Lezione 13Come valutare l'accessibilità dei contenuti web?
- Nozione 90 - Valutare l'accessibilità del tuo progetto digitale con l'uso di strumenti di test automatizzati
- Nozione 91 - Strumenti per valutare le scelte di colore e il contrasto
- Nozione 92 - Strumenti per valutare la leggibilità del tuo progetto digitale
- Nozione 93 - Strumenti per ispezionare il codice del tuo progetto digitale
- Nozione 94 - Strumenti per testare qualsiasi altra violazione dell'accessibilità
- Nozione 95 - Strumenti per valutare la conformità complessiva agli standard WCAG
- Nozione 96 - Testate voi stessi sull'accessibilità delle pagine web con strumenti automatici
Nozione 91
Strumenti per valutare le scelte di colore e il contrasto
competenza target
"# L'importanza dei test automatici per scegliere i colori giusti
I colori sono una parte essenziale della creazione di una migliore esperienza visiva per gli utenti. Combinazioni di colori inaccessibili possono presentare problemi per gli utenti con disabilità di apprendimento, visive e persino situazionali. Gli utenti colpiti da questo potrebbero essere:
- lavorare in circostanze di scarsa luminosità dello schermo,
- daltonici (circa il 5% degli utenti web oggi),
- dislessici, poiché fanno fatica ad elaborare i contenuti se i colori sono troppo simili o troppo contrastati (come il bianco sul nero),
e molti altri.
I diversi profili di questi utenti non devono scoraggiarvi. La cosa migliore è seguire i criteri di successo WCAG. Essi affermano che il testo standard deve soddisfare un rapporto di contrasto minimo di almeno 4,5:1, e il testo più grande (18 punti o più) almeno 3:1.
Link esterni per testare l'accessibilità dei colori scelti
Sono disponibili diversi strumenti che possono testare automaticamente questi requisiti per combinazioni di colori sufficienti. Questi strumenti sono scaricabili o disponibili online.
Vi permettono di determinare
- quali combinazioni di colori possono garantire una migliore leggibilità del testo
- il rapporto di contrasto di due colori
- come le combinazioni di colori appaiono agli utenti daltonici
Molti di essi offrono anche suggerimenti per scelte di colore più adatte. Tutti usano i criteri di successo WCAG per i colori come punto di riferimento.
Simulatori di daltonismo
Colour oracle: http://colororacle.org/
Visolve: https://www.ryobi.co.jp/products/visolve/en/
Guardate come lo strumento Visolve mostra la differenza tra un'immagine originale (a sinistra) e come appare ad un utente con daltonismo (a destra):

Ricercatori di contrasto di colore (per testo e pulsanti dell'interfaccia utente)
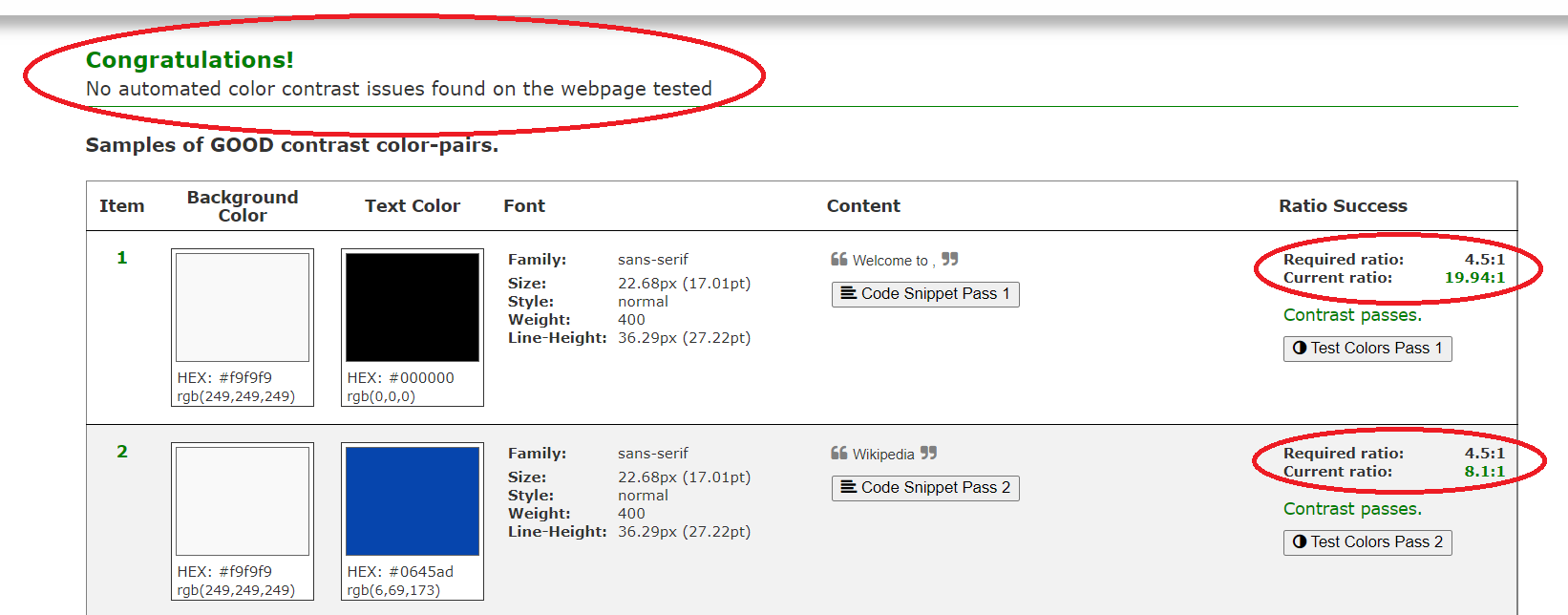
Color Contrast Accessibility Validator: https://color.a11y.com/?wc3
TPGI Colour Contrast Analyser (CCA): https://www.tpgi.com/color-contrast-checker/
ADITUS Button Contrast Checker: https://www.aditus.io/button-contrast-checker/
L'immagine qui sotto mostra come lo strumento Color Contrast Accessibility Validator valuta una pagina:

