Lezione 10Mobile first come strategia sostenibile
- Nozione 63 - Che cos'è l'approccio mobile-first?
- Nozione 64 - Perché l'approccio mobile-first è una strategia di design più sostenibile?
- Nozione 65 - Alcune domande importanti da prendere in considerazione quando si progetta un sito web mobile-first
- Nozione 66 - Vincoli e consigli utili per il mobile-first
- Nozione 67 - Revisione
Nozione 66
Vincoli e consigli utili per il mobile-first
competenza target
A prescindere dai vantaggi per la sostenibilità e la facilità d'uso complessiva che la progettazione mobile-first può apportare, potresti incontrare alcuni vincoli nel processo di creazione mobile-first. Di seguito, elencheremo questi vincoli, oltre a consigli utili per ridurli al minimo in modo che il tuo design non ne risenta.
Vincolo 1: dimensioni dello schermo
A causa delle dimensioni ridotte dello schermo del cellulare, fare spazio a tutti gli elementi immaginati significherebbe affollare lo schermo e ingombrare il design.
Suggerimento: dare priorità agli elementi
Come già detto in precedenza, puoi ottimizzare lo spazio su uno schermo più piccolo, determinando quali sono gli elementi più importanti per gli scopi dei tuoi clienti e della tua organizzazione.
Suggerimento: fai in modo che i pulsanti siano sufficientemente grandi.
Poiché i pulsanti sono alcuni degli elementi interattivi più comuni, è necessario assicurarsi che il design per uno schermo più piccolo si adatti alle dita degli utenti. Secondo Microsoft, la dimensione ideale per gli obiettivi tattili è compresa tra 7 mm e 9 mm con una spaziatura minima tra gli elementi di 2 mm per migliorare la precisione ed evitare errori.
Vincolo 2: navigazione intuitiva
Nel definire le priorità del design, potresti trovarti di fronte al dilemma di come adattare il design e gli elementi di navigazione a uno schermo più piccolo, garantendo comunque un'esperienza online fluida e di facile utilizzo.
