Lección 12SEO
- Noción 73 - SEO, ¿un desastre ecológico? Por qué muchos sitios web producen contenidos sólo para SEO
- Noción 74 - Criterios de los motores de búsqueda y diseño ecológico: por qué es importante para Google
- Noción 75 - Herramientas para mejorar el SEO y reducir el impacto del sitio web
- Noción 76 - Repaso
Noción 74
Criterios de los motores de búsqueda y diseño ecológico: por qué es importante para Google
Competencias objetivo
Google ha empezado a aplicar nuevos criterios para que un sitio web mejore su clasificación en los motores de búsqueda: la métrica de experiencia de página de Google. Estos criterios nos informan de que Google ha equiparado una mejor experiencia de usuario con prácticas SEO más sostenibles. El vínculo entre ambos es sencillo: una estrategia SEO fácil de usar prioriza sitios web más rápidos y tasas de rebote más bajas (lo que significa que es menos probable que los usuarios busquen otro sitio web para completar su tarea). Desde el punto de vista de la sostenibilidad, estas prácticas conservan más energía.
Los nuevos criterios constan de tres elementos. A lo largo de este módulo, ya hemos hablado de dos elementos: los sitios web adaptados a dispositivos móviles (lección 10 en su conjunto) y la eliminación de intersticiales (lección 12, noción 73). Ahora, nos sumergiremos en el último.
Elementos fundamentales de la web de Google
Este elemento analiza el tiempo que tarda un sitio web en cargarse y estabilizarse visualmente para los usuarios. Se compone de tres métricas de rendimiento:
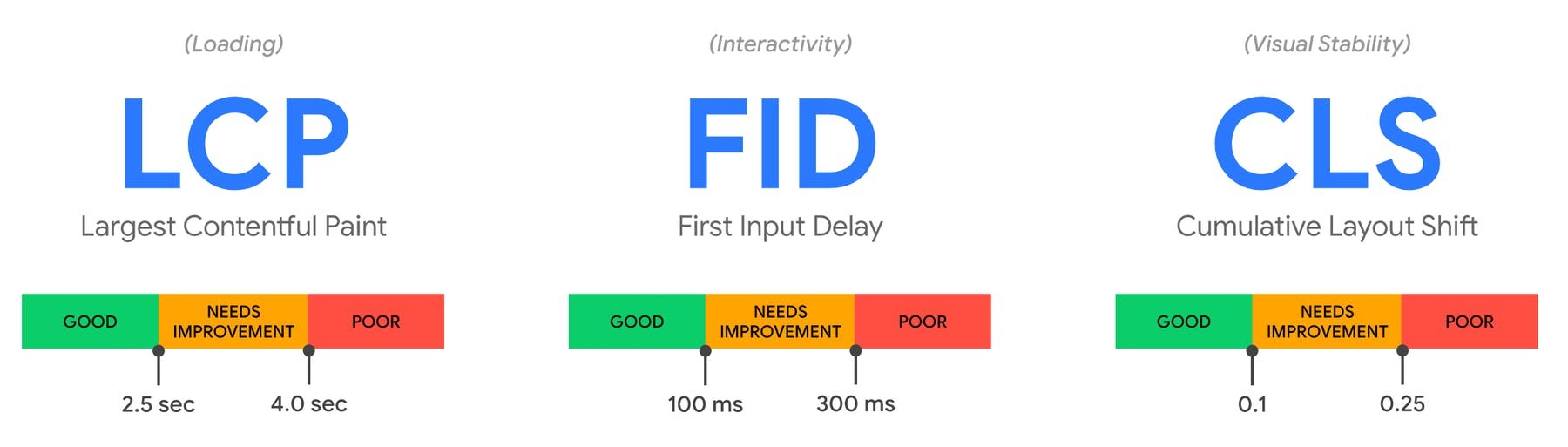
- Largest Contentful Paint (LCP). Esta métrica informa a los usuarios de si una página es relevante y estable midiendo el tiempo de carga de su contenido más importante. Un LCP inferior a 2,5 segundos se considera rápido.
- First Input Delay (FID). Esta métrica mide el tiempo que transcurre entre la primera interacción del usuario con una página y el momento en que el navegador procesa y responde a la interacción. Una página que responde rápidamente tiene un FID inferior a 100 milisegundos.
- Cumulative Layout Shift (CLS). Esta métrica mide el número de cambios de diseño inesperados en una página, que se producen cuando un elemento visual cambia de posición (por ejemplo, se mueve hacia arriba o hacia abajo). Un CLS inferior a 0,1 es una buena puntuación.
A continuación, tienes un diagrama de las tres métricas de Core Web Vitals.

*Para superar el Core Web Vitals de Google, una página web debe alcanzar el objetivo "Bueno" en las tres métricas de rendimiento con un 75%.
Veamos algunas formas de garantizar que tu sitio web cumpla los umbrales de Core Web Vitals y cómo pueden contribuir a la sostenibilidad de tu sitio web.
Para un mejor LCP:
- Evita imágenes/vídeos grandes (como banners de gran tamaño).
- Que el texto sea el único contenido que se muestre "por encima del pliegue" de la página.
- Optimiza el código minificándolo.
Para mejorar el CLS:
La puntuación CLS de una página es mejor cuando su contenido está menos disperso durante la navegación del usuario. Para mantener una puntuación CLS baja:
- Reduce los tiempos de carga de las fuentes utilizando fuentes integradas en el sistema
- Comprime, optimiza y redimensiona las imágenes
Para una mejor FID:
Para mantenerse dentro del umbral de 100 milisegundos durante las interacciones, debes:
- Usar HTML plano para páginas poco frecuentes en lugar de JavaScript
- Eliminar/reducir JavaScript de terceros
- Dividir JavaScript en archivos más pequeños
*Nota: El uso mínimo de JavaScript en tu sitio web tiene un beneficio añadido para los usuarios en términos de sostenibilidad. Cargar JavaScript puede ser una tarea que consume mucha energía, por lo que usarlo mínimamente alarga la vida de la batería de los dispositivos, lo que significa que los usuarios no necesitan cargarlos con tanta frecuencia.