Lesson 5Web accessibility for users with SLD
- Notion 29 - What are Specific Learning Disorders and who do they impact on the web?
- Notion 30 - Accessibility issues that users with SLDs can experience online
- Notion 31 - How to make web content accessible for users with SLDs: in theory
- Notion 32 - How to make web content accessible for users with SLDs: in practice 1/2
- Notion 33 - How to make web content accessible for users with SLDs: in practice 2/2
- Notion 34 - Can you spot what makes these web pages accessible (or not) for users with SLDS?
- Notion 35 - Review of the main concepts
Notion 34
Can you spot what makes these web pages accessible (or not) for users with SLDS?
Target skills
Using examples of design from the web, become adept at identifying good and poor accessibility practices for users with SLDs.
Exercise
Resources
Refer to notions 32 and 33 of this lesson for practical tips on making design accessible for users with SLDs (adaptations of PROUD principles).
Correction
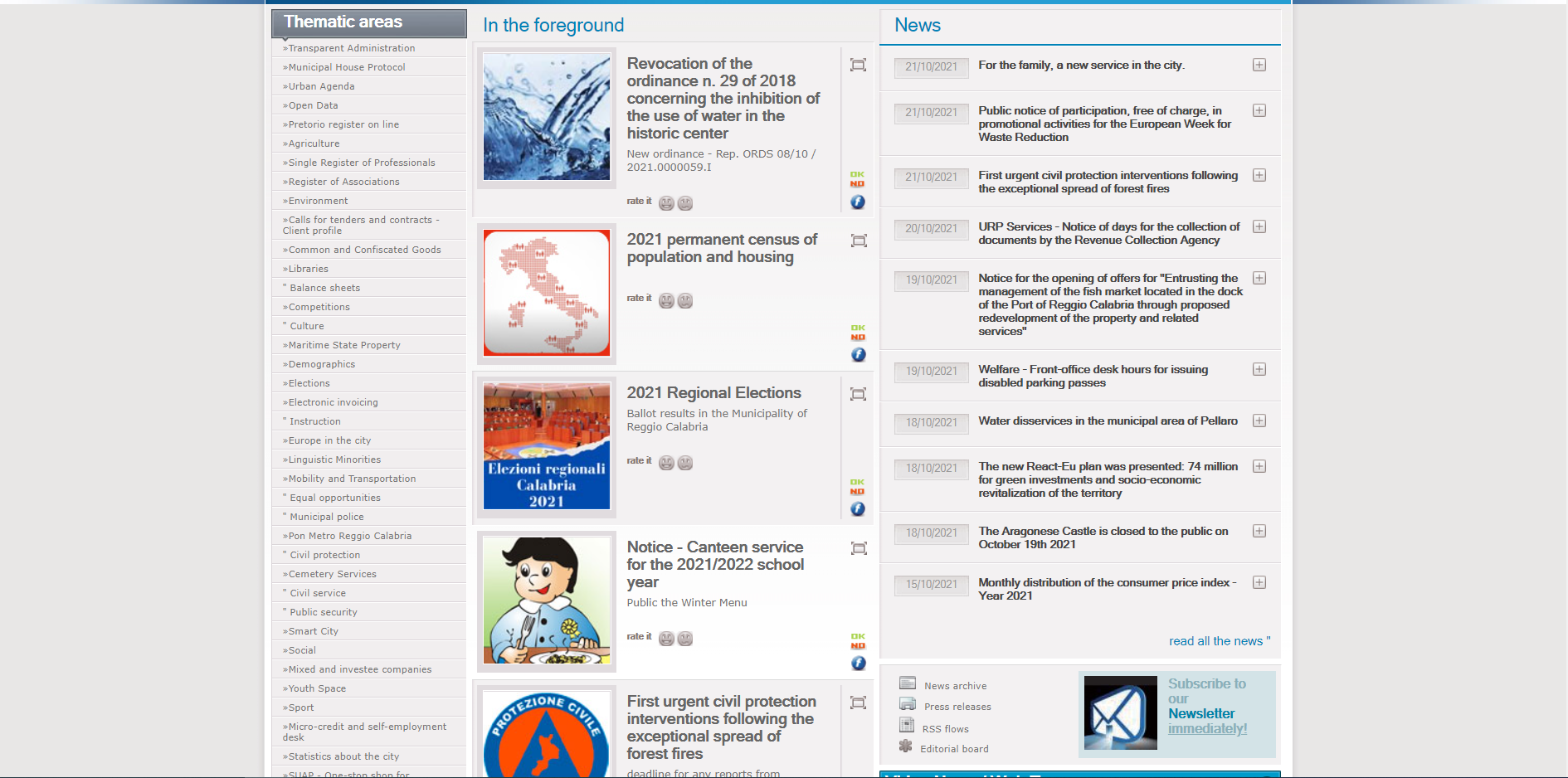
Why the webpage from Image 1 is inaccessible for users with SLDs:
- Links blend in with the text and an inconsistent style for their formatting is used.
