Lesson 1Introduction to web accessibility
- Notion 1 - What does accessibility mean in the digital sphere?
- Notion 2 - Why do accessibility and the web go hand in hand?
- Notion 3 - Who benefits from accessibility?
- Notion 4 - What is universal design?
- Notion 5 - How does a user with disabilities/impairments experience an inaccessible website?
- Notion 6 - Barriers for ensuring web accessibility
- Notion 7 - Review of the main concepts
Notion 5
How does a user with disabilities/impairments experience an inaccessible website?
Target skills
Understanding how a website's visitors experience its content can be difficult. However, there are different online tools that can help us get some insight into how disabilities present themselves.
These tools simulate disabilities, though they cannot fully replicate how most people with disabilities experience the world.
Here we'll present some of these tools to you:
- Web Disability Simulator https://chrome.google.com/webstore/detail/web-disability-simulator/olioanlbgbpmdlgjnnampnnlohigkjla :
a free and easy-to-use tool that offers simulation and an explanation of a range of sight, mobility, reading and concentration disabilities. Besides that, it also provides additional links if you want to know more regarding each disability. It can be installed as a Chrome extension and activated while browsing any page.
- Funkify https://www.funkify.org/ :
it is also a Chrome extension that helps you experience the web and interfaces through the eyes of users with different kinds of impairments. In particular, it simulates issues that could occur for those with dyslexia, cognition, motor and vision impairments. In addition, it provides a free and premium subscription plan. The free version has quite limited options, but you can get a 4-day free trial of the premium version.
- Silktide https://silktide.com/ :
a free browser plugin that allows you to experience the web with simulated disabilities, including colour blindness, dyslexia, myopia, blindness, tunnel vision and more. The plugin also demonstrates the functionalities of a screen reader to simulate blindness for sighted users.
Let's take a look at some examples by running the Web Disability Simulator to simulate different situation with sight.
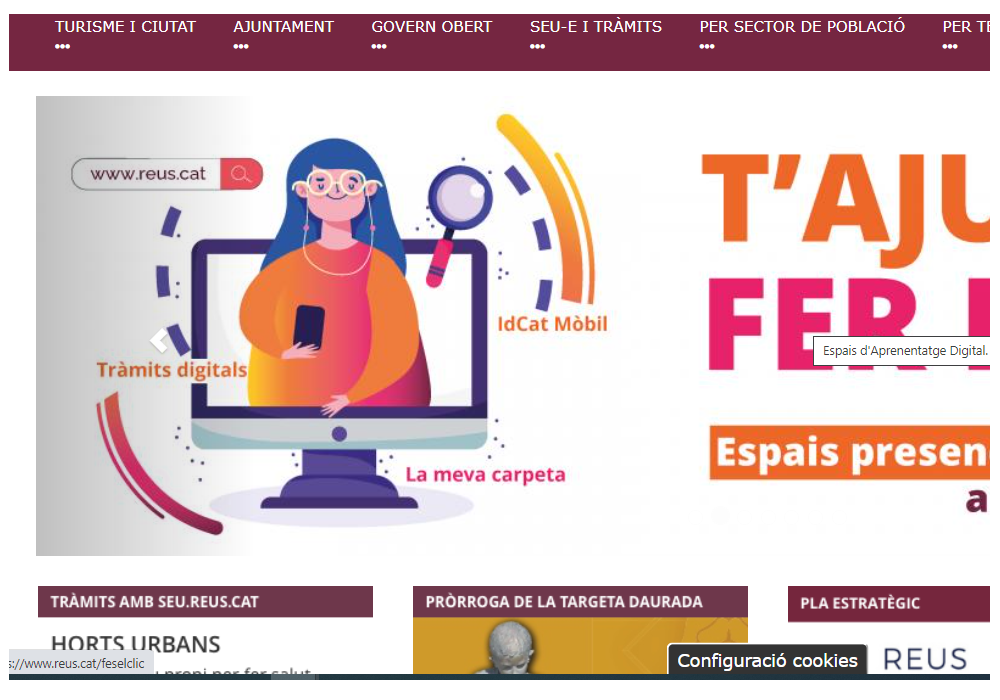
Normal page view:

How a user with far-sightedness would see the same page:

And here is a simulator of a screen exposed to sunlight:

Now, let's choose a dyslexia simulator: