Nozione 74
I criteri dei motori di ricerca e eco-design: perché è importante per Google
competenza target
Google ha iniziato a implementare nuovi criteri per migliorare il posizionamento di un sito web sui motori di ricerca: La metrica dell'esperienza di pagina di Google. Questi criteri ci informano che Google ha equiparato una migliore esperienza utente a pratiche SEO più sostenibili. Il legame tra le due cose è semplice: una strategia SEO user-friendly dà priorità a siti web più veloci e a tassi di rimbalzo più bassi (il che significa che gli utenti sono meno propensi a cercare un altro sito web per completare il loro compito). Dal punto di vista della sostenibilità, queste pratiche consentono di risparmiare più energia.
I nuovi criteri sono costituiti da tre elementi. Nel corso di questo modulo, abbiamo già discusso due elementi: i siti web mobile-friendly (nozione 10 nel suo complesso) e la rimozione degli interstitial (nozione 12, grain 73). Ora ci addentreremo nell'ultimo elemento.
I dati web principali di Google
Questo elemento analizza quanto tempo impiega un sito web a caricarsi e a stabilizzarsi visivamente per gli utenti. È composto da tre metriche di performance:
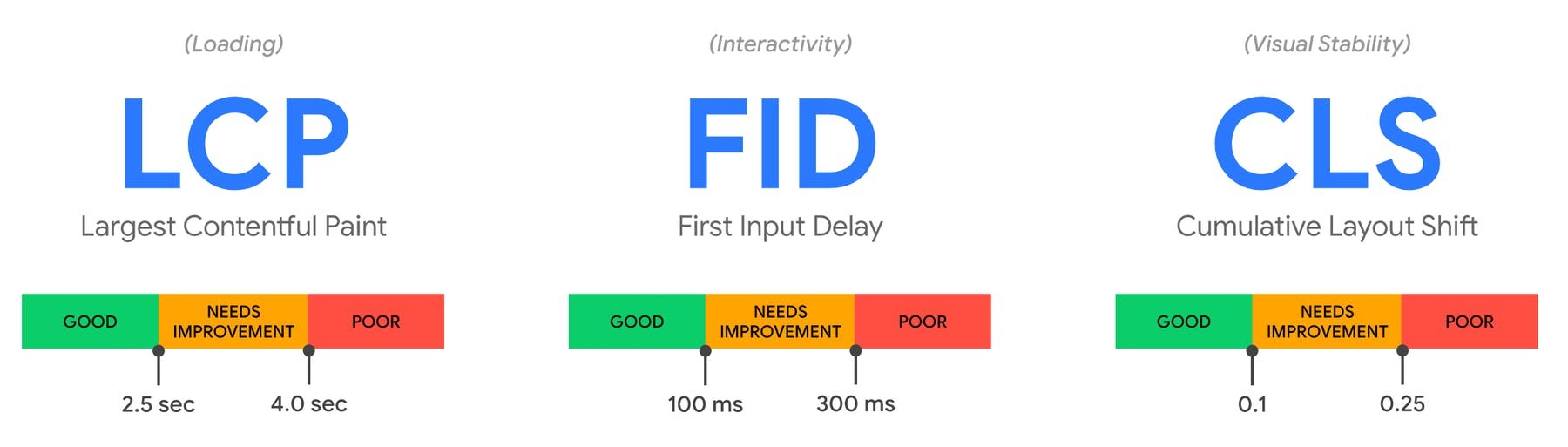
- Visualizzazione elemento di maggiori dimensioni (LCP- Largest Contentful Paint). Questa metrica indica agli utenti se una pagina è rilevante e stabile, misurando il tempo di caricamento dei contenuti più importanti. Un LCP inferiore a 2,5 secondi è considerato veloce.
- Ritardo del primo ingresso (FID- Fist Input Delay). Questa metrica misura il tempo che intercorre tra la prima interazione dell'utente con una pagina e il momento in cui il browser elabora e risponde all'interazione. Una pagina reattiva ha un FID inferiore a 100 millisecondi.
- Spostamento cumulativo del layout (CLS- Cumulative Layout Shift). Questa metrica misura il numero di cambiamenti di layout inattesi in una pagina, che si verificano quando un elemento visivo cambia posizione (ad esempio spostandosi verso l'alto o verso il basso). Un CLS inferiore a 0,1 è un buon punteggio.
Di seguito è riportato un diagramma delle tre metriche Core Web Vitals.

Per superare i Core Web Vitals di Google, una pagina web deve soddisfare l'obiettivo "Buono" per tutte e tre le metriche di prestazione al 75° percentile.
Vediamo alcuni modi per garantire che il vostro sito web soddisfi le soglie Core Web Vitals e come possono contribuire alla sostenibilità del vostro sito web.
Per una migliore LCP:
- Evitare immagini/video di grandi dimensioni (ad esempio banner di grandi dimensioni).
- Fare in modo che il testo sia l'unico contenuto visualizzato "sopra la piega" della pagina
- Ottimizzare il codice riducendolo al minimo
Per un CLS migliore:
Il punteggio CLS di una pagina è migliore quando il suo contenuto è meno dispersivo durante la navigazione dell'utente. Per mantenere un punteggio CLS basso:
- Ridurre i tempi di caricamento dei font, utilizzando i font di sistema integrati.
- Comprimere, ottimizzare e ridimensionare le immagini
Per un migliore FID:
Per rimanere entro la soglia di 100 millisecondi durante le interazioni, si dovrebbe:
- Utilizzare il semplice HTML per le pagine poco frequenti invece di JavaScript
- Rimuovere/ridurre JavaScript di terze parti
- Suddividere JavaScript in file più piccoli
Nota bene! L'uso minimo di JavaScript sul tuo sito web ha un ulteriore vantaggio per gli utenti in termini di sostenibilità. Il caricamento di JavaScript può consumare molta energia, quindi il suo utilizzo minimo prolunga la durata della batteria dei dispositivi, il che significa che gli utenti non devono ricaricarli così frequentemente.