Lesson 8Web accessibility principles and standards
- Notion 51 - It all starts with WCAG (The Web Content Accessibility Guidelines)
- Notion 52 - The 1st WCAG principle: Perceivable
- Notion 53 - The 2nd WCAG principle: Operable
- Notion 54 - The 3rd WCAG principle: Understandable
- Notion 55 - The 4th WCAG principle: Robust
- Notion 56 - Understanding the three levels of web accessibility conformance (A, AA, AAA)
- Notion 57 - Can you assess how well a webpage complies with WCAG conformance levels?
- Notion 58 - Using web accessibility principles and standards for social media
- Notion 59 - Review of the main concepts
Notion 56
Understanding the three levels of web accessibility conformance (A, AA, AAA)
Target skills
WCAG 2.1’s 78 success criteria fall under three conformance levels: A, AA, and AAA.
Conformance levels differ based on how difficult it is to achieve them. It's much easier to have your digital project conform to level A than it is to AAA. Reaching any of the three conformance levels requires you to fulfil all of the success criteria of that level!
Let's apply a more practical approach to learning conformance levels. We'll be using an example of how a webpage can conform to success criteria related to colour and text.
First, we’ll begin at the easiest web accessibility conformance level, level A. The success criteria related to colour and text for reaching conformance level A include:
- Colour is not the only means of conveying information.
- The page has a helpful and clear page title.
- Every link's purpose is clear from its context.
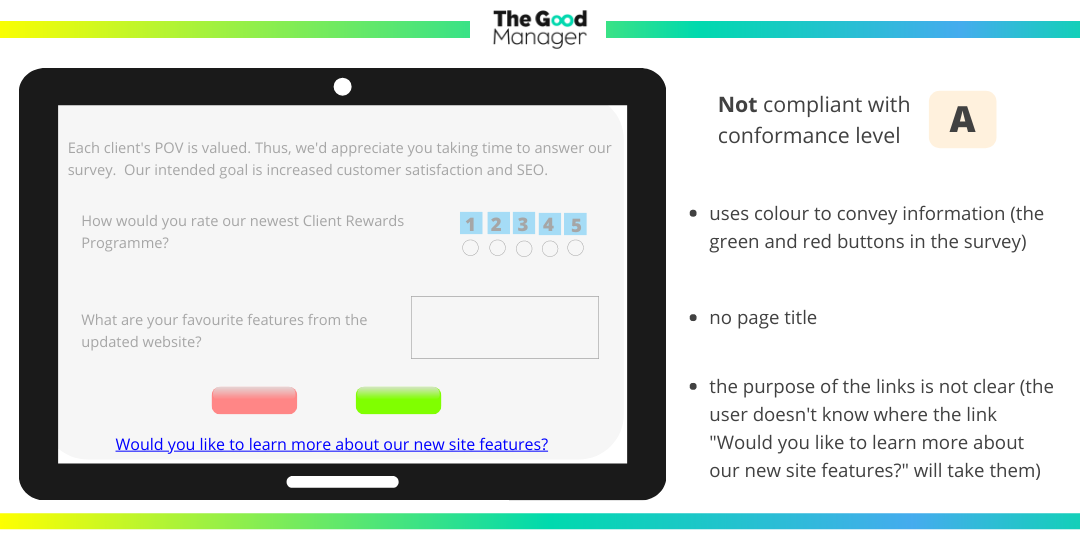
Now, look at the image of a webpage below (Image 1).
Image 1:

From examining Image 1, we can deduce that it does not meet the success criteria for reaching conformance level A for text and colour.
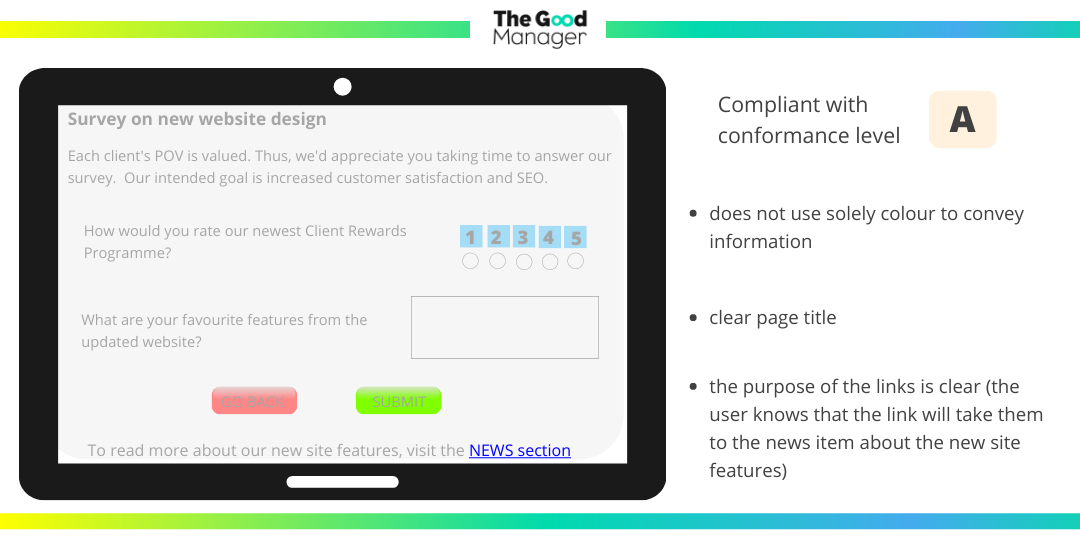
So, how does a level A-compliant webpage look? Refer to Image 2 below.
Image 2:

