Lesson 8Web accessibility principles and standards
- Notion 51 - It all starts with WCAG (The Web Content Accessibility Guidelines)
- Notion 52 - The 1st WCAG principle: Perceivable
- Notion 53 - The 2nd WCAG principle: Operable
- Notion 54 - The 3rd WCAG principle: Understandable
- Notion 55 - The 4th WCAG principle: Robust
- Notion 56 - Understanding the three levels of web accessibility conformance (A, AA, AAA)
- Notion 57 - Can you assess how well a webpage complies with WCAG conformance levels?
- Notion 58 - Using web accessibility principles and standards for social media
- Notion 59 - Review of the main concepts
Notion 52
The 1st WCAG principle: Perceivable
Target skills
As already discussed, the newest iteration of WCAG is version 2.1.
WCAG 2.1 comprises four principles, POUR, with 13 guidelines. Each guideline contains success criteria to measure web accessibility – 78 success criteria in all.
The 1st WCAG principle is Perceivable.
In the context of web accessibility, 'Perceivable' is defined as:
Content, navigation and design must be presentable to users in ways they can perceive. This means that the information must be available to one or more of the user's senses.
How can you create a Perceivable website?
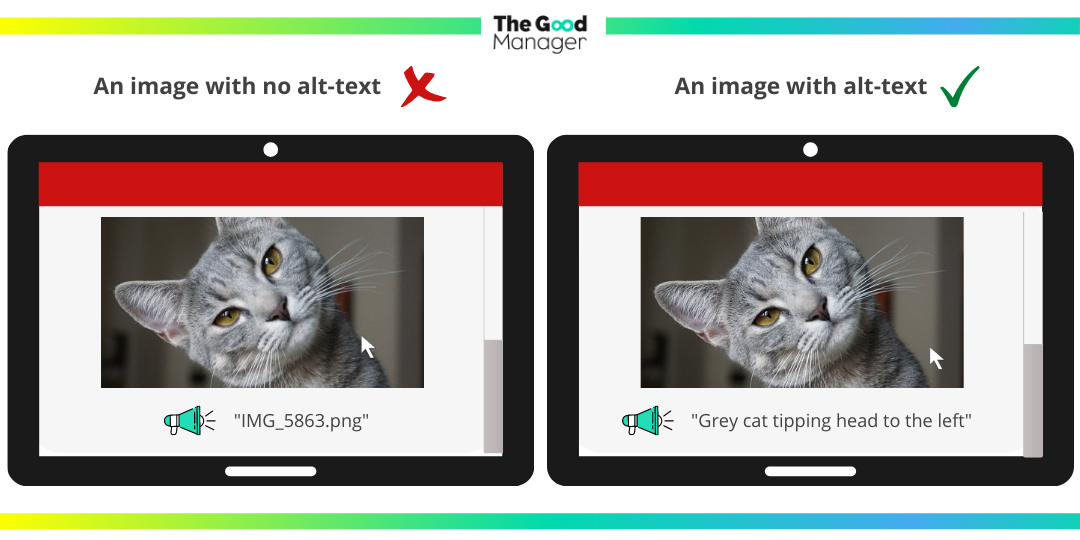
Add text alternatives (alt-text) for non-text content.
Alt-text is used to inform users of an image's purpose. It can be read aloud, displayed on braille devices, and used to identify different multimedia formats (audio, video, and others).
Alt-text is helpful for users with visual impairments, reading difficulties, and even those with socio-economic hardships that cannot access a website's multimedia because of low bandwidth.

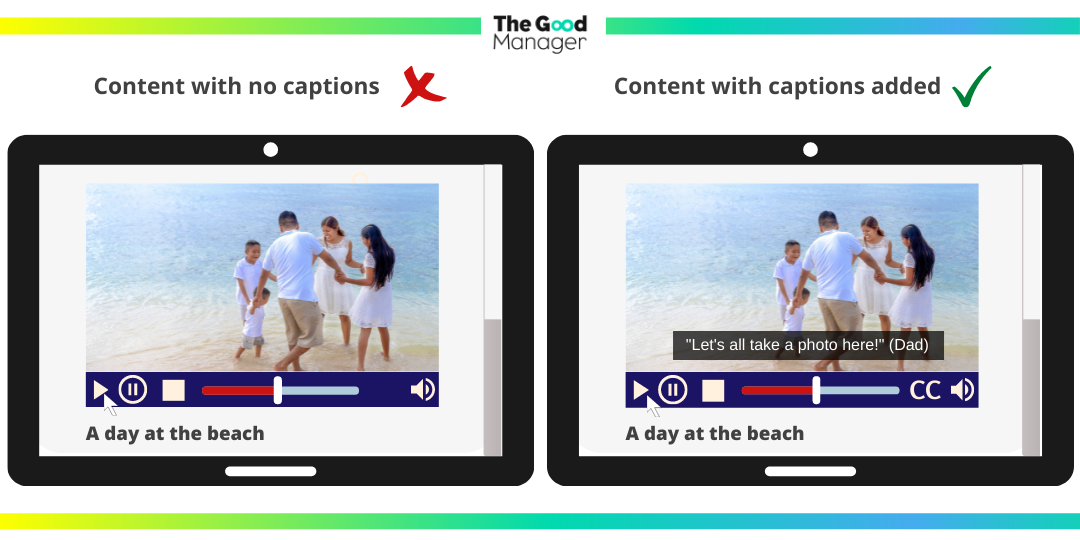
Provide captions and other cues for multimedia.
Captions are used to make web content accessible for users with visual and/or hearing impairments and those with Specific Learning Disorders.
Captions can be in the form of:
- transcripts for audio (such as a transcript of a podcast episode)
- audio descriptions, which describe essential visual elements in a video
- sign language interpretation of audio content

