Lezione 3I principi fondamentali del web design sostenibile
- Nozione 16 - Che cos'è il web design sostenibile e i suoi principi fondamentali?
- Nozione 17 - Diventare un progettista consapevole delle emissioni di carbonio
- Nozione 18 - Le strategie di web design coinvolgono anche il reparto Content & Marketing.
- Nozione 19 - Valutare e riconoscere un sito web sostenibile da uno insostenibile (analisi dei casi: da 1 a 3) • un sito web con JavaScript disordinato • un sito web con contenuti multimediali pesanti • un sito web non responsivo.
- Nozione 20 - Siete pronti: Il Manifesto del Web Sostenibile.
- Nozione 21 - Ripasso del web design sostenibile e dei suoi principi fondamentali
Nozione 19
Valutare e riconoscere un sito web sostenibile da uno insostenibile (analisi dei casi: da 1 a 3) • un sito web con JavaScript disordinato • un sito web con contenuti multimediali pesanti • un sito web non responsivo.
competenza target
Quando consultiamo un sito web (o un'applicazione mobile), non è necessariamente ovvio a prima vista se è stato progettato in modo sostenibile o meno.
Alcuni indizi possono darci un'indicazione, come il tempo di caricamento delle pagine e delle immagini. Se si nota un tempo di caricamento insolito, è probabile che il codice o i media utilizzati non siano ottimizzati.
È inoltre possibile utilizzare diversi dispositivi per visualizzare il sito: computer, tablet, smartphone e osservare la visualizzazione su questi diversi supporti o con diversi browser. Un sito responsivo e i suoi contenuti devono essere visualizzati correttamente in questi diversi contesti.
Oltre a questi test di facile attuazione, è possibile spingersi oltre e farsi un'opinione più precisa sulla durata dei siti visitati. Esistono oggi molti strumenti di analisi che consentono di misurare le diverse componenti dei siti e di ottenere informazioni precise sull'altro lato del quadro.
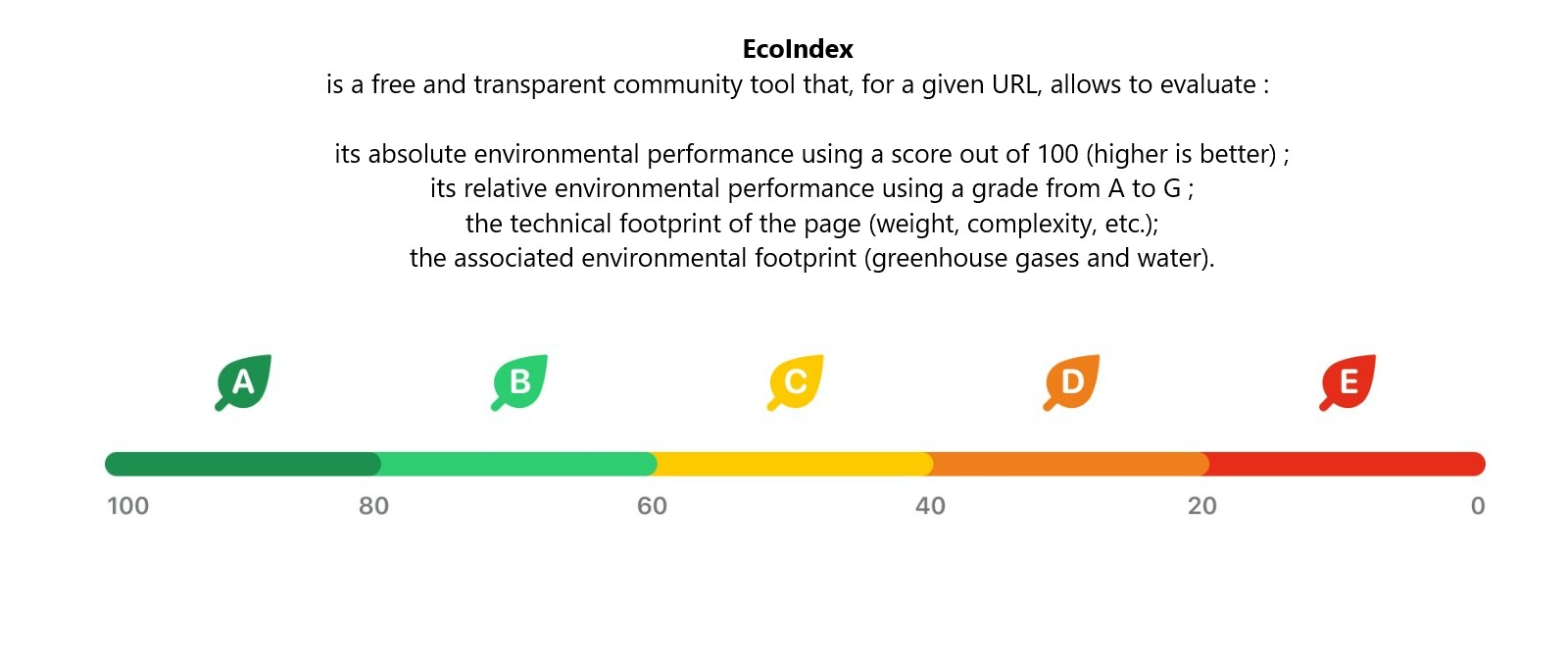
#L'indice Eco
È possibile, ad esempio, installare l'estensione Green IT-Analysis in un browser Chrome o Firefox.
Questa estensione consente di calcolare l'Ecoindice, che misura l'impatto ambientale di un sito.

