Lezione 1Digitale significa " ecologico"?
- Nozione 1 - Qual è l'impatto ambientale del mondo digitale?
- Nozione 2 - Valutazione delle emissioni di carbonio di Internet.
- Nozione 3 - Qual è l'impatto ambientale delle nostre abitudini lavorative? (dispositivi)
- Nozione 4 - Qual è l'impatto ambientale delle nostre abitudini lavorative? (servizi)
- Nozione 5 - Il design è il luogo in cui avviene la sostenibilità.
- Nozione 6 - Ripasso dei concetti principali.
Nozione 2
Valutazione delle emissioni di carbonio di Internet.
competenza target
Quando si parla di impronta di carbonio di Internet, possiamo evidenziare due gruppi principali di componenti di Internet che contribuiscono alla contaminazione:
- Visibili: l'hardware (centri dati, server, computer e smartphone, chilometri di cavi di collegamento), che richiede produzione, alimentazione e raffreddamento ;
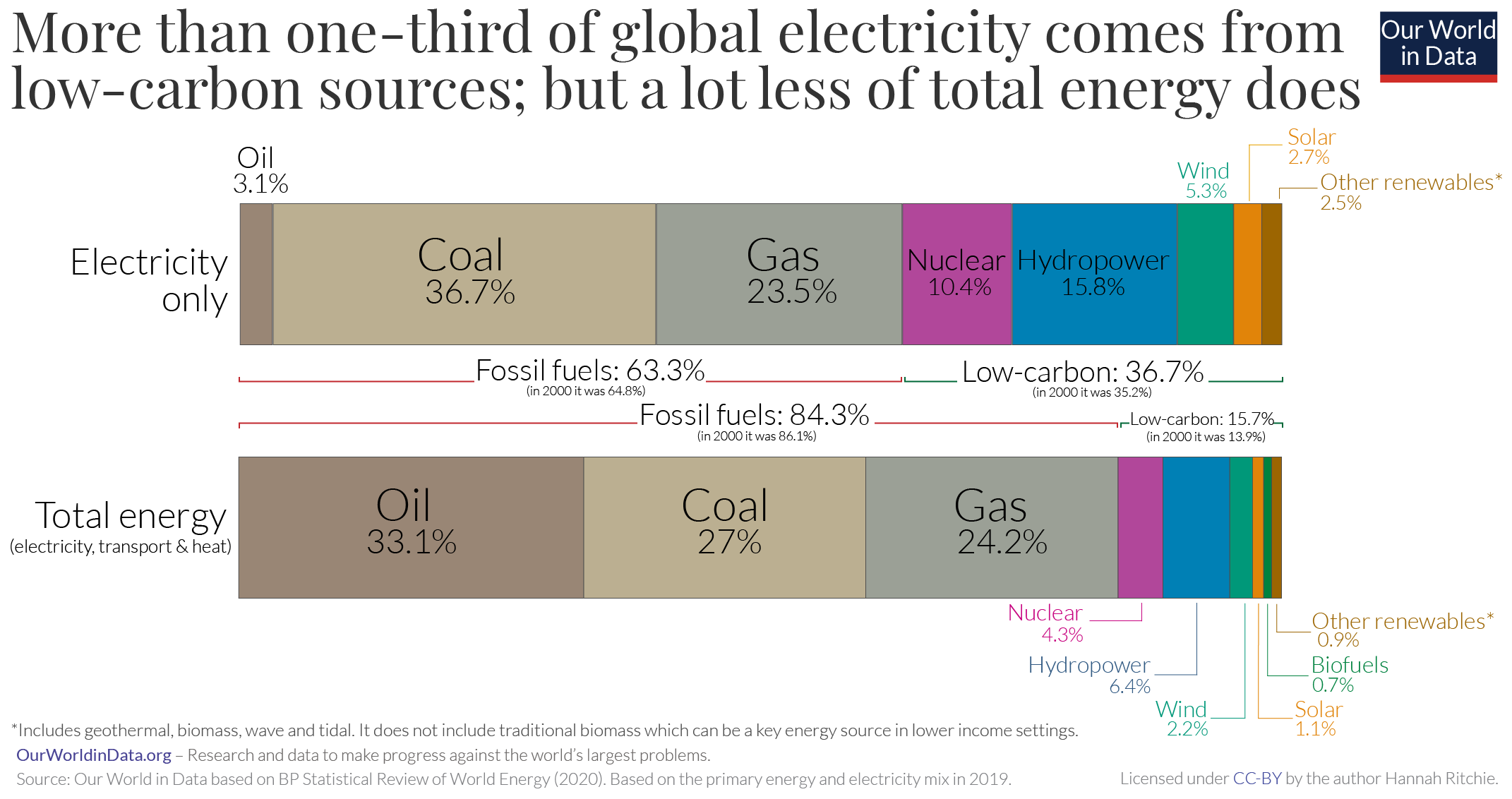
- Invisibili: Le attività di Internet (ricerche, invio di e-mail, streaming video e audio, social network, e-commerce, messaggistica istantanea), che richiedono un flusso costante di dati e la loro archiviazione. I dati sono immagazzinati in server ad alta intensità energetica, ospitati in enormi centri dati. Questi centri funzionano consumando molta energia, comprese tutte le apparecchiature utilizzate per il raffreddamento e il mantenimento della temperatura corretta. L'elettricità e la generazione di energia producono a loro volta emissioni di CO2 (tenendo conto che la maggior parte di essa è prodotta da combustibili fossili, si veda l'infografica sulle fonti di energia).

Negli ultimi anni, la distribuzione del consumo di energia da parte delle tecnologie digitali è cambiata, e l'"uso" (55%) ora supera la "produzione" (45%) secondo "Lean ICT - Towards digital sobriety" pubblicato nel 2018.