Suggerimento: aggiungere funzioni di "scorciatoia" familiari.
Affinché il design sia intuitivo per gli utenti e contenga comunque i tuoi elementi meno importanti, includi elementi di "scorciatoia" che gli utenti riconoscono. Due esempi di tali elementi sono i menu ad hamburger e i pulsanti di azione flottanti. Un menu hamburger contiene opzioni di navigazione, ma queste appaiono solo quando si clicca sull'icona (tre linee orizzontali) e quindi non affollano il design. Allo stesso modo, il pulsante di azione flottante promuove un'azione primaria dell'utente. Rimane presente sullo schermo per tutta l'esperienza online dell'utente.
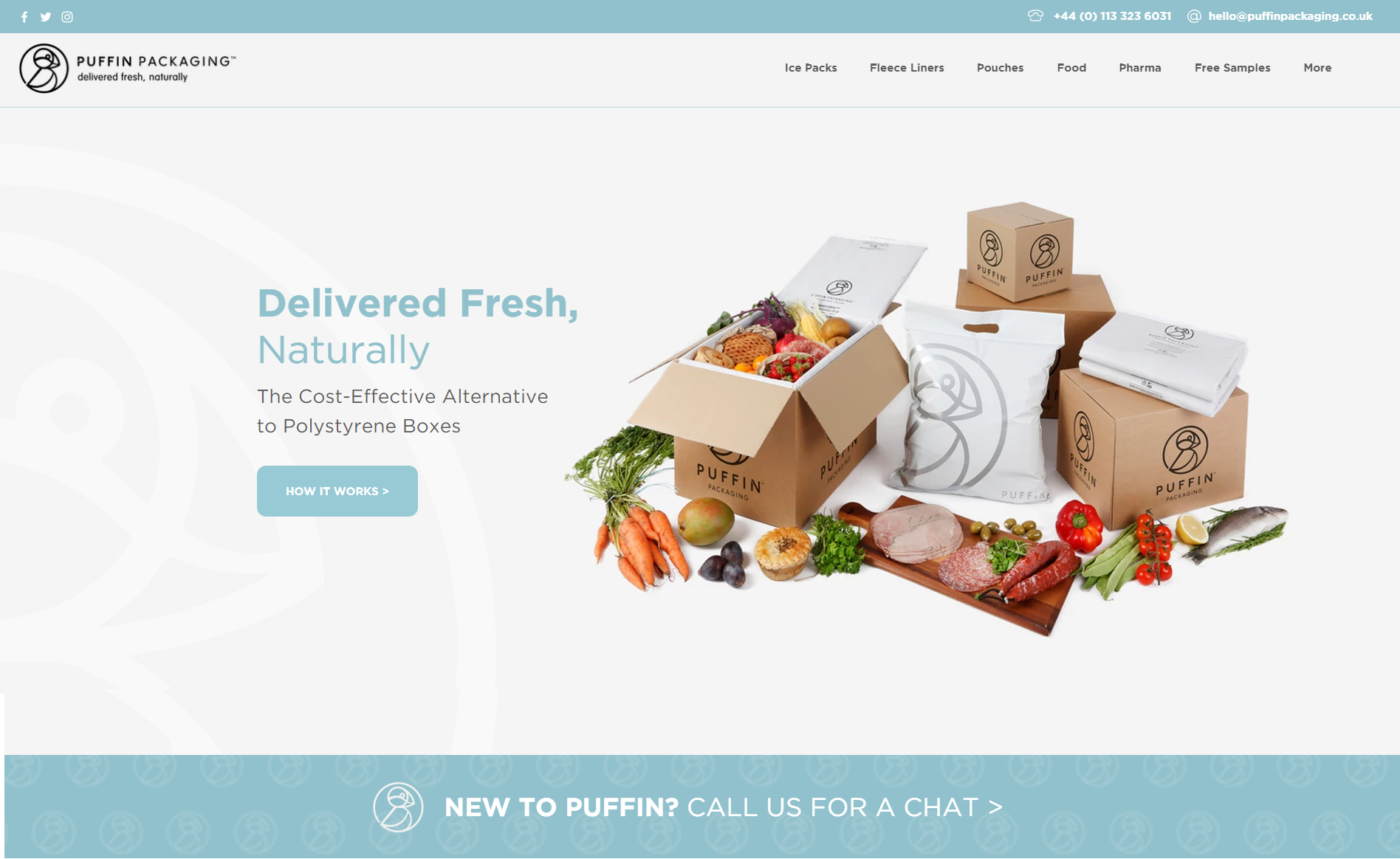
L'immagine 1 mostra la versione desktop del sito web di un servizio di imballaggio alimentare.
Image 1:

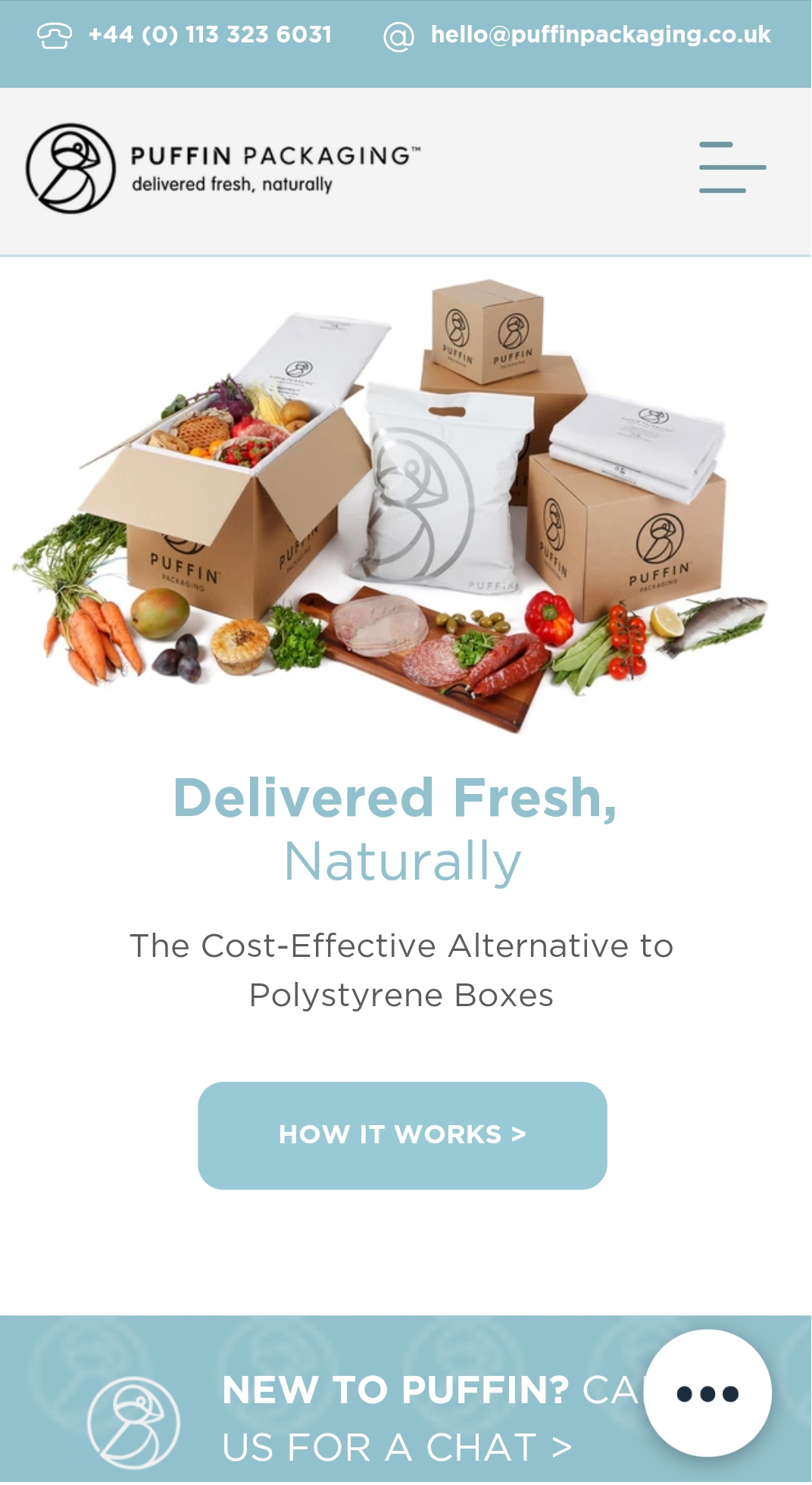
Image 2 mostra un design più snello ma ancora intuitivo, orientato all'approccio mobile-first. Le opzioni di navigazione sono concentrate in un menu ad hamburger e l'azione più comune (contattare il servizio) è visualizzata con un pulsante di azione fluttuante. (…).
Image 2:

Vincolo 3: prestazioni
L'utilizzo di un telefono cellulare può essere più inaffidabile a causa delle connessioni più lente e dei piani dati più ridotti rispetto alle reti locali.
Suggerimento: ridurre al minimo il codice
Il miglioramento delle prestazioni del tuo sito web mobile-first inizia dal livello base di sviluppo: il codice. Minimizzare il codice significa eliminare gli aspetti "spazzatura" e, quindi, migliorare la velocità del sito. Per un elenco di strumenti online gratuiti che minimizzano il codice, puoi consultare l'Unità 13: Punto 93 del Modulo 5.
Suggerimento: ottimizzare i media
