Lezione 8Principi e standard di accessibilità del Web
- Nozione 51 - Tutto inizia con le WCAG (Linee guida per l'accessibilità dei contenuti web)
- Nozione 52 - Il 1° principio WCAG: Percepibile
- Nozione 53 - Il 2° principio WCAG: Operabile
- Nozione 54 - Il 3° principio WCAG: comprensibile
- Nozione 55 - Il 4° principio WCAG: Robusto
- Nozione 56 - Comprendere i tre livelli di conformità dell'accessibilità web (A, AA, AAA)
- Nozione 57 - È possibile valutare quanto una pagina web sia conforme ai livelli di conformità WCAG?
- Nozione 58 - Usare i principi e gli standard di accessibilità del web per i social media
- Nozione 59 - Rivedere i concetti chiave
Nozione 57
È possibile valutare quanto una pagina web sia conforme ai livelli di conformità WCAG?
competenza target
Esercizio
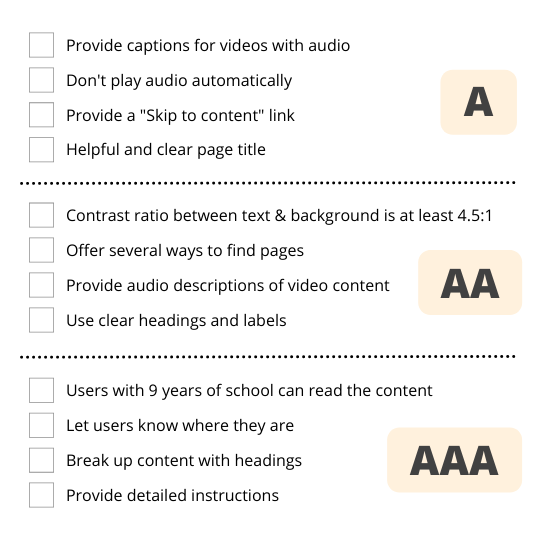
Usando la lista di controllo nel testo delle risorse, determinare quali criteri di successo WCAG di ogni livello di conformità la pagina web sottostante rispetta e quali non soddisfa.

Potete anche aprire la pagina web esternamente a questa fonte: https://www.delish.com/cooking/recipe-ideas/a35555471/loaded-aranitas-recipe/
Quando valutate una pagina web, tenete sempre presente il suo scopo! Nell'esempio fornito, lo scopo della pagina web è di mostrare agli utenti come fare una ricetta per la cena.
Risorse
Usate i criteri di successo di questa lista di controllo per valutare la conformità ai livelli di conformità WCAG:

Per il criterio di successo più tecnico, il contrasto di colore, visitate questa risorsa da Grain 91: https://color.a11y.com/?wc3
Lì, è possibile inserire l'URL della pagina web o i codici colore HEX del testo e dello sfondo per determinare se sono sufficientemente contrastati.
Codice colore del testo: #3b3734
Codice colore dello sfondo: #ffffff
Correzione
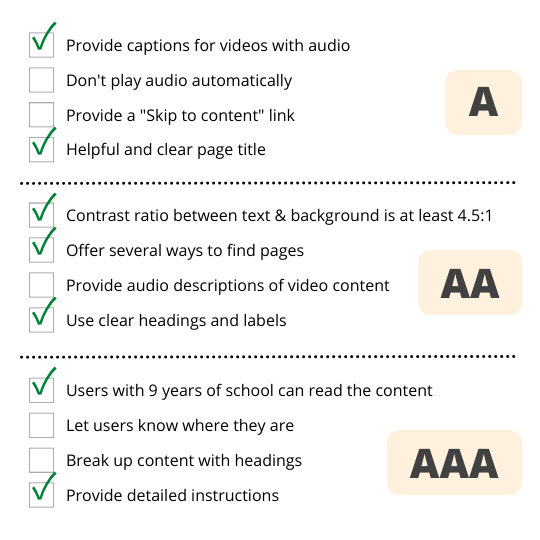
Come pensi di aver fatto? Per scoprirlo, dai un'occhiata alla lista di controllo completata e alle spiegazioni corrispondenti.

Key takeaways:
- La pagina web è parzialmente conforme a tutti i livelli di conformità, ma non ha pienamente soddisfatto i criteri di successo di ciascun livello.
- Per il livello A:
Anche se la pagina web presenta un video con didascalie, il video è anche impostato per essere riprodotto automaticamente (come si può vedere nella richiesta nell'angolo superiore destro del video "Click to unmute"). La pagina web ha un titolo utile e chiaro, ma non fornisce un link "Salta al contenuto". Invece, l'utente deve scorrere un'intervista verbosa, anche se il suo obiettivo principale nel venire sulla pagina era quello di leggere una ricetta.
- Per il livello AA:
La pagina web non riesce a fornire una descrizione audio del contenuto del video. Tuttavia, si attiene a tre buone pratiche: fornire titoli ed etichette, offrire più di un modo per trovare il contenuto (con un menu e una funzionalità di ricerca), e applicare un sufficiente contrasto di colori.
- Per il livello AAA:
Il testo è scritto in modo comprensibile e dettagliato per aiutare gli utenti. Ciò significa che è accessibile a persone con almeno nove anni di scolarità. Tuttavia, il testo avrebbe potuto essere diviso meglio con più titoli. Un'altra buona pratica mancante è far sapere agli utenti dove si trovano (per esempio, aggiungendo dei modelli di design).