Eco Index analizza una serie di criteri sul caricamento di una pagina web.
Installazione dell'estensione GreenIT-analysis (attenzione è uno strumento destinato principalmente agli sviluppatori)
Per installare questa estensione andare su https://chrome.google.com/webstore/detail/greenit-analysis/mofbfhffeklkbebfclfaiifefjflcpad e cliccare su aggiungi a chrome.
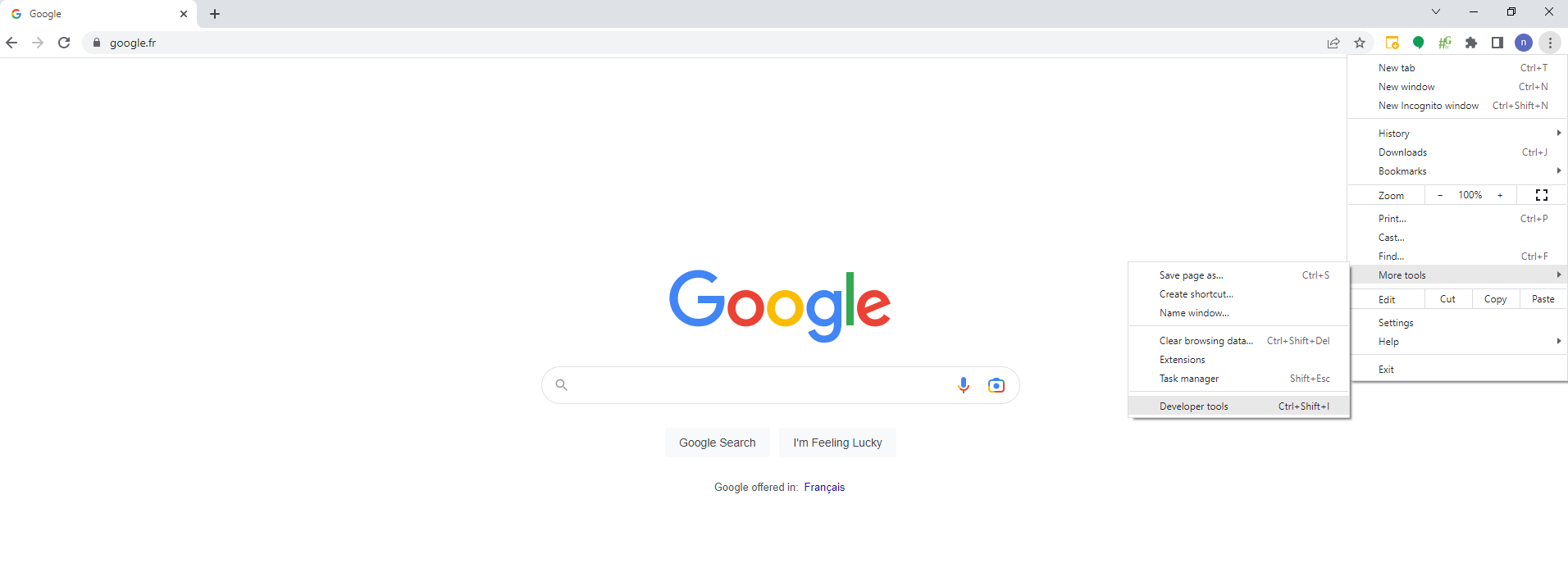
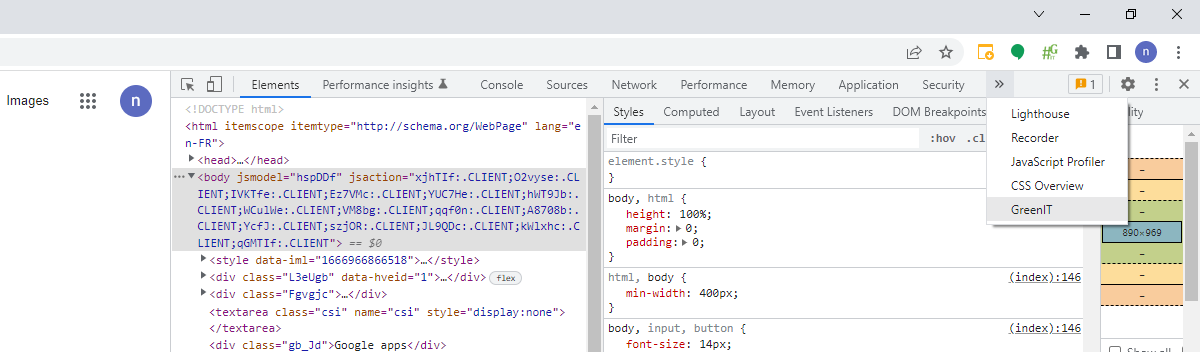
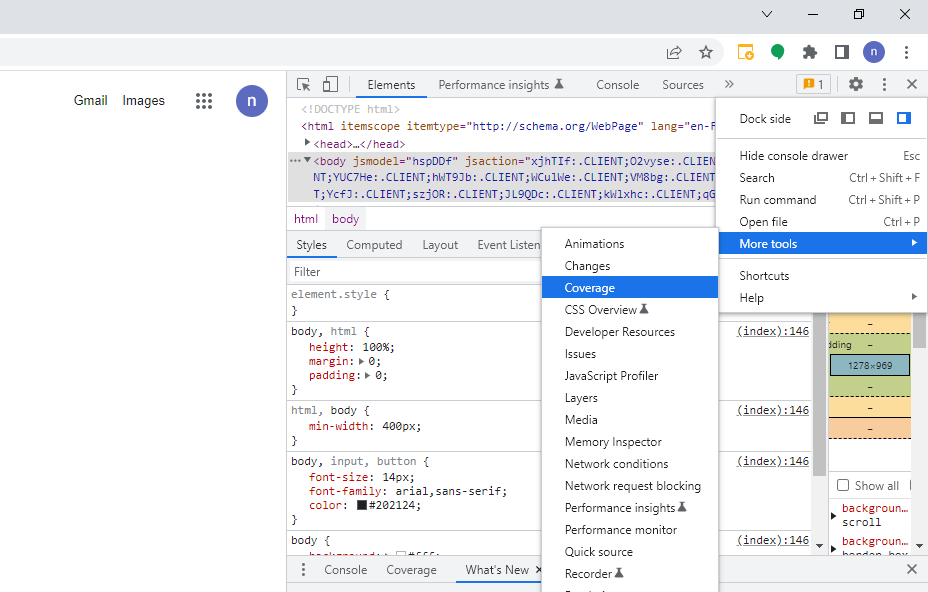
Una volta installata l'estensione è possibile analizzare qualsiasi pagina web aprendo il riquadro sviluppatori del browser chrome