Suggerimenti di combinazioni di colori
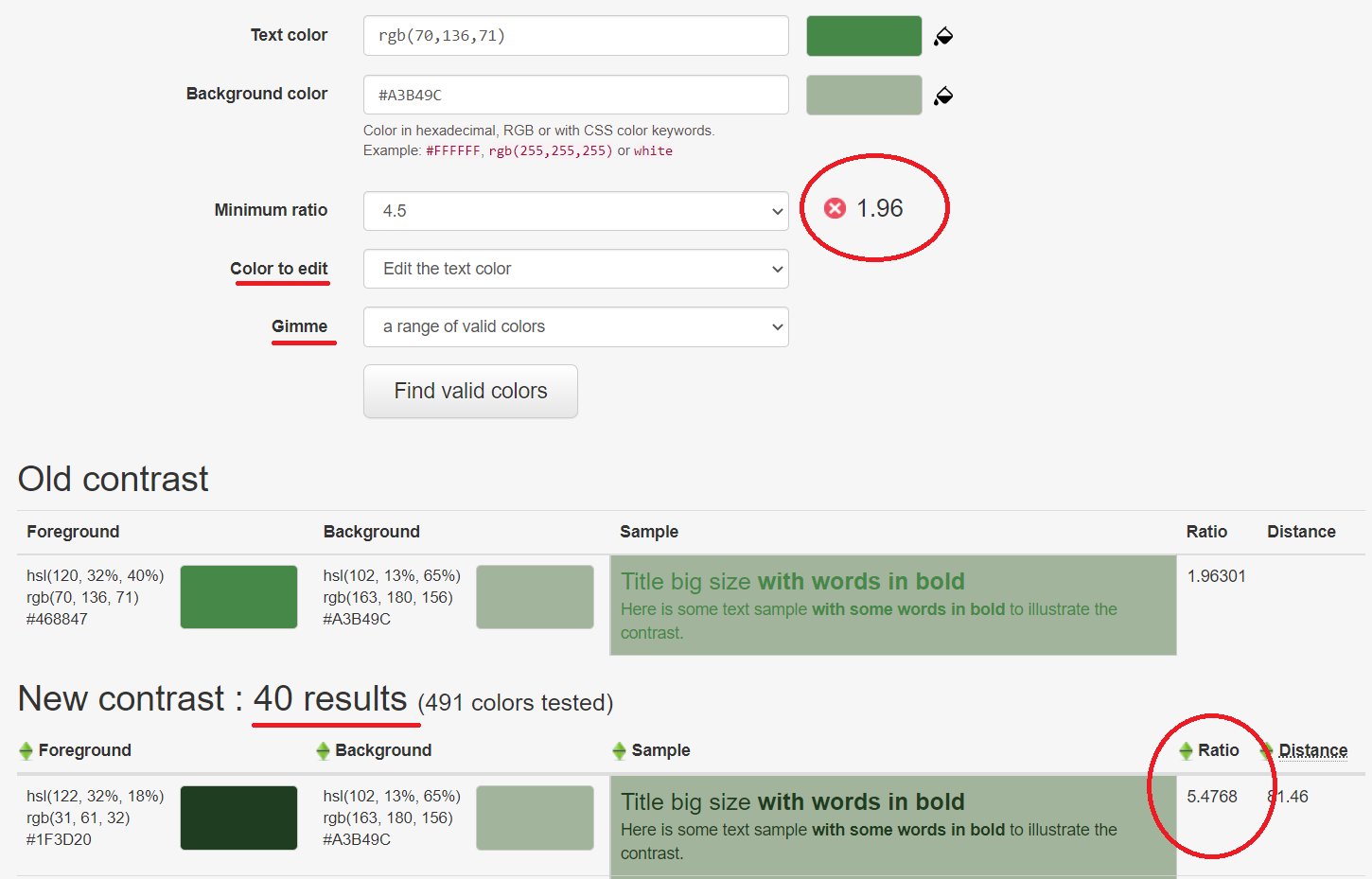
Cercatore di contrasto: https://app.contrast-finder.org/
cercatore di contrasto tanaguru: https://contrast-finder.tanaguru.com/
Ecco un esempio di come lo strumento Contrast Finder offre suggerimenti sulle combinazioni di colori che sono conformi alle WCAG:

"