Image 2 is an improved version of the webpage from Image 1 because it meets the three success criteria previously mentioned. This means that it is now level A-compliant for text and colour.
However, the general policy in place today, shared and enforced by both businesses and the law, is a conformance level of AA. Therefore, level A is just the first step in web accessibility conformance.
Success criteria related to colour and text for conformance level AA include:
- Contrast ratio between text and background is at least 4.5:1 (for help with determining colour contrast, use the tools mentioned in Grain 91:Notion 13).
- High contrast between user interface buttons and background is present.
- Use of clear headings and labels.
By turning again to the web page in Image 2, we can conclude that it fails to meet level AA requirements regarding accessible text and colour.
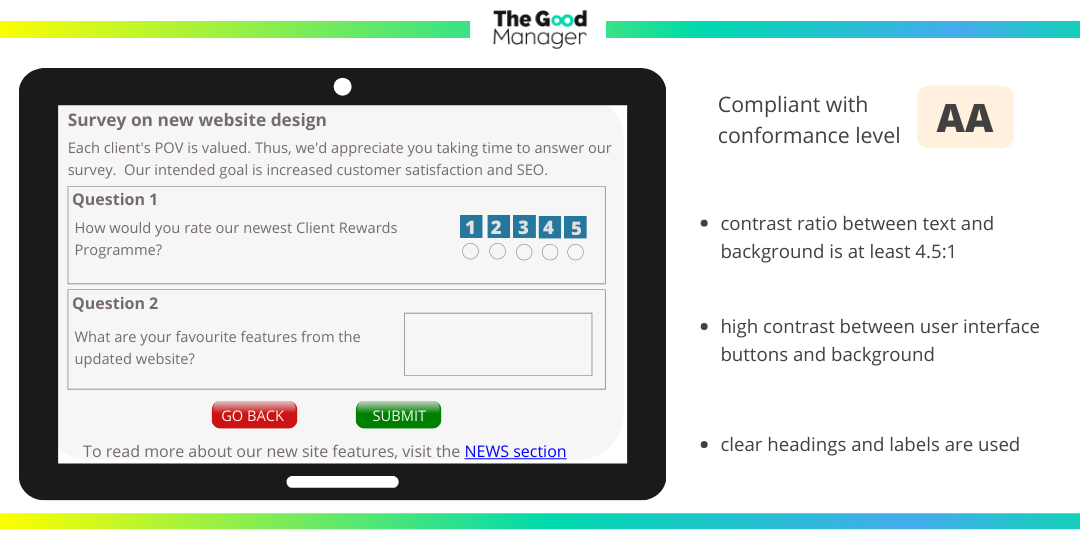
Image 3 below is another improvement to the webpage
Image 3:

It applied not only the first three success criteria from level A, but it also met the three success criteria from Level AA. This means it can now be considered level AA-compliant regarding text and colour.
Still, the accessibility of the web page can be further improved. Success criteria related to colour and text for conformance level AAA include:
- Contrast ratio between text and background is at least 7:1.
- Provide detailed help and instructions.
- Explain any abbreviations and strange words.
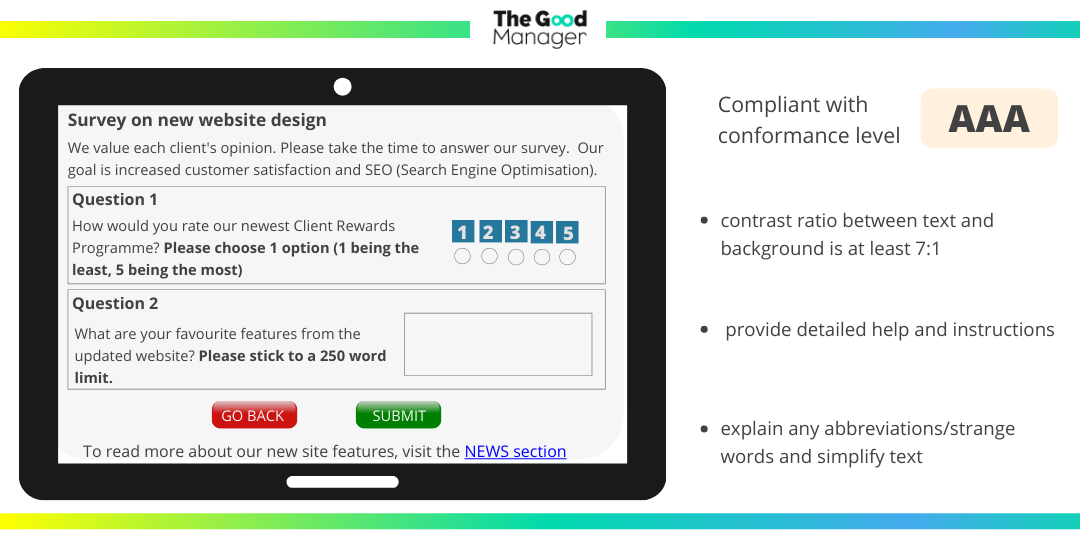
The final image, Image 4, shows the same webpage now meeting all mentioned success criteria related to text and colour from levels A, AA and AAA, making it level AAA-compliant.
Image 4:

In practice, it isn't easy to reach conformance level AAA, so it's not a legal or business obligation. Level AAA compliance is usually achieved by websites that specialise in disability awareness or services.
To see the complete list of success criteria and how they’re divided among the three levels of conformance, visit:
Web Content Accessibility Guidelines (WCAG) 2.1: https://www.w3.org/TR/WCAG21/