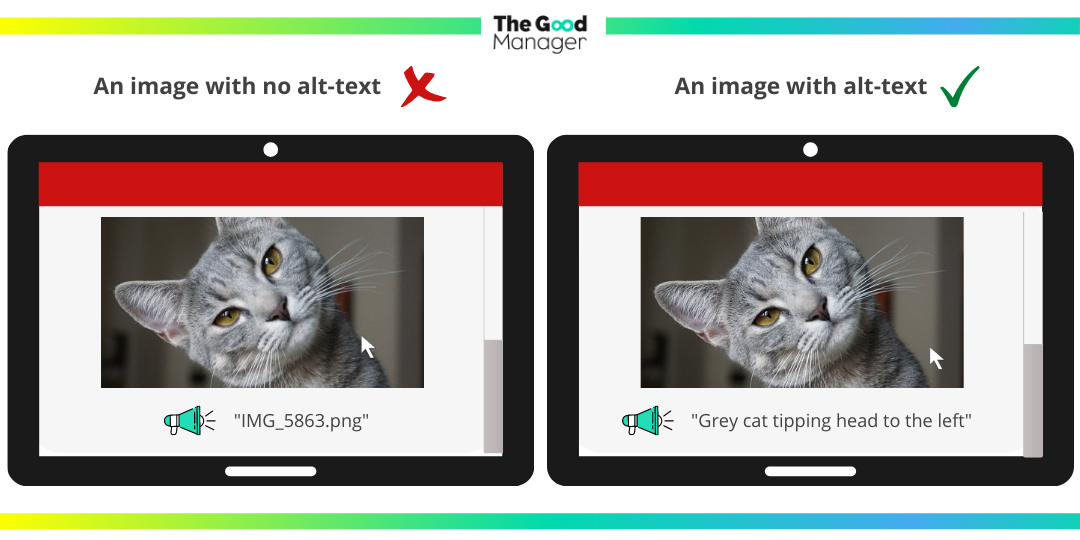
Aggiungere alternative di testo (alt-text) per il contenuto non testuale.
L'alt-text è usato per informare gli utenti dello scopo di un'immagine. Può essere letto ad alta voce, visualizzato su dispositivi braille e utilizzato per identificare diversi formati multimediali (audio, video e altri).
L'alt-text è utile per gli utenti con disabilità visive, difficoltà di lettura, e anche per quelli con difficoltà socio-economiche che non possono accedere al multimedia di un sito web a causa della bassa larghezza di banda.

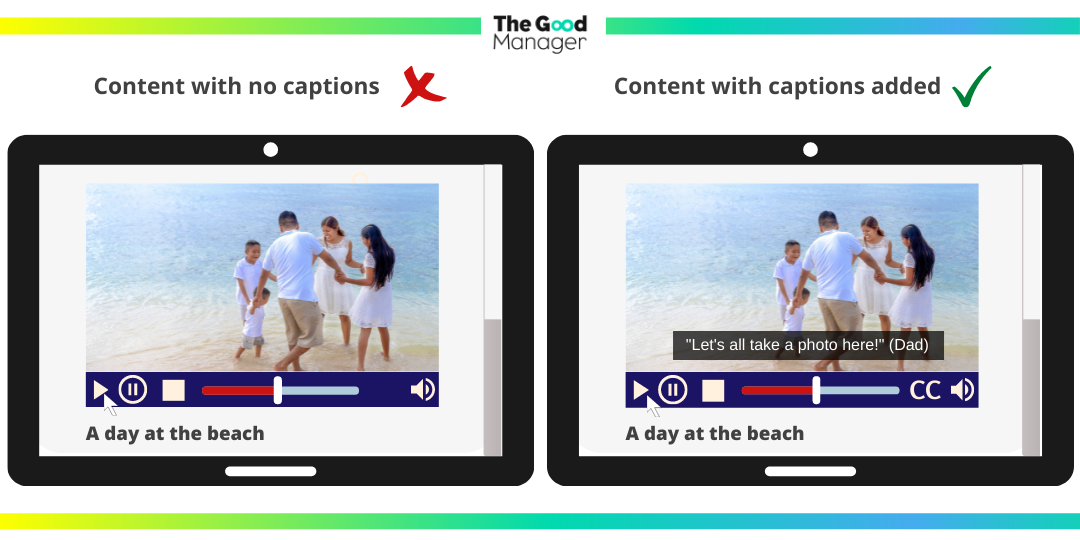
Fornire didascalie e altri spunti per il multimedia.
Le didascalie sono utilizzate per rendere i contenuti web accessibili agli utenti con problemi di vista e/o udito e a quelli con disturbi specifici dell'apprendimento.
Le didascalie possono essere sotto forma di:
- trascrizioni per l'audio (come la trascrizione di un episodio del podcast)
- descrizioni audio, che descrivono elementi visivi essenziali in un video
- interpretazione in linguaggio dei segni del contenuto audio

