Lesson 8Web accessibility principles and standards
- Notion 51 - It all starts with WCAG (The Web Content Accessibility Guidelines)
- Notion 52 - The 1st WCAG principle: Perceivable
- Notion 53 - The 2nd WCAG principle: Operable
- Notion 54 - The 3rd WCAG principle: Understandable
- Notion 55 - The 4th WCAG principle: Robust
- Notion 56 - Understanding the three levels of web accessibility conformance (A, AA, AAA)
- Notion 57 - Can you assess how well a webpage complies with WCAG conformance levels?
- Notion 58 - Using web accessibility principles and standards for social media
- Notion 59 - Review of the main concepts
Notion 57
Can you assess how well a webpage complies with WCAG conformance levels?
Target skills
Exercise
By using the checklist in the Resources text, determine which WCAG success criteria from each conformance level the web page below abides by and which it fails to meet.

You can also open the web page externally at this source: https://www.delish.com/cooking/recipe-ideas/a35555471/loaded-aranitas-recipe/
When assessing a web page, always keep in mind its purpose! In the example provided, the web page's purpose is to show users how to make a dinner recipe.
Resources
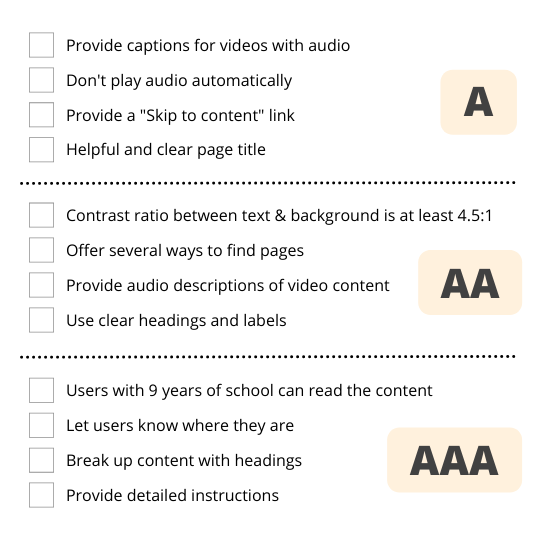
Use the success criteria from this checklist to assess compliance with WCAG conformance levels:

For the more technical success criteria, colour contrast, visit this resource from Grain 91: https://color.a11y.com/?wc3
There, you can either input the webpage URL or the HEX colour codes of the text and background to determine whether they are sufficiently contrasted.
Text colour code: #3b3734
Background colour code: #ffffff
Correction
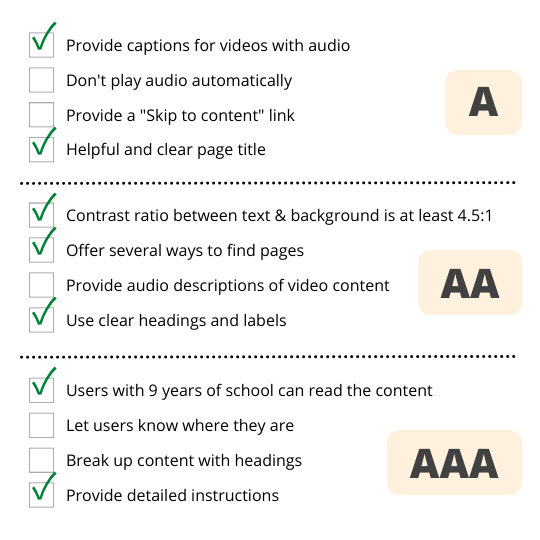
How do you think you did? To find out, take a look at the completed checklist and the corresponding explanations.

Key takeaways:
- The web page is partially compliant with all conformance levels, but it has not fully fullfilled each level's success criteria.
- For level A:
Even though the web page features a video with captions, the video is also set to play automatically (as can be seen in the prompt in the upper-right corner of the video "Click to unmute"). The web page has a helpful and clear page title, but it does not provide a "Skip to content" link. Instead, the user must scroll through a wordy interview, even though their main goal in coming to the page was to read a recipe.
- For level AA:
The web page fails to provide an audio description of the video content. Yet, it does abide by three good practices: providing headings and labels, offering more than one way to find content (with both a menu and search functionality), and applying sufficient colour contrast.
- For level AAA:
The text is written both understandably and in detail to help users. This means that it is accessible to individuals with at least nine years of schooling. However, the text could have been better divided with more headings. Another missing good practice is letting users know where they are (for example, by adding design breadcrumbs).