Lección 5Accesibilidad web para usuarios con Trastornos Específicos del Aprendizaje (TEA)
- Noción 29 - ¿Qué son los trastornos específicos del aprendizaje y a quién afectan en la web?
- Noción 30 - Problemas de accesibilidad que los usuarios con TEA pueden experimentar en línea
- Noción 31 - Cómo hacer que el contenido web sea accesible para usuarios con TEA: en teoría
- Noción 32 - Cómo hacer que el contenido web sea accesible para usuarios con TEA: en la práctica 1/2
- Noción 33 - Cómo hacer que el contenido web sea accesible para usuarios con TEA: en la práctica 2/2
- Noción 34 - ¿PuedeS detectar qué hace que estas páginas web sean accesibles (o no) para los usuarios con TEA?
- Noción 35 - Revisión de los principales conceptos
Noción 33
Cómo hacer que el contenido web sea accesible para usuarios con TEA: en la práctica 2/2
Competencias objetivo
Descubrir consejos prácticos para diseñar para usuarios con TEA, basados en los principios de diseño: diseño sin distracciones y pensando en el usuario.
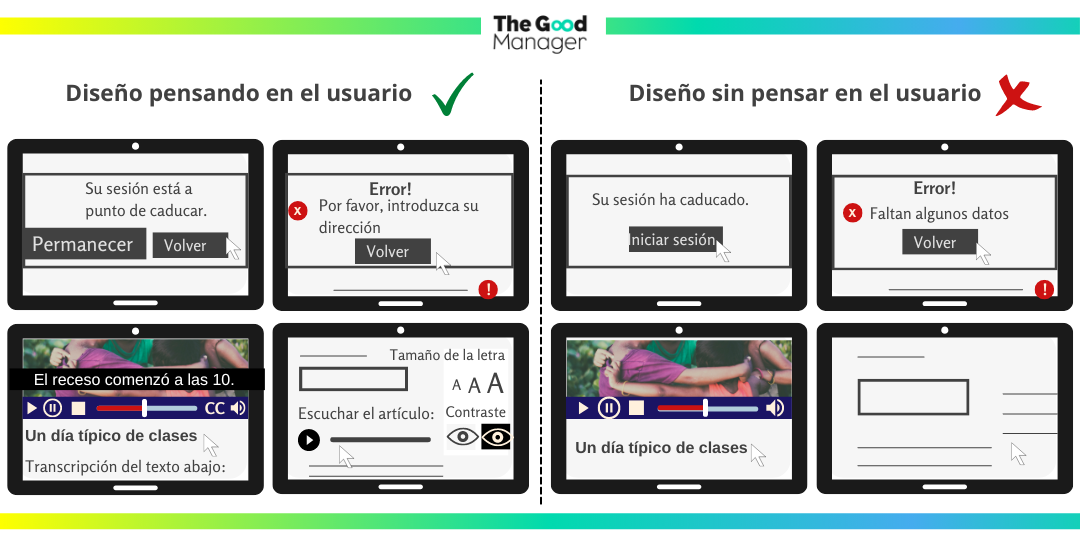
¿Cómo se logra diseño “user-in-mind” o usuario en mente?
User-in-mind (Uusario en mente) como principio de diseño web accesible para usuarios con TEA respeta lo siguiente:
Eliminar o ser generoso con los límites de tiempo
- Si no es necesario, no establezcas tiempos de caducidad en sus páginas web.
- Si se necesitan límites de tiempo, notifica a los usuarios cuando se acabe el tiempo y permíteles solicitar más tiempo.
Proporcionar comentarios claros y perdonar los errores
- Detalla lo que salió mal en los mensajes de error y cómo se puede solucionar.
- Permite errores ortográficos y tipográficos en la barra de búsqueda.
- Pide a los usuarios que confirmen su elección antes de proceder con una acción.
- Si las páginas web no requieren un inicio de sesión confidencial, sige los procedimientos de autorización simples, ya que es más probable que se produzcan errores si hay un proceso de autorización de varios pasos (como uno que requiere cálculos o memorización).
Incluir contenido multimodal
Un enfoque multimodal presenta el contenido de múltiples maneras para que los usuarios puedan elegir la forma que mejor se adapte a sus necesidades. En la práctica, recuerda:
- Agrega subtítulos a videos y transcripciones a material de audio/video.
- Permite que el texto más largo se lea en voz alta con audio pregrabado.
- Incluir explicaciones de ilustraciones y diagramas (tablas, gráficos, etc.).
Permite la personalización y adaptabilidad del diseño
- Asegúrate de que las páginas web admitan lectores de pantalla y otras tecnologías de asistencia. Consulta la Lección 12 de este módulo para obtener más información sobre las tecnologías de asistencia.
- Permitir a los usuarios cambiar ciertos aspectos del diseño, como el tamaño de la fuente, el contraste de la página y el color de fondo.

¿Cómo puede el diseño estar libre de distracciones?
Sin distracciones como principio de diseño web accesible para usuarios con TEA respeta lo siguiente:
Los colores correctos son clave
- Evita los colores que estén demasiado juntos o que tengan un contraste de color muy alto (negro sobre blanco), ya que esto puede resultar visualmente estresante.
- Para obtener el contraste de color más adecuado, utiliza un color grisáceo o pastel para el fondo y un color más oscuro para el color del texto (como el gris oscuro). Para evaluar el contraste de color de su diseño, consulta la Lección 13: Noción 91 para obtener recursos.
- Utiliza un color sólido para los fondos, ya que los fondos estampados o complicados hacen que el texto sea menos legible.
Evitar la reproducción automática y las imágenes intermitentes
- Apaga o pon en pausa cualquier video o audio que se reproduzca automáticamente, texto desplazable e imágenes intermitentes, para que los usuarios puedan reproducir este contenido solo si así lo desean.
- Agrega una advertencia para el contenido intermitente o elimínalo por completo, ya que puede provocar que los usuarios tengan problemas de sobrecarga sensorial.
Eliminar distracciones al contenido
- No bombardees a los usuarios con ventanas emergentes y anuncios que distraigan su atención de lo que estaban haciendo.