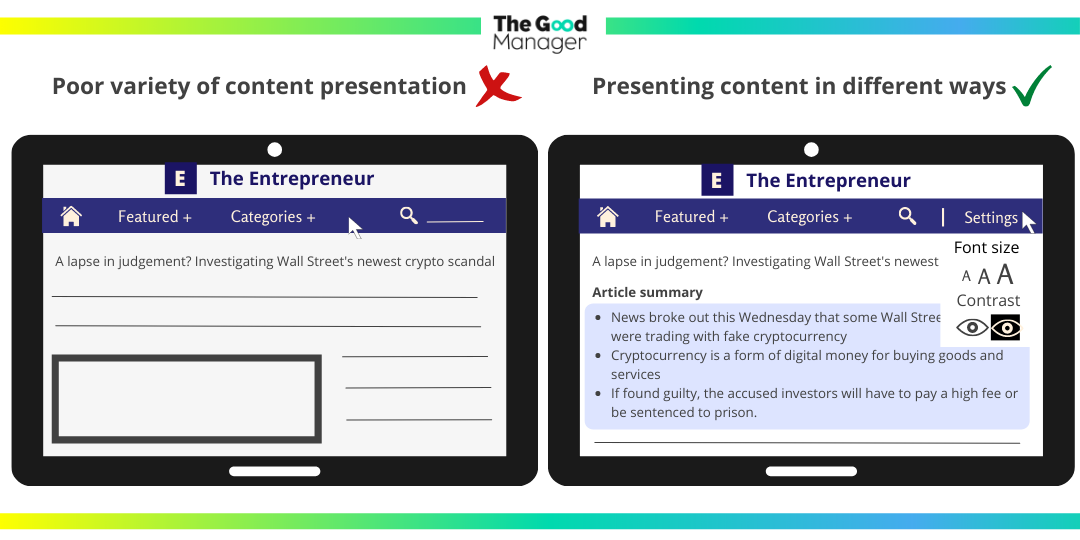
Presentare il contenuto in modi diversi.
Le diverse esigenze e preferenze degli utenti sono prioritarie se si creano contenuti che possono essere modificati e adattati.
Si può fare questo:
- fornire agli utenti con problemi di vista la possibilità di cambiare il contrasto di colore e la dimensione del testo su un sito web
- fornire agli utenti con disturbi specifici dell'apprendimento un riassunto di un articolo per facilitare la comprensione della lettura

Rendere il contenuto più facile da ascoltare e vedere.
Quando si crea un contenuto, l'obiettivo dovrebbe essere sempre quello di rendere le informazioni importanti più facili da distinguere.
Il tuo contenuto può soddisfare questa linea guida se ti assicuri che:
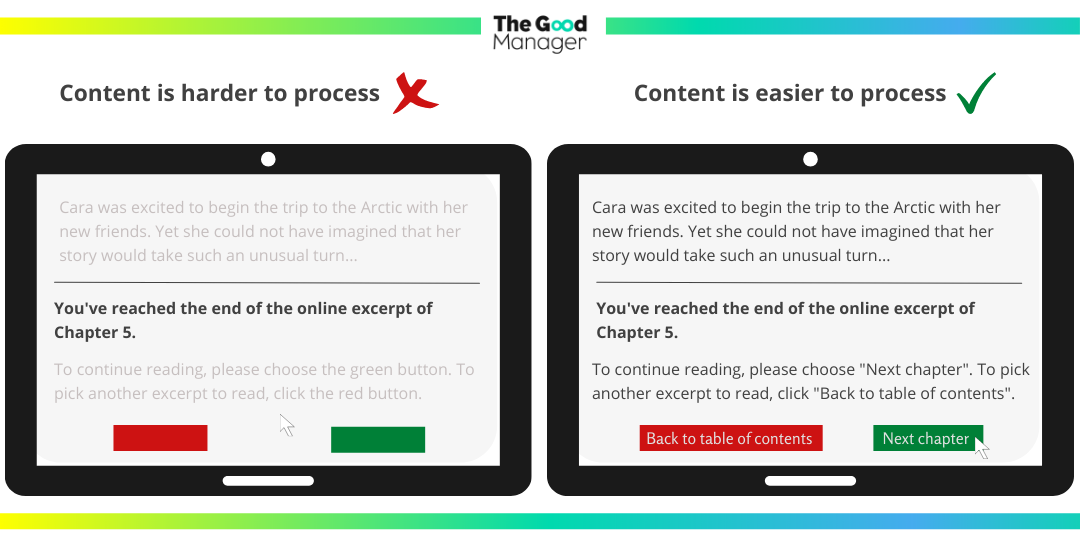
- le informazioni importanti non siano trasmesse all'utente usando solo il colore (come un'istruzione di ""premere il pulsante verde per continuare"")
- le pagine web hanno un sufficiente contrasto di colore (per un aiuto sul contrasto di colore, visita la Nozione 13: Grano 91 di questo modulo)
- le pagine possono essere ingrandite fino al 400% senza perdere la loro nitidezza