Lección 8Los princípios y estándares de la accesibilidad web
- Noción 51 - Todo comienza con WCAG (Las Pautas de Accesibilidad para el Contenido Web)
- Noción 52 - El 1er principio WCAG: Perceptible
- Noción 53 - El 2º principio WCAG: Operable
- Noción 54 - El 3er principio WCAG: Comprensible
- Noción 55 - El 4º principio WCAG: Robusto
- Noción 56 - Comprender los tres niveles de conformidad de accesibilidad web (A, AA, AAA)
- Noción 57 - ¿Puedes evaluar qué tan bien una página web cumple con los niveles de conformidad de la WCAG?
- Noción 58 - Uso de principios y estándares de accesibilidad web para las redes sociales
- Noción 59 - Repasa los conceptos principales
Noción 52
El 1er principio WCAG: Perceptible
Competencias objetivo
Como ya se ha comentado, la iteración más reciente de WCAG es la versión 2.1.
WCAG 2.1 comprende cuatro principios, POCR, con 13 directrices. Cada guía contiene criterios de éxito para medir la accesibilidad web: 78 criterios de éxito en total.
El 1er principio WCAG es perceptible.
En el contexto de la accesibilidad web, 'Perceptible' se define como:
El contenido, la navegación y el diseño deben ser presentables a los usuarios de manera que puedan percibir. Esto significa que la información debe estar disponible para uno o más de los sentidos del usuario.
¿Cómo se puede crear un sitio web perceptible?
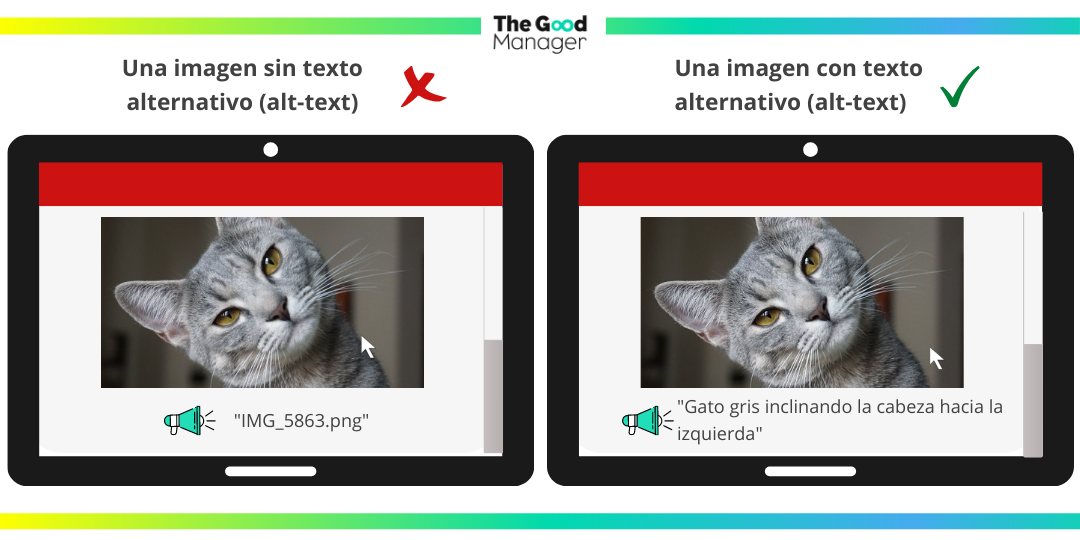
Agregar alternativas de texto (texto alternativo) para contenido que no sea de texto.
El texto alternativo se utiliza para informar a los usuarios del propósito de una imagen. Se puede leer en voz alta, mostrar en dispositivos braille y usar para identificar diferentes formatos multimedia (audio, video y otros).
El texto alternativo es útil para usuarios con discapacidad visual, dificultades de lectura e incluso aquellos con dificultades socioeconómicas que no pueden acceder a los archivos multimedia de un sitio web debido al bajo ancho de banda.