Le informazioni online vivono nei siti web. Da un lato, i siti web sono parti composte di molte pagine web collegate. Dall'altro lato, i siti web hanno anche bisogno di un alloggio, che alla fine si trova in un centro dati. La dimensione della pagina web si misura in base alla dimensione del file scaricato. Si tratta di tutti i file che compongono la pagina: HTML (HyperText Markup Language - definisce il significato e la struttura dei contenuti web), CSS (Cascading Style Sheets - linguaggio utilizzato per dare uno stile a una pagina web), JavaScript (linguaggio di programmazione per creare elementi interattivi di una pagina web), file di immagini, video e altre fonti. Più la pagina è grande o pesante, più spazio di archiviazione richiede e di conseguenza più energia, con conseguenti maggiori emissioni di CO2.
Nel 1994 esistevano 3000 siti web. Attualmente ci sono 1,18 miliardi di siti web nel mondo (il 17% di questi è attivo e l'83% è inattivo). Non solo il loro numero, ma anche il loro peso è esploso: da 100 KB nel 2003 a circa 4 MB nel 2019.
I byte di informazioni su Internet sono in costante aumento. Si stima che entro il 2025, dato l'attuale tasso di crescita, il traffico globale su Internet raggiungerà i 175 zettabyte (= 10²¹ byte). Un singolo zettabyte può contenere 36.000 video HD.
Ecco un interessante video che mostra la dimensione dei byte in prospettiva:
Le pagine web stanno diventando ingombranti. Le immagini e i video sono i principali responsabili del volume di una pagina web. Anche se ci sono altri fattori che aumentano il peso di una pagina, come JavaScript, codice scritto male, servizi di terze parti (analisi, chat bot, moduli, annunci).
Se vogliamo contribuire a salvare il pianeta, dovremmo prendere in seria considerazione l'idea di mettere a dieta le nostre pagine web e ridurne il peso.
Maciej Ceglowski (uno sviluppatore web) nel suo intervento alla conferenza Web Directions di Sydney, nel 2015 ( https://webdirections.org/blog/the-website-obesity-crisis/ ), ha suggerito "una piramide alimentare per il web". Per un sito web equilibrato nel 2015 raccomandava:
- Una solida base di testo di qualità formattato con una sana dose di markup.
- Alcune immagini (con moderazione) per supportare il design visivo.
- Una piccola parte di CSS.
- In cima alla piramide, una quantità molto scarsa e solo se necessaria, di JavaScript.
