Lezione 8Principi e standard di accessibilità del Web
- Nozione 51 - Tutto inizia con le WCAG (Linee guida per l'accessibilità dei contenuti web)
- Nozione 52 - Il 1° principio WCAG: Percepibile
- Nozione 53 - Il 2° principio WCAG: Operabile
- Nozione 54 - Il 3° principio WCAG: comprensibile
- Nozione 55 - Il 4° principio WCAG: Robusto
- Nozione 56 - Comprendere i tre livelli di conformità dell'accessibilità web (A, AA, AAA)
- Nozione 57 - È possibile valutare quanto una pagina web sia conforme ai livelli di conformità WCAG?
- Nozione 58 - Usare i principi e gli standard di accessibilità del web per i social media
- Nozione 59 - Rivedere i concetti chiave
Nozione 53
Il 2° principio WCAG: Operabile
competenza target
"# Il secondo principio WCAG è Operabile.
Nel contesto dell'accessibilità del web, ""Operabile"" è definito come:
Il contenuto e la navigazione devono essere accessibili agli utenti e ai diversi strumenti. Questo significa che il progetto digitale non può richiedere all'utente un compito che non può eseguire.
Come si può creare un sito web operabile?
Rendere le pagine web accessibili da tastiera.
Molti utenti del web non usano il mouse, come quelli con limitazioni fisiche, gli utenti ipovedenti che si affidano a software di riconoscimento vocale, e gli utenti con Disturbi Specifici di Apprendimento che hanno difficoltà con la motricità fine.
L'accessibilità della tastiera permette a questi utenti di leggere e utilizzare tutte le parti di un sito web.
Consentire l'accesso ai contenuti con strumenti diversi dalla tastiera.
Gli strumenti che permettono un accesso più facile al contenuto sono chiamati modalità di input. Essi includono l'attivazione tattile, il riconoscimento vocale e l'uso di gesti per operare sulle pagine. Tuttavia, questa linea guida comprende anche un accesso più facile da telefoni cellulari e tablet.
È possibile migliorare il funzionamento di questi strumenti con tecniche di progettazione adeguate, come ad esempio
- fornire alternative gestuali a quelle che richiedono abilità motorie fini e destrezza
- rendere i pulsanti e i link abbastanza grandi per l'attivazione tattile
Impostare limiti di tempo generosi per l'utilizzo dei contenuti.
Gli utenti con certe difficoltà, come quelli con Disturbi Specifici di Apprendimento, possono richiedere più tempo di altri per digitare il testo, capire le istruzioni e completare i compiti durante la navigazione dei siti web.
I web designer e i creatori di contenuti possono soddisfare questa linea guida:
- rimuovendo i limiti di tempo o permettendo agli utenti di estenderli
- permettendo agli utenti di mettere in pausa lo scorrimento dei contenuti
- salvando le informazioni dell'utente quando una sessione scade in modo che i dati non vadano persi
Evitare contenuti che potrebbero scatenare crisi o altre reazioni fisiche.
Questa linea guida si riferisce a qualsiasi contenuto lampeggiante o animazioni in movimento. Puoi evitare i rischi di tali contenuti se:
- rimuovi completamente il contenuto lampeggiante
- usi il contenuto lampeggiante solo se gli utenti sono avvertiti in anticipo della sua presenza
- permetti agli utenti di chiudere qualsiasi animazione in movimento
Semplificare la ricerca dei contenuti e la navigazione delle pagine.
Questa linea guida assicura che gli utenti non possano perdersi o confondersi quando interagiscono con le pagine web. In pratica, si può ottenere questo risultato
- dando alle pagine titoli e intestazioni chiare
- fornendo agli utenti più modi per trovare una pagina (ad esempio includendo sia un menu che la funzionalità di ricerca)
- usando le 'briciole di pane' nella navigazione (per maggiori informazioni sulle 'briciole di pane' di design, vai alla Nozione 5: Grain 32 di questo modulo).
- permettere agli utenti di saltare il contenuto che è ripetitivo o non vitale per il punto
- rendere chiaro lo scopo dei link con una formattazione adeguata
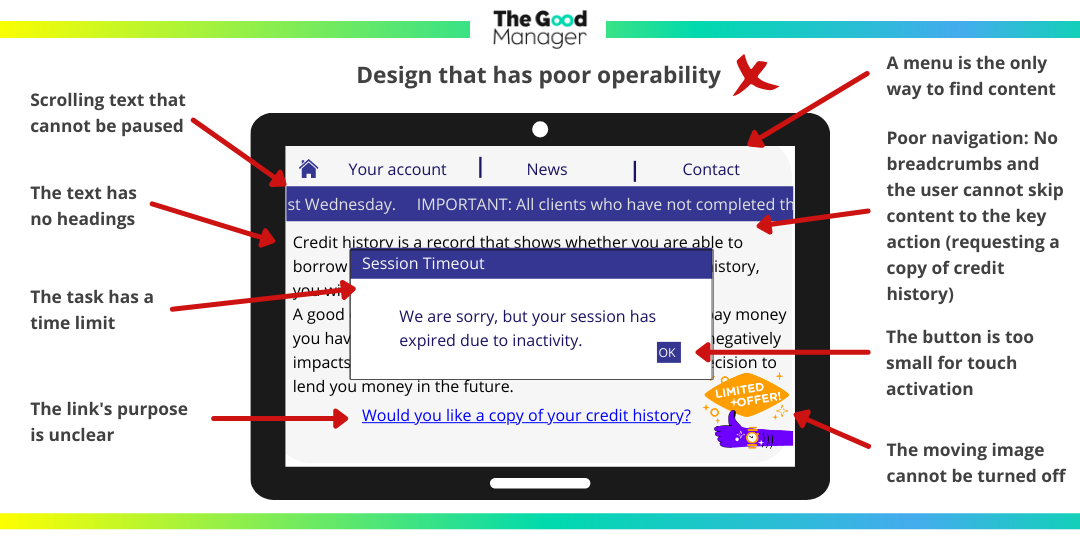
Guardate i due esempi che mostrano la scarsa e la buona operatività qui sotto!