Lesson 5Web accessibility for users with SLD
- Notion 29 - What are Specific Learning Disorders and who do they impact on the web?
- Notion 30 - Accessibility issues that users with SLDs can experience online
- Notion 31 - How to make web content accessible for users with SLDs: in theory
- Notion 32 - How to make web content accessible for users with SLDs: in practice 1/2
- Notion 33 - How to make web content accessible for users with SLDs: in practice 2/2
- Notion 34 - Can you spot what makes these web pages accessible (or not) for users with SLDS?
- Notion 35 - Review of the main concepts
Notion 33
How to make web content accessible for users with SLDs: in practice 2/2
Target skills
How is User-in-mind achieved in design?
User-in-mind as a principle of accessible web design for users with SLDs respects the following:
Remove or be generous with time limits
- If not required, do not set expiration times on your web pages.
- If time limits are needed, notify users when time is almost up and allow them to request more time.
Provide clear feedback and be forgiving of errors
- Detail what went wrong in error messages and how it can be fixed.
- Allow misspellings and typos in the search bar.
- Ask users to confirm their choice before proceeding with an action.
- If web pages don’t require a sensitive log-in, stick to simple authorisation procedures, as errors are more likely if there is a multi-step authorisation process (such as one that requires calculations or memorisation).
Include multimodal content
A multimodal approach presents content in multiple ways so that users can choose the form that best fits their needs. In practice, remember to:
- Add captions to videos and transcripts to audio/video material.
- Allow longer text to be read aloud with pre-recorded audio.
- Include explanations of illustrations and diagrams (charts, graphs, etc.).
Allow for personalisation & adaptability of the design
- Ensure that web pages support screen readers and other assistive technologies. Refer to Lesson 12 of this module for more information on assistive technologies.
- Allow users to change certain aspects of the design, such as the font size, page contrast, and background colour.

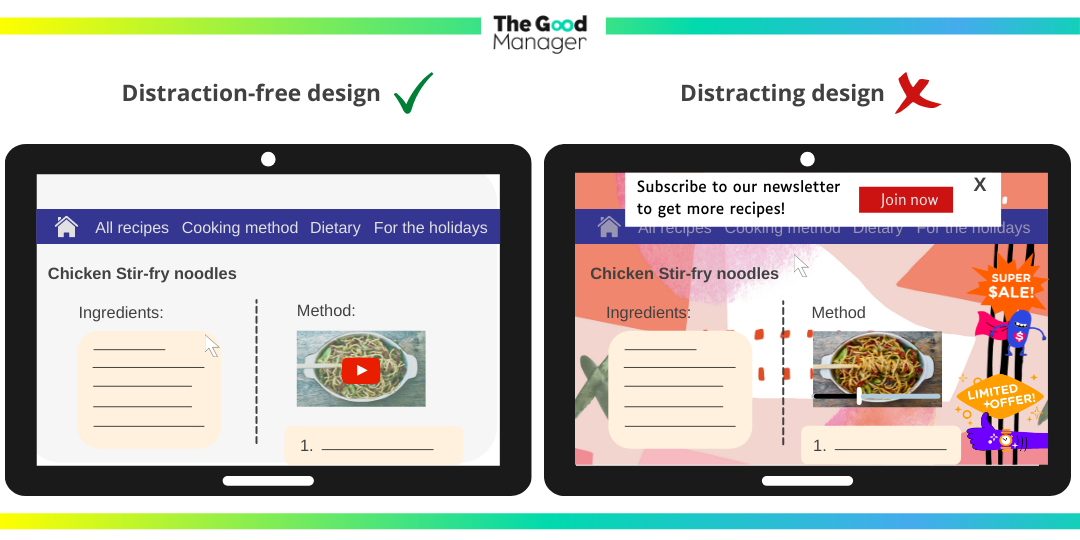
How can design be Distraction-free?
Distraction-free as a principle of accessible web design for users with SLDs respects the following:
The right colours are key
- Avoid colours that are too close together or ones with a very high colour contrast (black on white) as this can be visually straining.
- For the most sufficient colour contrast, use an off-white or pastel colour for your background and a darker colour for your text colour (such as dark grey). To assess the colour contrast of your design, refer to Lesson 13: Notion 91 for resources.
- Use a solid colour for backgrounds, as patterned or complicated backgrounds make text less legible.
Avoid autoplay and flashing images
- Turn off or put on pause any videos or audio that autoplay, scrolling text, and flashing images, so that users can play this content only if they so wish.
- Add a warning for flashing content or remove it altogether, as it may trigger users with sensory overload issues.
Remove distractions to content
- Do not bombard users with pop-ups and advertisements which takes their focus away from what they were doing.

Designing according to a visual hierarchy
Designing according to a visual hierarchy, meaning that the main content is placed higher up on the page and supplementary info is placed further down the page, is a design adaptation that follows the principle of good Organisation.