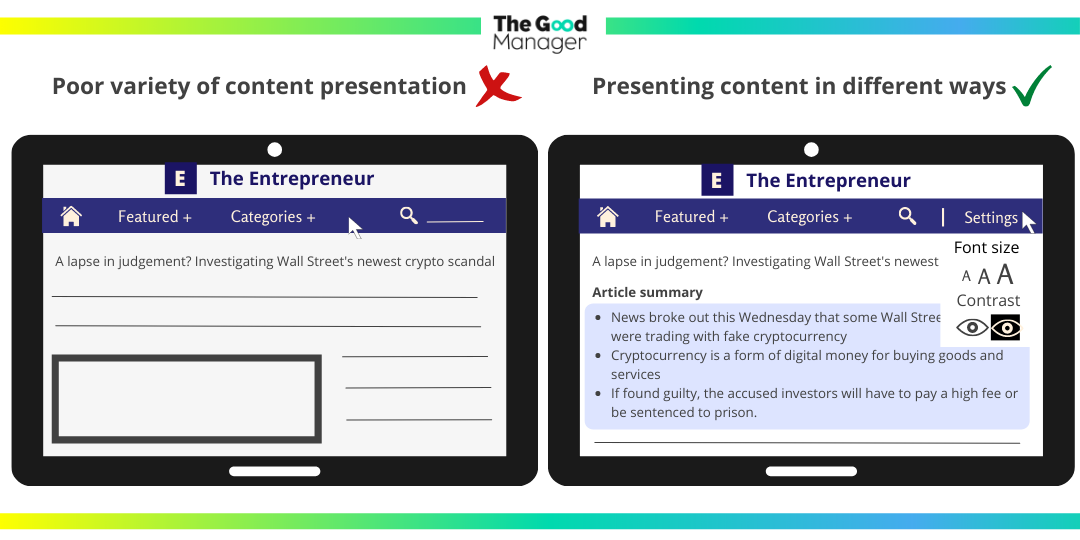
Present content in different ways.
Users' varying needs and preferences are prioritised if you create content that can be altered and adapted.
You can do this by:
- providing users with visual impairments the ability to change the colour contrast and text size on a website
- providing users with Specific Learning Disorders a summary of an article to facilitate reading comprehension

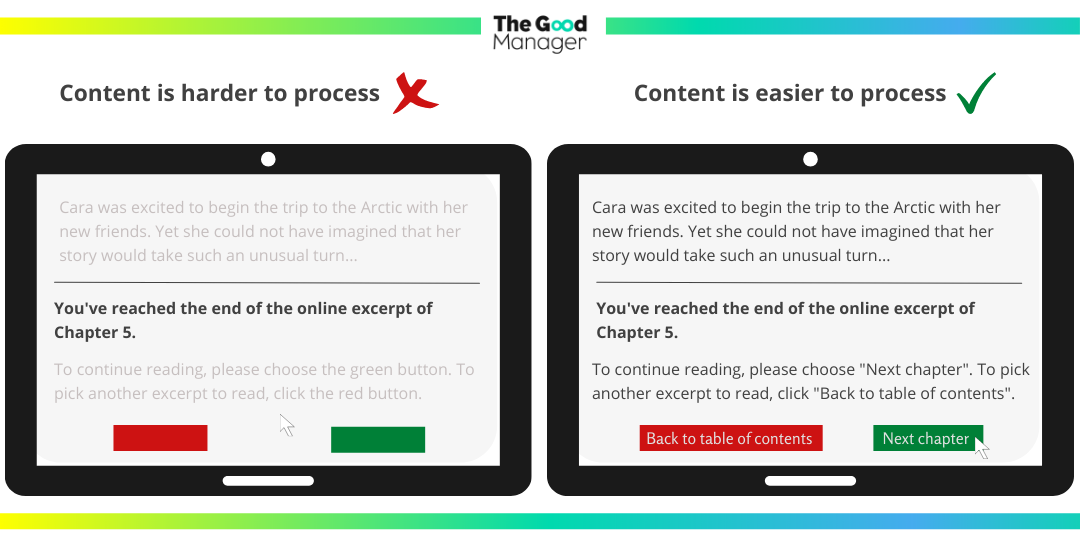
Make content easier to hear and see.
When creating content, the focus should always be on making important information easier to distinguish.
Your content can meet this guideline if you ensure that:
- important information is not relayed to the user using only colour (such as an instruction to "press the green button to continue")
- web pages have sufficient colour contrast (for help with colour contrast, please visit Notion 13: Grain 91 of this module)
- pages can be zoomed in up to 400% without losing their sharpness