Lección 10Primero el móbil como estrategia sostenible
- Noción 63 - ¿Qué es el diseño mobile-first?
- Noción 64 - ¿Por qué el diseño mobile first es una estrategia de diseño más sostenible?
- Noción 65 - Algunas cuestiones importantes que hay que tener en cuenta al diseñar sitios web con el diseño mobile first
- Noción 66 - Limitaciones del mobile first y consejos útiles
- Noción 67 - Repaso
Noción 66
Limitaciones del mobile first y consejos útiles
Competencias objetivo
Independientemente de las ventajas que el diseño mobile first puede aportar a la sostenibilidad y a la facilidad de uso en general, es posible que te encuentres con ciertas limitaciones en el proceso de creación del diseño mobile first. A continuación, te ofrecemos una lista de esas limitaciones, así como consejos útiles para minimizarlas y que tu diseño no se resienta.
Restricción 1: Tamaño de la pantalla
Debido a que la pantalla del móvil es más pequeña, hacer sitio para todos los elementos que has previsto supondría abarrotar la pantalla y desordenar el diseño.
Consejo: prioriza los elementos
Como ya hemos dicho, puedes optimizar el espacio en una pantalla más pequeña determinando qué elementos son los más importantes para el objetivo de tus clientes y tu organización.
Consejo: haz que tus botones sean lo bastante grandes
Como los botones son algunos de los elementos interactivos más comunes, debes asegurarte de que el diseño para una pantalla más pequeña se adapta a los dedos de los usuarios. Según Microsoft, el tamaño ideal para los objetivos táctiles está entre 7 mm y 9 mm con un espacio mínimo entre elementos de 2 mm para mejorar la precisión y evitar errores.
Restricción 2: Navegación intuitiva
A la hora de priorizar el diseño, puede que te encuentres ante el dilema de cómo adaptar el diseño y los elementos de navegación a una pantalla más pequeña y seguir garantizando que la experiencia en línea sea fluida y fácil de usar.