Gli elementi multimediali come le immagini e i video incidono sulle prestazioni del sito web. Per garantire dei tempi di caricamento più rapidi:
- ridimensionare le immagini (le dimensioni delle immagini non dovrebbero superare i 600-700px per i dispositivi mobili; puoi sempre fornire l'immagine a grandezza naturale come link alternativo)
- comprimere i file (per maggiori informazioni sulla compressione dei media, consultare l'Unità 8 di questo modulo)
- salvare i file in formati alternativi (invece dei formati JPEG/PNG, salvare i file nel più sostenibile formato SVG, che ridimensiona le dimensioni di un'immagine allo schermo)
Vincolo 4: utenti con poco tempo e in movimento
La posizione e il tempo sono dei vincoli per la progettazione mobile-first perché molti di noi, quando usano il telefono, sono multitasking, prestano un'attenzione parziale o lo usano con una sola mano.
Suggerimento: scegliere i contenuti piuttosto che la navigazione.
Il tuo design dovrebbe mettere in evidenza i contenuti che gli utenti cercano, senza accentuare le opzioni di navigazione. Questo perché gli utenti mobili cercano risposte immediate e quindi alcuni elementi di navigazione (come la mappa del sito) sono meno efficienti in termini di tempo.
Suggerimento: eliminare le funzioni non necessarie
Adattarsi al coinvolgimento distratto degli utenti significa anche rimuovere alcune funzionalità per evitare di distrarli ulteriormente. È il caso dei pop-up e degli annunci pubblicitari, che occupano spazio in schermi mobili già limitati senza aggiungere nulla al contenuto. Un'altra caratteristica superflua e persino ridondante è il pulsante "indietro" sulle pagine web, dato che i telefoni cellulari sono già dotati di un tasto indietro fisico.
Per ulteriori consigli di progettazione su come aggirare i vincoli del mobile-first, consulta il libro di Luke Wroblewski, "Mobile first" (2011).