Lezione 8Principi e standard di accessibilità del Web
- Nozione 51 - Tutto inizia con le WCAG (Linee guida per l'accessibilità dei contenuti web)
- Nozione 52 - Il 1° principio WCAG: Percepibile
- Nozione 53 - Il 2° principio WCAG: Operabile
- Nozione 54 - Il 3° principio WCAG: comprensibile
- Nozione 55 - Il 4° principio WCAG: Robusto
- Nozione 56 - Comprendere i tre livelli di conformità dell'accessibilità web (A, AA, AAA)
- Nozione 57 - È possibile valutare quanto una pagina web sia conforme ai livelli di conformità WCAG?
- Nozione 58 - Usare i principi e gli standard di accessibilità del web per i social media
- Nozione 59 - Rivedere i concetti chiave
Nozione 54
Il 3° principio WCAG: comprensibile
competenza target
"# Il terzo principio WCAG è comprensibile.
Per quanto riguarda l'accessibilità del web, il contenuto comprensibile è definito come:
Il design, il contenuto e la navigazione devono essere chiari e comprensibili per l'utente. Pertanto, il progetto digitale deve contenere elementi che trasmettano chiaramente il suo significato e funzionamento.
Come puoi creare un sito web comprensibile?
Assicurati che il tuo testo abbia una buona leggibilità.
La leggibilità determina se il testo è facile da leggere e capire per gli utenti. Per uno sguardo più dettagliato agli elementi di leggibilità, fate riferimento alla Nozione 5: Grain 32 di questo modulo. Questa linea guida è essenziale per adattare il contenuto agli utenti con disabilità visive e disturbi specifici dell'apprendimento. Un testo con una buona leggibilità aiuta il software a leggere il contenuto ad alta voce, a generare riassunti di pagina e a fornire definizioni del vocabolario tecnico.
Secondo le WCAG, è possibile ottenere una buona leggibilità:
- usando un linguaggio chiaro e semplice
- fornendo definizioni per abbreviazioni, frasi e parole non familiari
- identificando e informando gli utenti sul linguaggio usato in una pagina web
Visualizzare il contenuto agli utenti in modi prevedibili.
Questa linea guida assicura che gli utenti con disabilità possano navigare facilmente in un sito web perché i suoi elementi sono prevedibili (come si aspettano gli utenti) e coerenti (presentati nello stesso modo in tutto il sito).
I criteri di successo WCAG per questa linea guida includono:
- collocare gli elementi di navigazione nello stesso posto se appaiono su più pagine (come la barra di ricerca che rimane nell'angolo in alto a destra)
- informare l'utente o richiedere il consenso per qualsiasi modifica al sito web
- applicare le stesse etichette agli elementi di design che appaiono più di una volta
aiutare gli utenti a evitare gli errori o a correggerli rapidamente se si verificano.
Progettare per ""perdonare gli errori"" e ""evitare gli errori"" soddisfa i bisogni degli utenti che non vedono o sentono i contenuti e/o quelli che hanno difficoltà a capire e navigare nei contenuti.
Progettare per la perdonanza degli errori e per evitare gli errori potrebbe significare:
- fornire istruzioni descrittive e messaggi di errore, così come suggerimenti per le correzioni
- permettere agli utenti di rivedere, modificare o annullare gli invii (come quando devono completare un modulo)
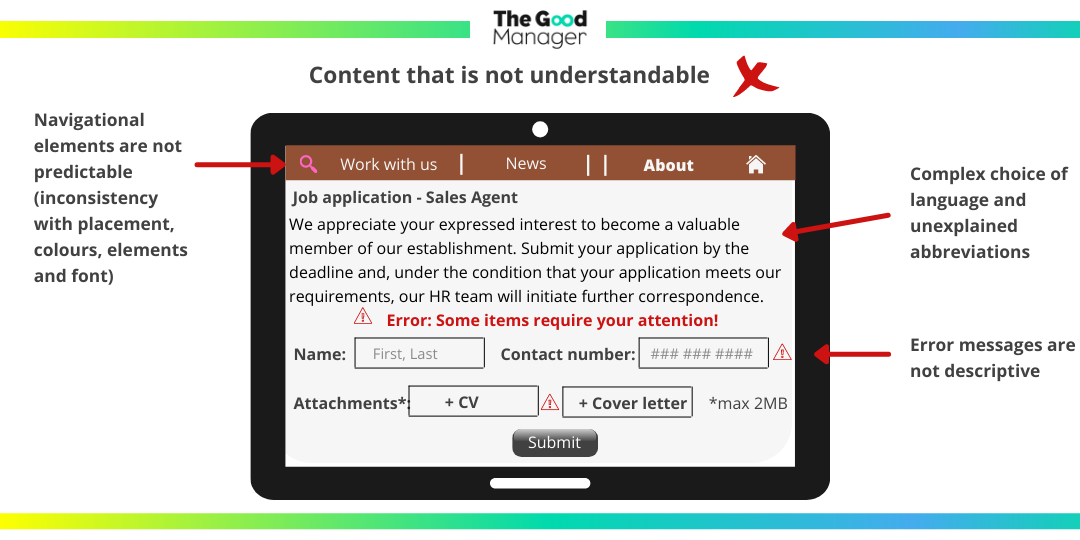
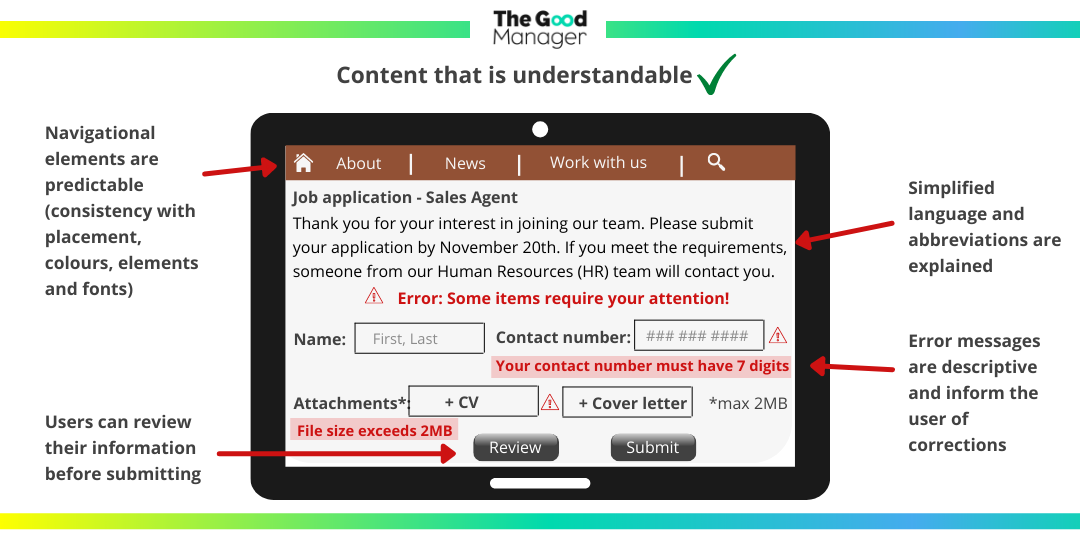
Guardate i due esempi qui sotto che mostrano cosa (non) fare per creare un design comprensibile!


"