Lezione 10Il processo di progettazione: come fare spazio all'accessibilità del web?
- Nozione 67 - Pensate al layout
- Nozione 68 - Come utilizzare il design per ottimizzare il contenuto
- Nozione 69 -
- Nozione 70 - L'usabilità è essenziale!
- Nozione 71 - Strutturare correttamente l'HTML
- Nozione 72 - L'uso del linguaggio è importante
- Nozione 73 - Come lavorare con il contenuto visuale
- Nozione 74 - L'importanza della navigazione tramite tastiera
- Nozione 75 - Consigli professionali sul design utili a livello globale
- Nozione 76 - I tipi di contenuto da evitare a tutti i costi
- Nozione 77 - Verificate la conformità rispetto alle norme per l'accessibilità e le buone prassi
- Nozione 78 - Revisione dei concetti principali
Nozione 76
I tipi di contenuto da evitare a tutti i costi
competenza target
Possiamo elencare alcuni dei problemi più comuni di accessibilità e gli elementi da evitare nella progettazione di un sito. Questa lista non è esaustiva e non impedisce di seguire le linee guida per l'accessibilità descritte in altre lezioni o nelle WCAG ( https://www.w3.org/WAI/standards-guidelines/wcag/ ) ad esempio. Ma è un buon punto di partenza sapere quali contenuti devono essere evitati nella progettazione del vostro sito web.
Il colore come informazione
Non dovete utilizzare il colore come unico modo per trasmettere informazioni, dato che alcuni utenti potrebbero non essere in grado di percepirlo. Lo stesso vale per qualsiasi altro indicatore sensoriale che potrebbe facilmente passare inosservato. Allo stesso tempo, l'utilizzo del colore aiuta alcuni utenti a strutturare il contenuto e a mettere in rilievo alcuni elementi. Ma non fate affidamento solo su di lui!
Evitate il disordine
Dovete mantenere il contenuto del sito chiaro e conciso, usando un linguaggio e una formattazione semplice. Troppi stimoli possono confondere il visitatore. Lo stesso vale per sfarfallio del contenuto, animazione e uso di colori sgargianti per testo e sfondo. L'idea non è rimuovere ogni elemento in movimento da una pagina web, ma mantenere le interazioni e la visualizzazione dei contenuti semplice e gestibile da qualsiasi tipo di utente.
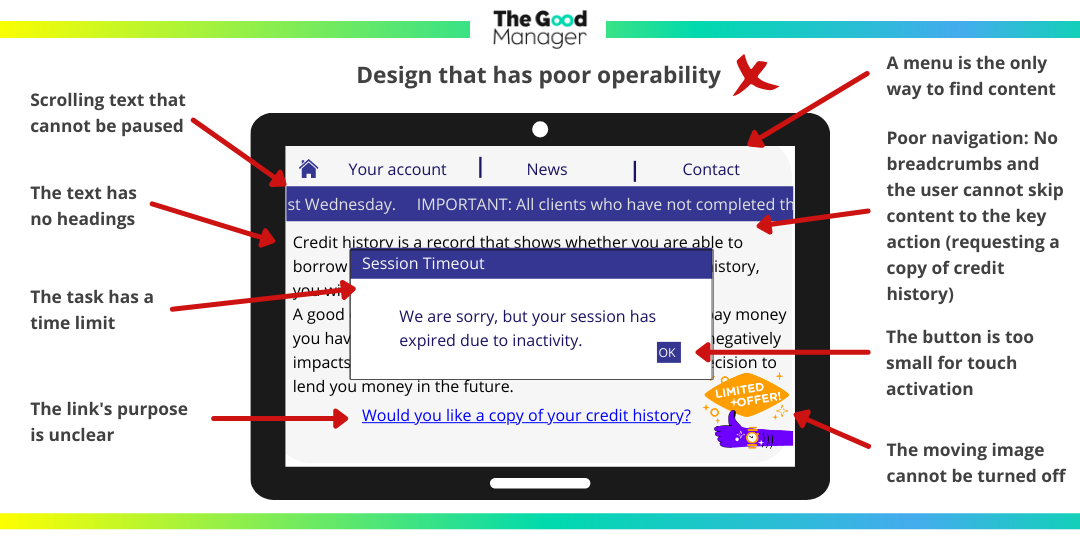
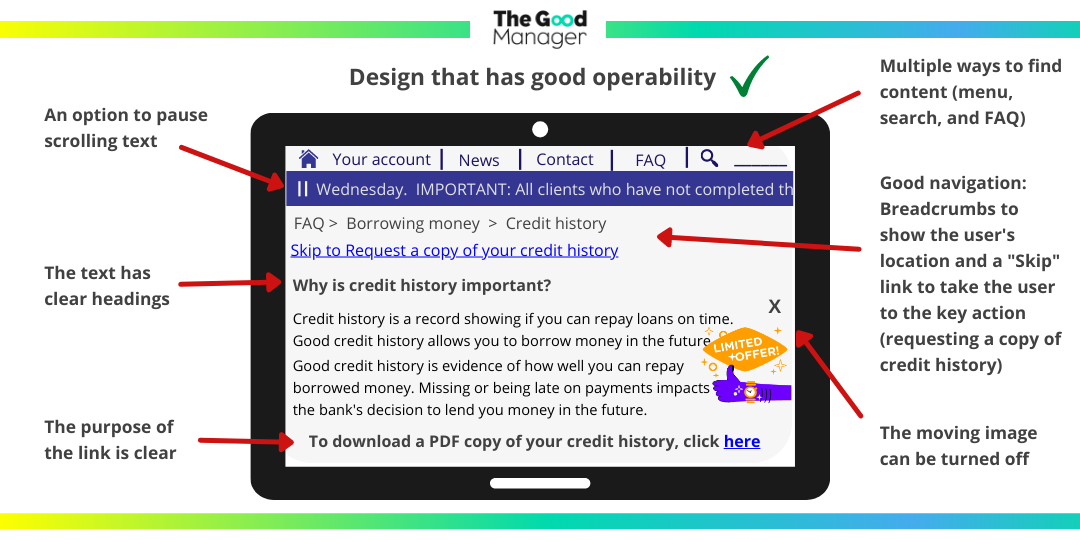
Qui potrete trovare degli esempi:


Non ignorate il comportamento atteso dell'HTML
L'HTML è accessibile di default e dovete prestare attenzione quando usate elementi personalizzati rispetto agli equivalenti HTML. Ad esempio un elemento Button è chiamato ad attivare un'azione, ma spesso è usato come link. Questo confonderà il lettore visto che non rispecchia il comportamento atteso da un Button.
Attenzione anche all'uso del posizionamento assoluto. Ci si aspetta che l'ordine degli elementi nel file HTML sia l'ordine attuale con cui compaiono sulla pagina. Quando si usa un posizionamento assoluto, questo sovverte l'ordine e deve essere usato con cautela.
Non usate le immagini per mostrare del testo
Le immagini non sono accessibili di default e dovrebbero essere corredate da un testo alternativo che le descriva. Se l'immagine contiene del testo, questo non sarà accessibile di default. Se lo scopo dell'immagine è solo visualizzare il testo, usate direttamente un testo!