Lección 8Los princípios y estándares de la accesibilidad web
- Noción 51 - Todo comienza con WCAG (Las Pautas de Accesibilidad para el Contenido Web)
- Noción 52 - El 1er principio WCAG: Perceptible
- Noción 53 - El 2º principio WCAG: Operable
- Noción 54 - El 3er principio WCAG: Comprensible
- Noción 55 - El 4º principio WCAG: Robusto
- Noción 56 - Comprender los tres niveles de conformidad de accesibilidad web (A, AA, AAA)
- Noción 57 - ¿Puedes evaluar qué tan bien una página web cumple con los niveles de conformidad de la WCAG?
- Noción 58 - Uso de principios y estándares de accesibilidad web para las redes sociales
- Noción 59 - Repasa los conceptos principales
Noción 54
El 3er principio WCAG: Comprensible
Competencias objetivo
El 3er principio WCAG es “Comprensible”.
En lo que respecta a la accesibilidad web, el contenido comprensible se define como:
El diseño, el contenido y la navegación deben ser claros y comprensibles para el usuario. Por lo tanto, el proyecto digital debe contener elementos que transmitan claramente su significado y funcionamiento.
¿Cómo se puede crear un sitio web comprensible?
Asegúrate de que tu texto tenga una buena legibilidad.
La legibilidad determina si el texto es fácil de leer y entender para los usuarios. Para una visión más detallada de los elementos de legibilidad, consulta la Noción 5: punto 32 de este módulo. Esta guía es esencial para adaptar el contenido para usuarios con discapacidad visual y trastornos específicos del aprendizaje. El texto con buena legibilidad ayuda al software a leer contenido en voz alta, generar resúmenes de páginas y proporcionar definiciones de vocabulario técnico.
De acuerdo con WCAG, puedes lograr una buena legibilidad al:
- utilizar un lenguaje claro y sencillo
- proporcionar definiciones de abreviaturas, frases y palabras desconocidas
- identificar y notificar a los usuarios sobre el idioma utilizado en una página web
Muestra contenido a los usuarios de manera predecible.
Esta guía garantiza que los usuarios con discapacidades puedan navegar fácilmente por un sitio web porque sus elementos son predecibles (como esperan los usuarios) y consistentes (presentados de la misma manera en todo momento).
Los criterios de éxito de WCAG para esta guía incluyen:
- colocar los elementos de navegación en el mismo lugar si aparecen en varias páginas (como la barra de búsqueda que permanece en la esquina superior derecha)
- informar al usuario o solicitar el consentimiento para cualquier cambio en el sitio web
- aplicar las mismas etiquetas a los elementos de diseño que aparecen más de una vez
Ayuda a los usuarios a evitar errores o corríjalos rápidamente si ocurren.
El diseño para el "perdón de errores" y la "evitación de errores" satisface las necesidades de los usuarios que no ven ni escuchan el contenido y / o aquellos que tienen dificultades para comprender y navegar por el contenido.
Diseñar para perdonar errores y prevenir errores podría significar:
- proporcionar instrucciones descriptivas y mensajes de error, así como sugerencias para correcciones
- permitir a los usuarios revisar, editar o deshacer envíos (como cuando necesitan completar un formulario)
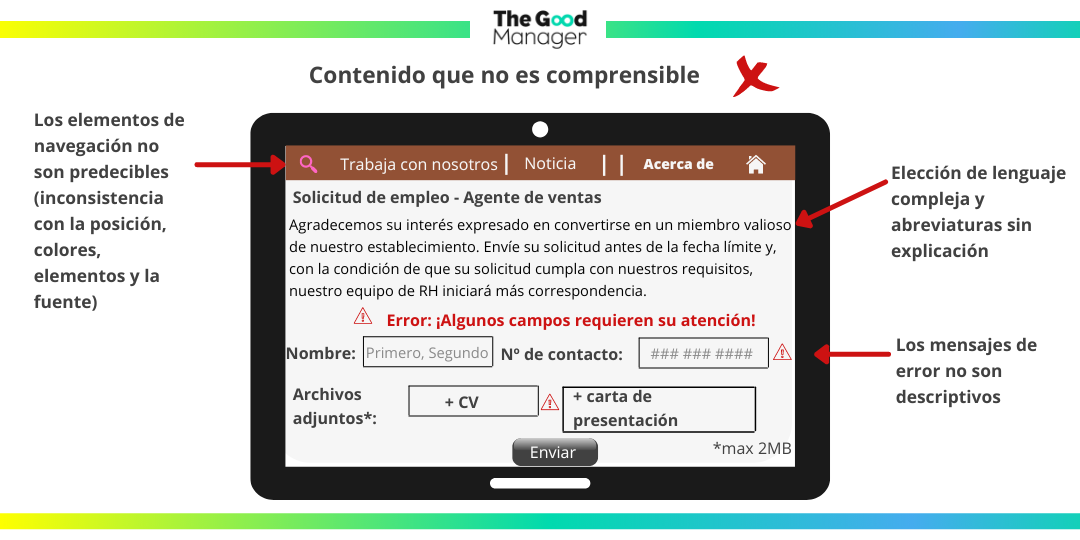
ç ¡Echa un vistazo a los dos ejemplos a continuación que muestran lo que (no) hacer para crear un diseño comprensible!

[iimage]https://thegoodmanager.eu/wordpress/wp-content/uploads/2022/10/2.png[/image]