Consejo: añade atajos familiares
Para que el diseño sea intuitivo para los usuarios y siga conteniendo sus elementos menos prioritarios, incluye elementos de "acceso directo" que los usuarios reconozcan. Dos ejemplos son los menús de hamburguesa y los botones de acción flotantes. Un menú de hamburguesa contiene opciones de navegación, pero sólo aparecen cuando se hace clic en el icono (tres líneas horizontales), por lo que no abarrotan el diseño. Del mismo modo, el botón de acción flotante promueve una acción primaria del usuario. Permanece presente en la pantalla durante toda la experiencia en línea del usuario.
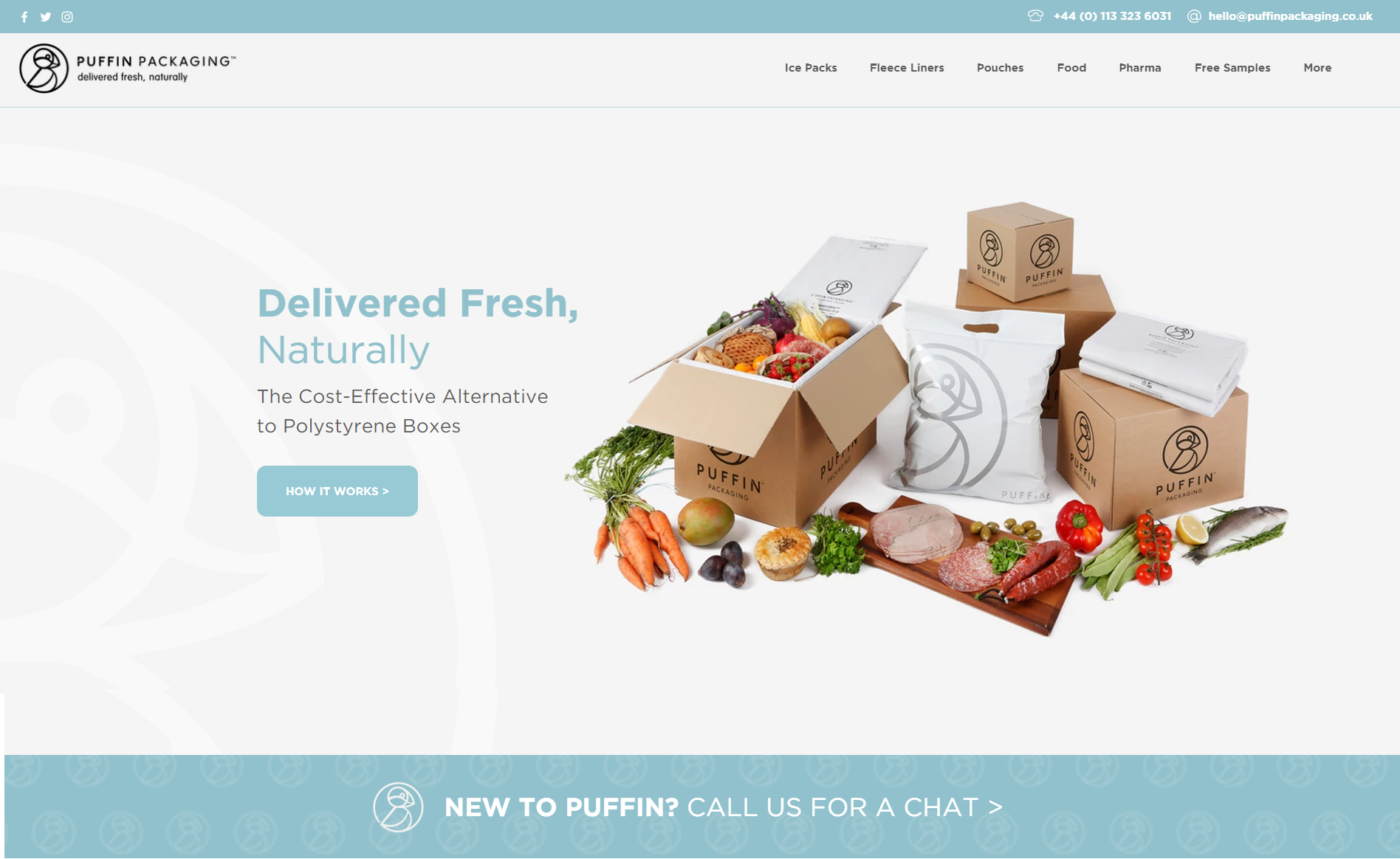
A continuación, la imagen 1 muestra la versión de escritorio del sitio web de un servicio de envasado de alimentos.
Imagen 1:

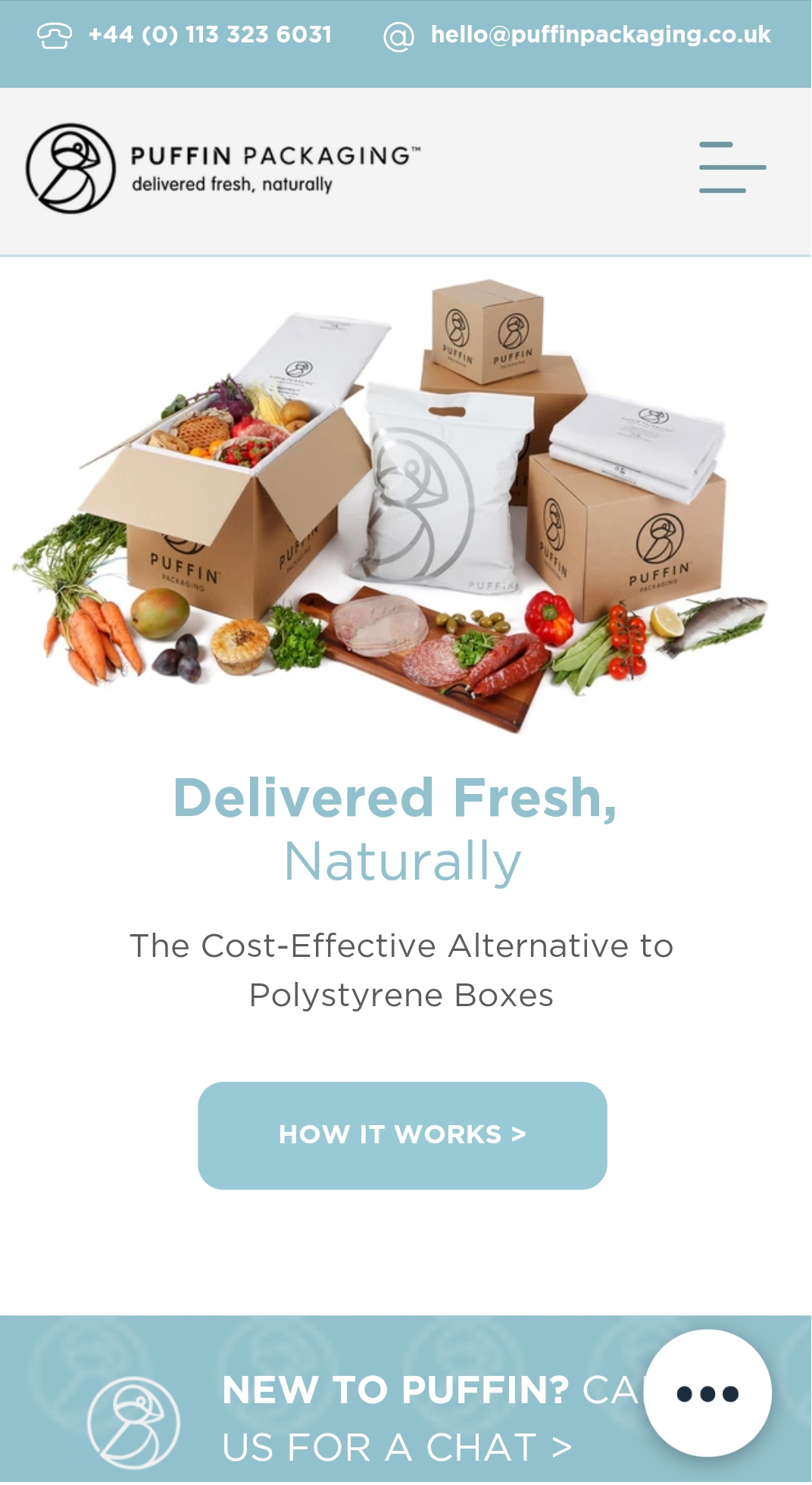
La imagen 2 muestra el diseño mobile first, más sencillo pero intuitivo. Las opciones de navegación se condensan en un menú de hamburguesa, y la acción más común (contactar con el servicio) se muestra con un botón de acción flotante (...).
Imagen 2:

Consejo: Prueba en dispositivos reales
Como ya hemos mencionado, si aún tienes dudas, tú u otra persona debería probar tu diseño para determinar si los usuarios pueden navegar de forma fácil y predecible independientemente del diseño más condensado.
Restricción 3: Rendimiento
El uso de un teléfono móvil puede ser menos fiable debido a conexiones más lentas y planes de datos más estrictos en comparación con las redes de área local.
Consejo: Minificar el código.
Mejorar el rendimiento de tu sitio web con diseño mobile first empieza en el nivel básico de desarrollo: tu código. Minificar el código significa eliminar los aspectos "basura" y, por tanto, mejorar la velocidad del sitio. Para ver una lista de herramientas gratuitas en línea que minifican el código, puedes consultar la unidad 13: punto 93 del módulo 5.