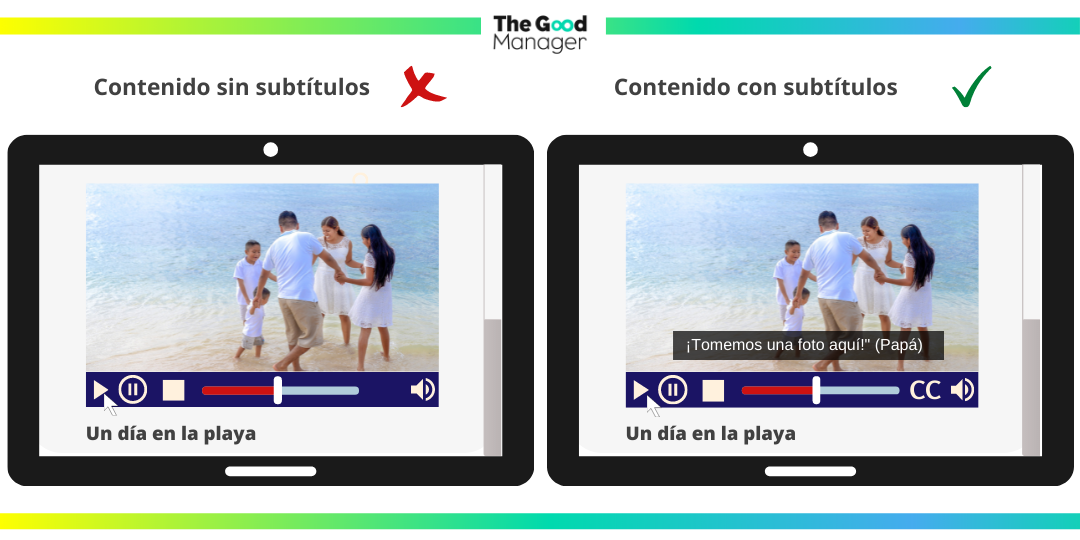
Proporcione subtítulos y otras señales para multimedia.
Los subtítulos se utilizan para hacer que el contenido web sea accesible para usuarios con discapacidad visual y / o auditiva y aquellos con trastornos específicos del aprendizaje.
Los subtítulos pueden ser en forma de:
- transcripciones para audio (como una transcripción de un episodio de podcast)
- descripciones de audio, que describen elementos visuales esenciales en un vídeo
- Interpretación en lengua de signos de contenidos de audio

Presentar el contenido de diferentes maneras.
Las diferentes necesidades y preferencias de los usuarios se priorizan si creas contenido que pueda modificarse y adaptarse.
Puedes hacerlo de la siguiente manera:
- proporcionar a los usuarios con discapacidad visual la capacidad de cambiar el contraste de color y el tamaño del texto en un sitio web
- proporcionar a los usuarios con trastornos específicos del aprendizaje un resumen de un artículo para facilitar la comprensión lectora
[imagen]https://thegoodmanager.eu/wordpress/wp-content/uploads/2022/10/imagen3.png[/image]
Haz que el contenido sea más fácil de escuchar y ver.
Al crear contenido, el enfoque siempre debe estar en hacer que la información importante sea más fácil de distinguir.
Tu contenido puede cumplir con esta directriz si te aseguras de que:
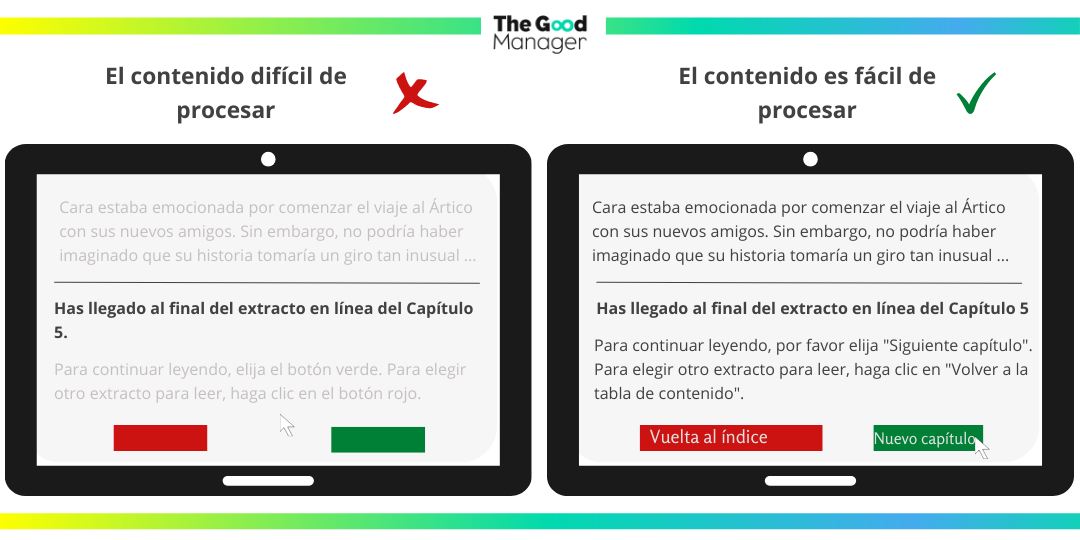
- la información importante no se transmite al usuario utilizando solo el color (como una instrucción para "presionar el botón verde para continuar")
- las páginas web tienen suficiente contraste de color (para obtener ayuda con el contraste de color, visite Noción 13: punto 91 de este módulo)
- las páginas se pueden ampliar hasta un 400% sin perder su nitidez