Notion 74
Search engine criteria and eco-design: why it matters to Google
Target skills
Google has started implementing new criteria for a website to improve its search engine rankings: the Google page experience metric. These criteria inform us that Google has equated a better user experience with more sustainable SEO practices. The link between the two is simple: a user-friendly SEO strategy prioritizes faster websites and lower bounce rates (meaning users are less likely to look for another website to complete their task). From the aspect of sustainability, these practices conserve more energy.
The new criteria consist of three elements. Throughout this module, we've already discussed two elements: mobile-friendly websites (Notion 10 as a whole) and the removal of interstitials (Notion 12, Grain 73). Now, we'll dive into the last.
Google's Core Web Vitals
This element analyses how long it takes a website to load and visually stabilize for users. It is made up of three performance metrics:
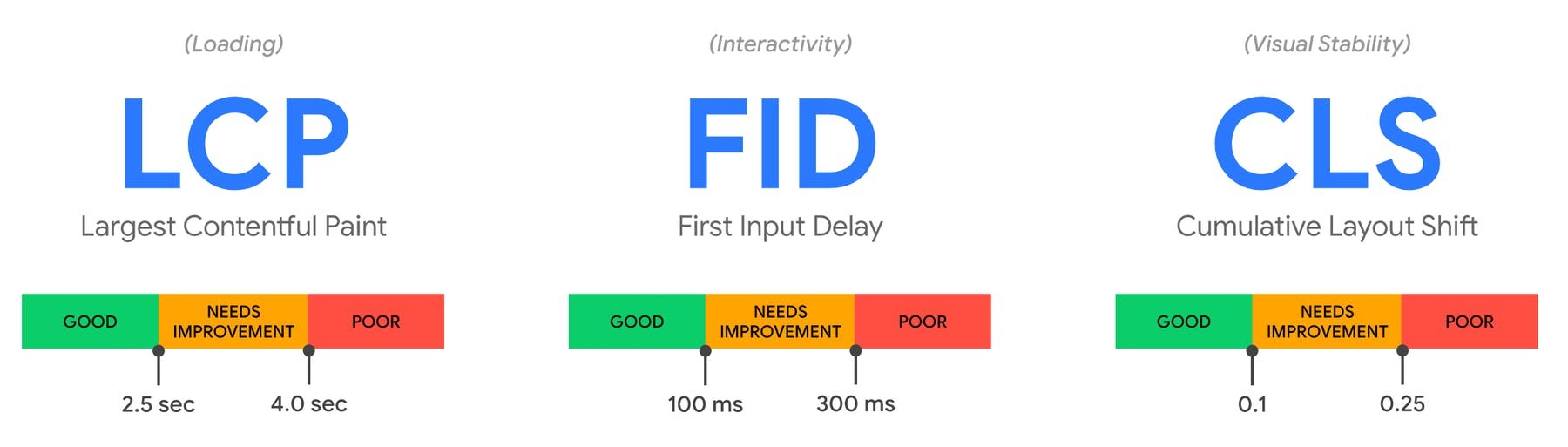
- Largest Contentful Paint (LCP). This metric informs users whether a page is relevant and stable by measuring the load time of its most important content. An LCP that is less than 2.5 seconds is considered fast.
- First Input Delay (FID). This metric measures the time between the user's first interaction with a page and when the browser processes and responds to the interaction. A responsive page has an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS). This metric measures the number of unexpected layout changes on a page, which occur if a visual element changes positions (such as moving up or down). A CLS less than 0.1 is a good score.
Below you'll find a diagram of the three Core Web Vitals metrics.

To pass Google's Core Web Vitals, a webpage should meet the "Good" target for all three performance metrics at the 75th percentile.
Let's look at some ways to ensure your website meets the Core Web Vitals thresholds and how they can contribute to the sustainability of your website.
For better LCP:
- Avoid large images/videos (such as sizeable banners)
- Have text be the only content displayed 'above the fold' of your page
- Optimize code by minifying it
For better CLS:
A page's CLS score is better when its content is less scattered during user browsing. To keep a low CLS score:
- Reduce font loading times by using built-in system fonts
- Compress, optimize and resize images
For better FID:
To stay within the threshold of 100 milliseconds during interactions, you should:
- Use plain HTML for pages with infrequent pages instead of JavaScript
- Remove/reduce third-party JavaScript
- Break JavaScript into smaller files
*Please note! The minimal use of JavaScript on your website has an added benefit for users in terms of sustainability. Loading JavaScript can be an energy-consuming task, so using it minimally extends the battery life of devices, meaning users needn't charge them as frequently.