Lesson 8Web accessibility principles and standards
- Notion 51 - It all starts with WCAG (The Web Content Accessibility Guidelines)
- Notion 52 - The 1st WCAG principle: Perceivable
- Notion 53 - The 2nd WCAG principle: Operable
- Notion 54 - The 3rd WCAG principle: Understandable
- Notion 55 - The 4th WCAG principle: Robust
- Notion 56 - Understanding the three levels of web accessibility conformance (A, AA, AAA)
- Notion 57 - Can you assess how well a webpage complies with WCAG conformance levels?
- Notion 58 - Using web accessibility principles and standards for social media
- Notion 59 - Review of the main concepts
Notion 53
The 2nd WCAG principle: Operable
Target skills
The 2nd WCAG principle is Operable.
In the context of web accessibility, 'Operable' is defined as:
Content and navigation must be accessible to users and different tools. This means that the digital project cannot require a task from the user that they cannot perform.
How can you create an Operable website?
Make web pages keyboard accessible.
Many web users do not use a mouse, such as those with physical limitations, visually impaired users who rely on voice recognition software, and users with Specific Learning Disorders that have difficulties with fine motor skills.
Keyboard accessibility allows these users to read and operate all parts of a website.
Allow access to content with tools other than the keyboard.
Tools that enable easier access of content are called input modalities. They include touch activation, voice recognition, and the use of gestures to operate pages. However, this guideline also encompasses easier access from mobile phones and tablets.
You can improve the functioning of these tools with the proper design techniques, such as:
- providing gesture alternatives to those that require fine motor skills and dexterity
- making buttons and links large enough for touch-activation
Set generous time limits for using content.
Users with certain difficulties, such as those with Specific Learning Disorders, may require more time than others to type text, understand instructions, and complete tasks while navigating websites.
Web designers and content creators can meet this guideline by:
- removing time limits or allowing users to extend them
- allowing users to pause scrolling content
- saving user information when a session expires so that data is not lost
Avoid content that might trigger seizures or other physical reactions.
This guideline refers to any flashing content or moving animations. You can avoid the risks of such content if you:
- remove flashing content entirely
- use flashing content only if users are warned of its presence beforehand
- allow users to close any moving animations
Simplify searching for content and navigating pages.
This guideline ensures that users cannot get lost or confused when interacting with web pages. In practice, you can achieve this by:
- giving pages clear titles and headings
- providing users with multiple ways to find a page (such as including both a menu and search functionality)
- using 'breadcrumbs' in navigation (for more information on design 'breadcrumbs', go to Notion 5: Grain 32 of this module).
- allowing users to skip content that is repetitive or not vital to the point
- making the purpose of links clear with proper formatting
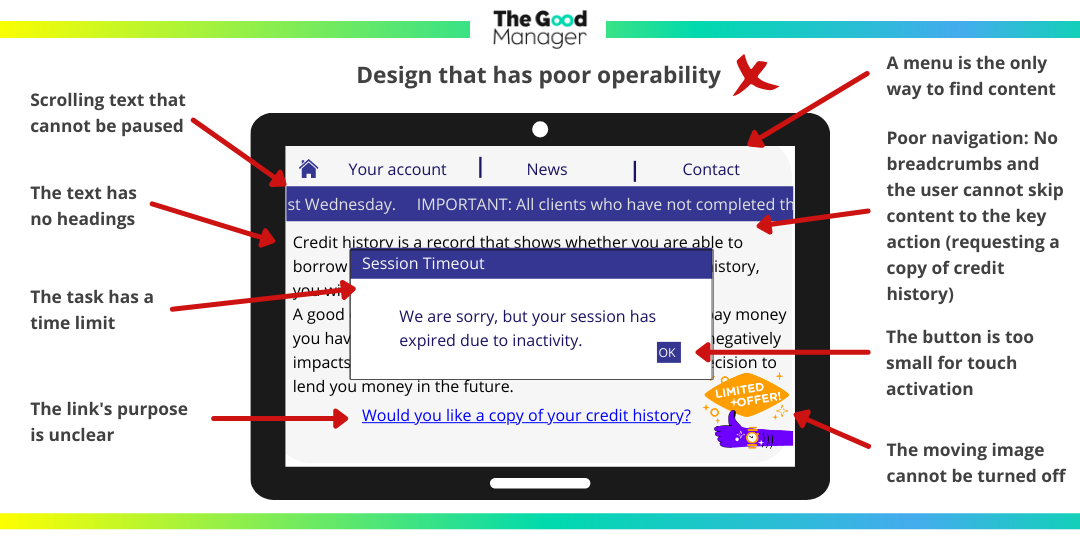
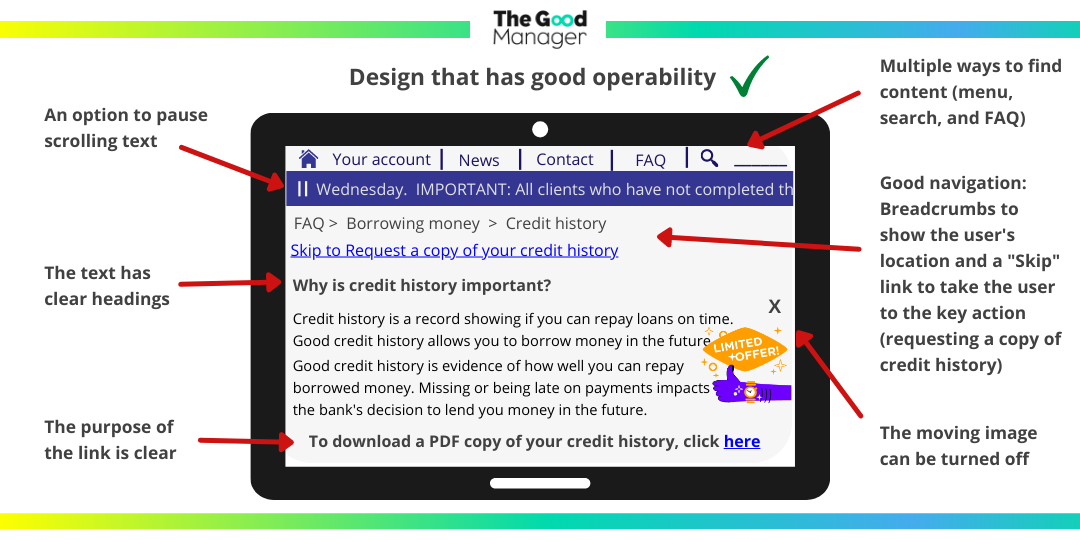
Check out the two examples showcasing poor and good operability below!