- The visual hierarchy of the design and navigational elements is unclear (remember: the most important content should be placed at the top!).
- The text has poor readability: small font, insufficient spacing, and the context is hard to identify from the corresponding images.
- The menu is vertical and overcrowded with a long list of items.
- Insufficient colour contrast between the background colour and the foreground colour.
- There is insufficient white space around the content to let the design ‘breathe’.
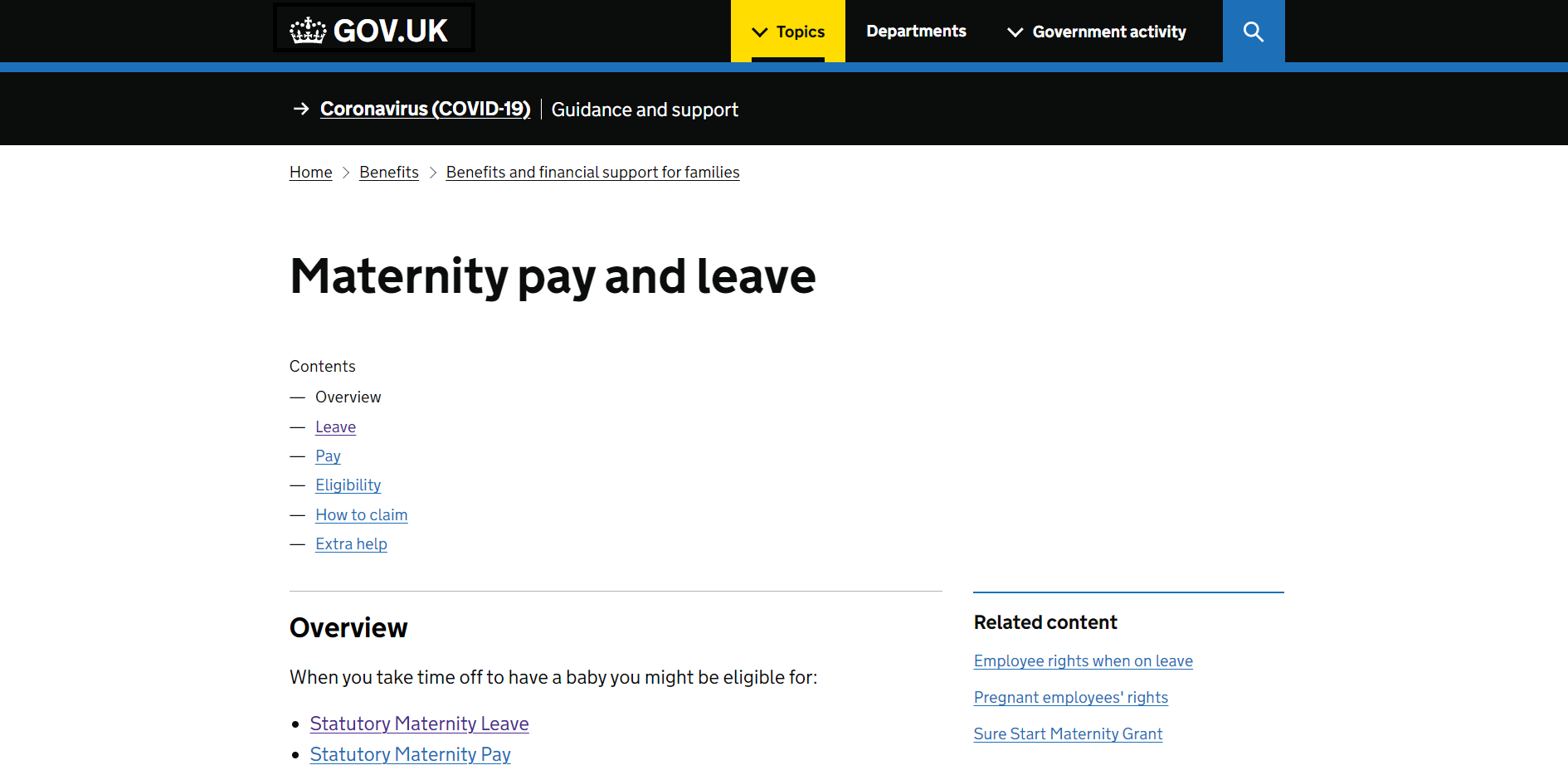
Why the webpage from Image 2 is accessible for users with SLDs:
- Links can be easily distinguished from the surrounding text and a consistent style for their formatting is used.
- The visual hierarchy of the design and navigational elements on the page are clear.
- The text has good readability: SLD-friendly font, font size and spacing, and the context is easy to discern with a table of contents.
- The menu is horizontal and divides content into a few distinct categories.
- The menu informs users of sub-options with menu markers.
- Sufficient colour contrast between the background colour and the foreground colour.
- Plenty of white space around the content which gives the design an uncluttered look.