Poi scegliendo la scheda Green-IT.

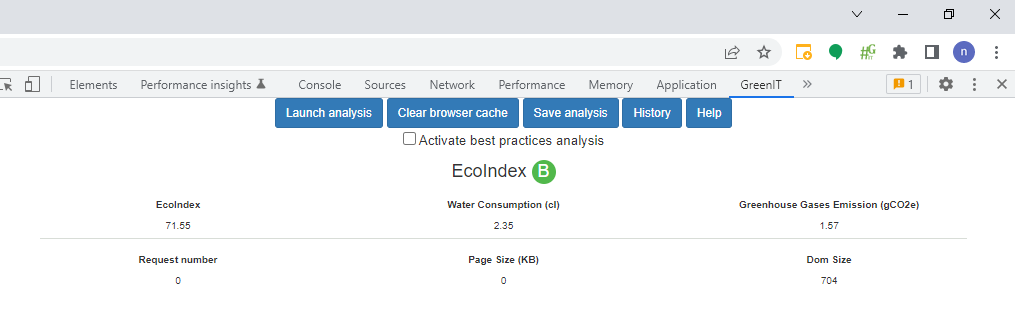
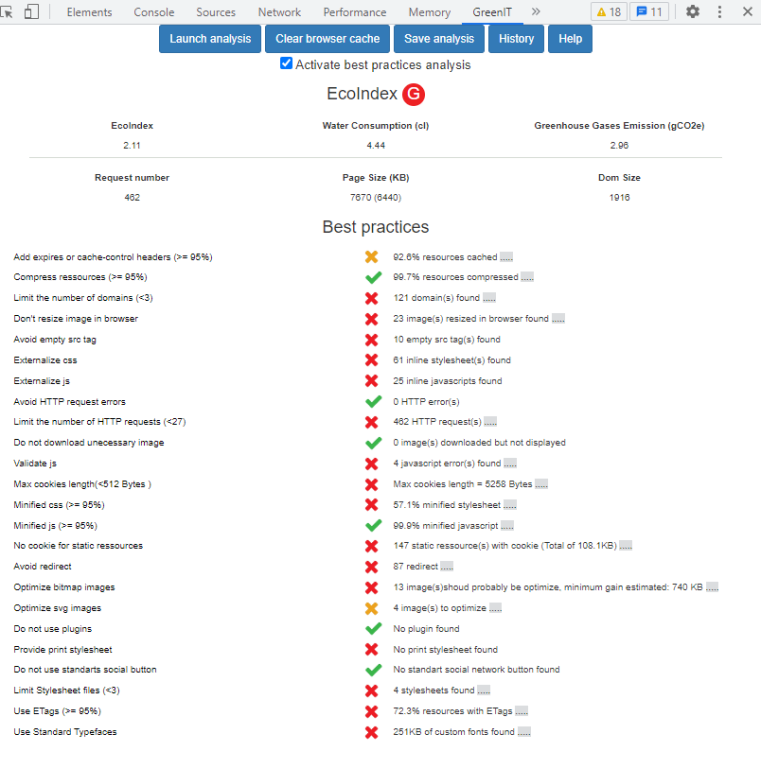
Cliccare quindi su "avvia analisi" per ottenere un elenco dettagliato dei criteri di impatto valutati uno per uno.

Questo vi permette di avere un'idea iniziale dei punti che potrebbero essere problematici. Immagini, codice JavaScript, CSS...

In questo esempio possiamo vedere i risultati di un sito molto scadente in termini di sobrietà.
Individuare i media poco ottimizzati
Nell'esempio precedente possiamo vedere ad esempio nella pagina analizzata :
per il criterio Non ridimensionare le immagini nel browser: 23 immagini dovevano essere ridimensionate
per il criterio Ottimizza le immagini bitmap : 13 immagini dovrebbero essere ottimizzate, con un guadagno minimo stimato: 740 KB
Rilevamento del codice JavaScript disordinato
Altre funzioni del browser possono aiutare ad approfondire l'analisi.
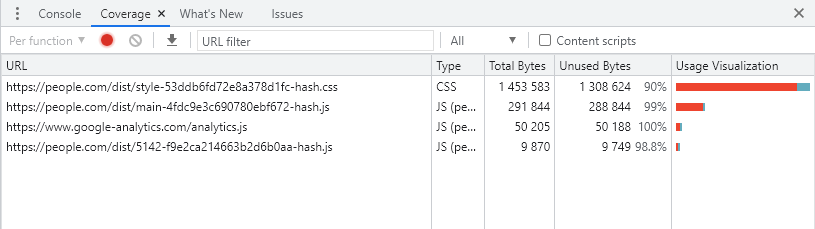
Ad esempio, lo strumento di copertura di Chrome DevTools può aiutare a valutare il codice JavaScript inutilizzato.

La rimozione del codice inutilizzato può accelerare il caricamento della pagina e risparmiare dati cellulari per gli utenti mobili.