Consejo: Optimiza los elementos multimedia
Los elementos multimedia, como imágenes y vídeos, perjudican el rendimiento del sitio web. Para garantizar tiempos de carga más rápidos:
- Cambia el tamaño de las imágenes (el tamaño de la imagen no debe superar los 600-700px para dispositivos móviles; siempre puedes proporcionar la imagen a tamaño completo como enlace alternativo).
- Comprime los archivos (para más información sobre compresión multimedia, consulte la unidad 8 de este módulo)
- Guarda los archivos en formatos alternativos (en lugar de los formatos JPEG/PNG, guarda los archivos en el formato más sostenible SVG, que adapta el tamaño de la imagen a la pantalla).
Limitación 4: usuarios con poco tiempo y en movimiento
La ubicación y el tiempo son limitaciones para el diseño mobile first porque muchos de nosotros, cuando usamos nuestros teléfonos, hacemos varias cosas a la vez, prestamos una atención parcial o los utilizamos con una sola mano.
Consejo: Elije el contenido a la navegación
El diseño debe destacar el contenido que buscan los usuarios sin resaltar las opciones de navegación. Esto se debe a que los usuarios móviles buscan respuestas inmediatas y, por lo tanto, ciertos elementos de navegación (como un mapa del sitio) son menos eficientes en términos de tiempo.
Consejo: Elimina funciones innecesarias
Adaptarse al compromiso de los usuarios también implica eliminar ciertas funciones para evitar distraerlos aún más. Es el caso de las ventanas emergentes y los anuncios, que sólo ocupan espacio en pantallas móviles ya de por sí limitadas sin aportar nada al contenido. Otro elemento innecesario e incluso redundante es el botón de "atrás" en las páginas web, puesto que los móviles ya tienen botones físicos de retroceso.
Para más consejos de diseño sobre las limitaciones de mobile first, consulta el libro de Luke Wroblewski, "Mobile first" (2011).