Lesson 8Web accessibility principles and standards
- Notion 51 - It all starts with WCAG (The Web Content Accessibility Guidelines)
- Notion 52 - The 1st WCAG principle: Perceivable
- Notion 53 - The 2nd WCAG principle: Operable
- Notion 54 - The 3rd WCAG principle: Understandable
- Notion 55 - The 4th WCAG principle: Robust
- Notion 56 - Understanding the three levels of web accessibility conformance (A, AA, AAA)
- Notion 57 - Can you assess how well a webpage complies with WCAG conformance levels?
- Notion 58 - Using web accessibility principles and standards for social media
- Notion 59 - Review of the main concepts
Notion 54
The 3rd WCAG principle: Understandable
Target skills
The 3rd WCAG principle is Understandable.
Where web accessibility is concerned, understandable content is defined as:
Design, content and navigation must be clear and understandable for the user. Therefore, the digital project must contain elements that clearly convey its meaning and functioning.
How can you create an Understandable website?
Make sure your text has good readability.
Readability determines whether text is easy for users to read and understand. For a more detailed look at the elements of readability, refer to Notion 5: Grain 32 of this module. This guideline is essential for adapting content for users with visual disabilities and Specific Learning Disorders. Text with good readability helps software read content aloud, generate page summaries, and provide definitions of technical vocabulary.
According to WCAG, you can achieve good readability by:
- using clear and simple language
- providing definitions for abbreviations, phrases and unfamiliar words
- identifying and notifying users about the language used on a webpage
Display content to users in predictable ways.
This guideline ensures that users with disabilities can easily navigate a website because its elements are predictable (as expected by users) and consistent (presented in the same manner throughout).
WCAG success criteria for this guideline include:
- placing navigational elements in the same place if they appear on multiple pages (such as the search bar remaining in the top right corner)
- informing the user or requesting consent for any changes to the website
- applying the same labels to design elements that appear more than once
Help users avoid errors or quickly correct them if they occur.
Designing for ‘error-forgiveness’ and ‘error-avoidance’ caters to the needs of users who do not see or hear content and/or those who have difficulties understanding and navigating content.
Designing for error-forgiveness and error-avoidance could mean:
- providing descriptive instructions and error messages, as well as suggestions for corrections
- allowing users to review, edit or undo submissions (such as when they need to complete a form)
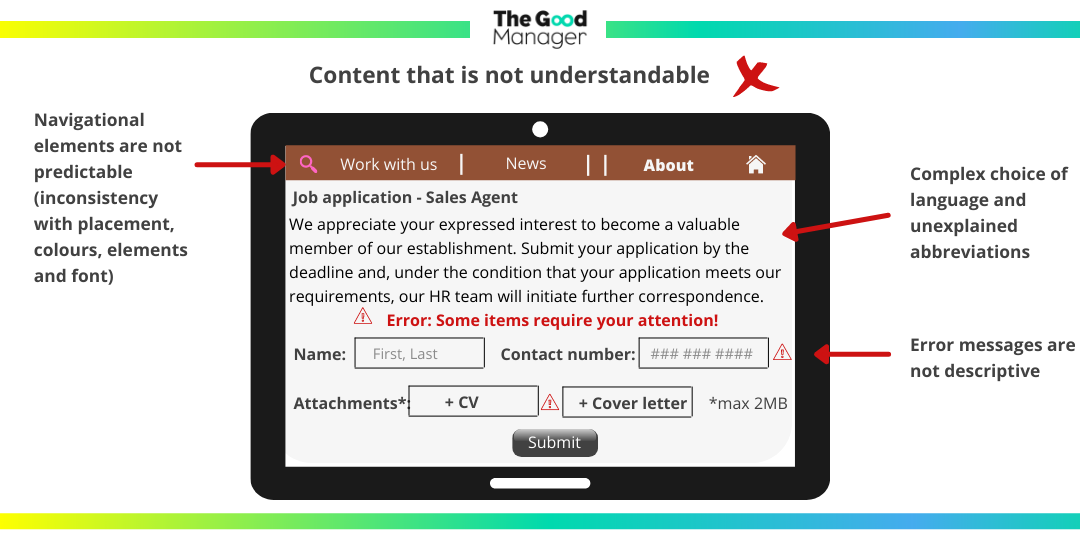
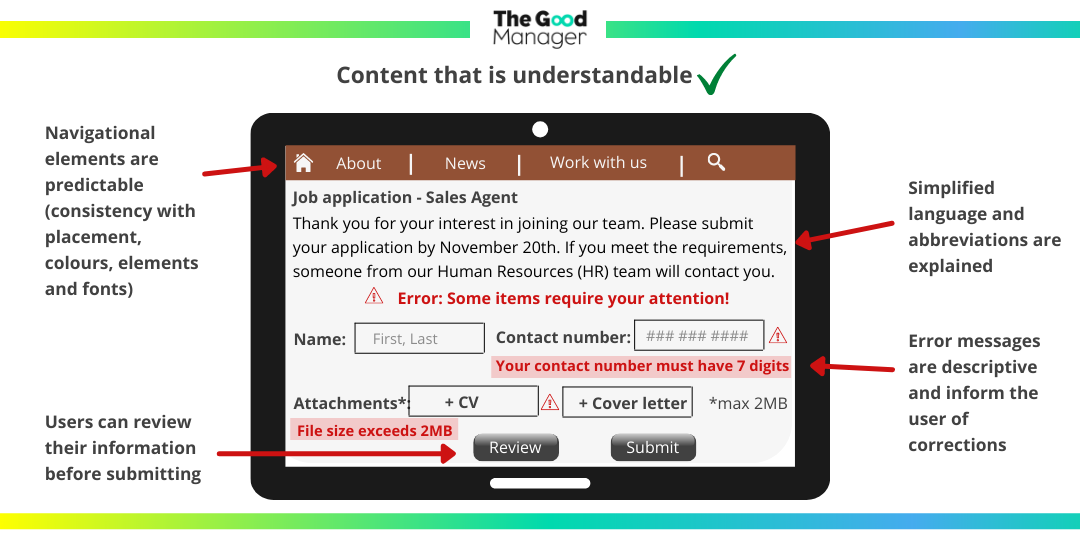
Check out the two examples below that showcase what (not) to do for creating Understandable design!