Questo strumento consente di visualizzare, per i diversi elementi della pagina, la quota di codice utilizzato rispetto alla quota di codice scaricato.
Il blocco a destra visualizzazione dell'uso evidenzia in rosso la parte di codice non utilizzata. Più la parte rossa è importante rispetto a quella blu, più probabilmente ci sono ottimizzazioni da fare per semplificare il CSS o il JavaScript.
Testare la reattività di un sito
Un sito responsivo permette a tutti di navigare in modo semplice ed efficiente, sia che si tratti di un cellulare, di un tablet o di un computer. I siti web che non sono adattati ai telefoni cellulari sono una perdita di tempo (contenuti che sovraccaricano la pagina, link troppo piccoli, zoom e scorrimento orizzontale per leggere, ...). La maggior parte degli utenti mobili si arrende quando arriva su un sito non adattato, una reazione dimostrata dalle alte percentuali di rimbalzo osservate su Google Analytics.
Per verificare facilmente se un sito ha un design reattivo e vedere come reagisce, è già possibile ridimensionare orizzontalmente la finestra del browser. Se il sito è "responsivo", la sua presentazione dovrebbe adattarsi automaticamente alla finestra una volta raggiunte determinate dimensioni chiave.
Altrimenti si può anche utilizzare uno dei tanti strumenti esistenti per verificare il comportamento di un sito simulandone la visualizzazione su diversi dispositivi:
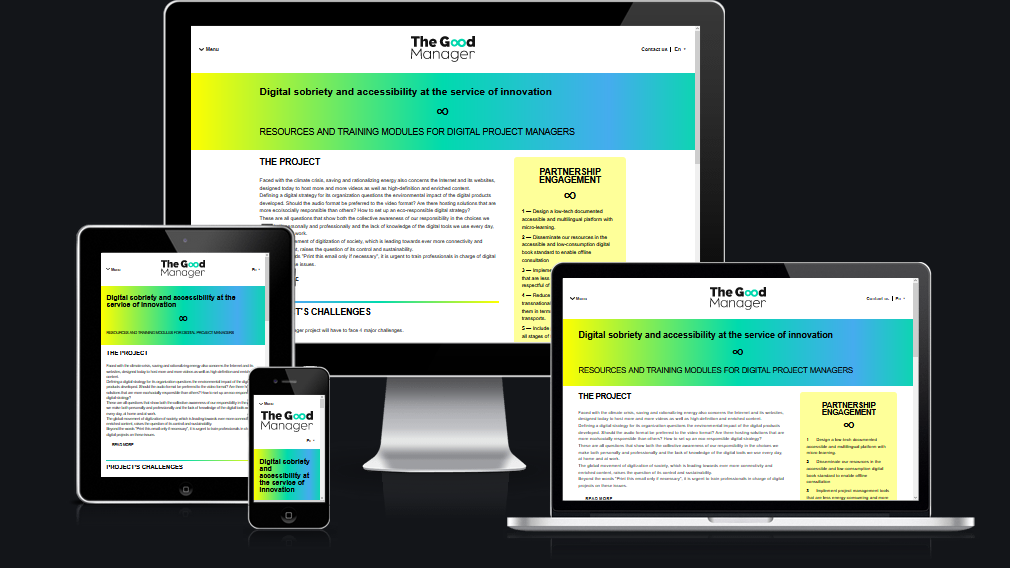
ad esempio, il sito am i responsive?
https://ui.dev/amiresponsive?
Basta digitare l'url della pagina che si desidera testare per verificare il comportamento della pagina su computer, tablet o cellulare.
A titolo di esempio, ecco il risultato per thegoodmanager.eu

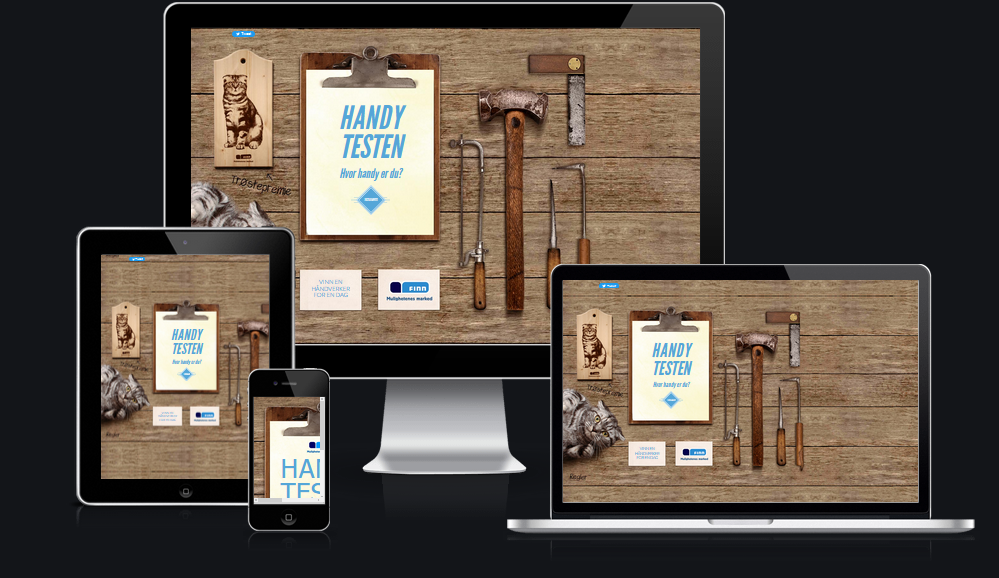
e un esempio di sito non reattivo in cui vediamo che la versione per smartphone di questo sito non viene visualizzata correttamente

".