Lección 12SEO
- Noción 73 - SEO, ¿un desastre ecológico? Por qué muchos sitios web producen contenidos sólo para SEO
- Noción 74 - Criterios de los motores de búsqueda y diseño ecológico: por qué es importante para Google
- Noción 75 - Herramientas para mejorar el SEO y reducir el impacto del sitio web
- Noción 76 - Repaso
Noción 75
Herramientas para mejorar el SEO y reducir el impacto del sitio web
Competencias objetivo
Mejorar y mantener activamente las métricas de rendimiento de tu sitio web te dará una ventaja significativa en visibilidad en línea largo plazo.
En este punto, descubrirás algunas magníficas herramientas de comprobación gratuitas que, como última opción, pueden ayudarte a evitar desastres de SEO u otras penalizaciones por rendimiento.
Google Lighthouse https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=en
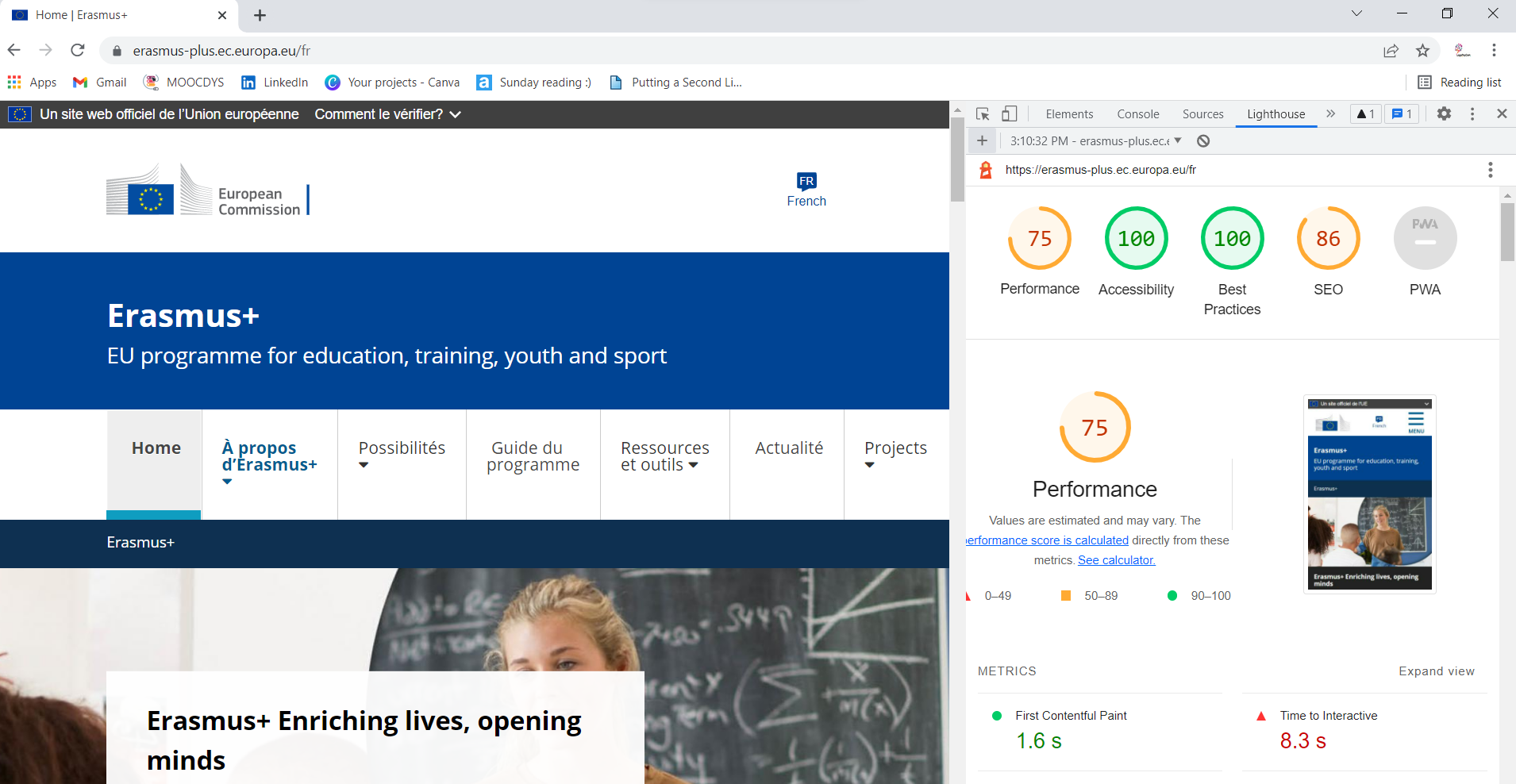
Lighthouse ejecuta varias pruebas para determinar la capacidad de los motores de búsqueda para encontrar un sitio web o una aplicación y mostrarlos en los resultados de búsqueda. Una vez instalada en el navegador Chrome, la extensión de Google genera un informe SEO sobre la página web visitada.
A continuación, puedes ver un ejemplo de cómo encontrar Lighthouse en la configuración de Chrome y una captura de pantalla de los resultados de sus pruebas:


Los ajustes para encontrar esta opción en tu navegador Google Chrome son: Personalizar y controlar Google Chrome > Más herramientas > Herramientas para desarrolladores > Lighthouse > Generar informe.
PageSpeed Insights
Para usar esta herramienta, sólo tienes que introducir la URL de tu sitio web y, en cuestión de segundos, obtendrás un informe detallado sobre todo lo que está dificultando el rendimiento de tu sitio.
Una puntuación de entre 80 y 90 es un buen objetivo al que aspirar. Una puntuación perfecta de 100 no garantiza necesariamente un lugar destacado en los resultados de búsqueda. Ten en cuenta también que Core Web Vitals sólo representa el 55% de la puntuación total de PageSpeed.
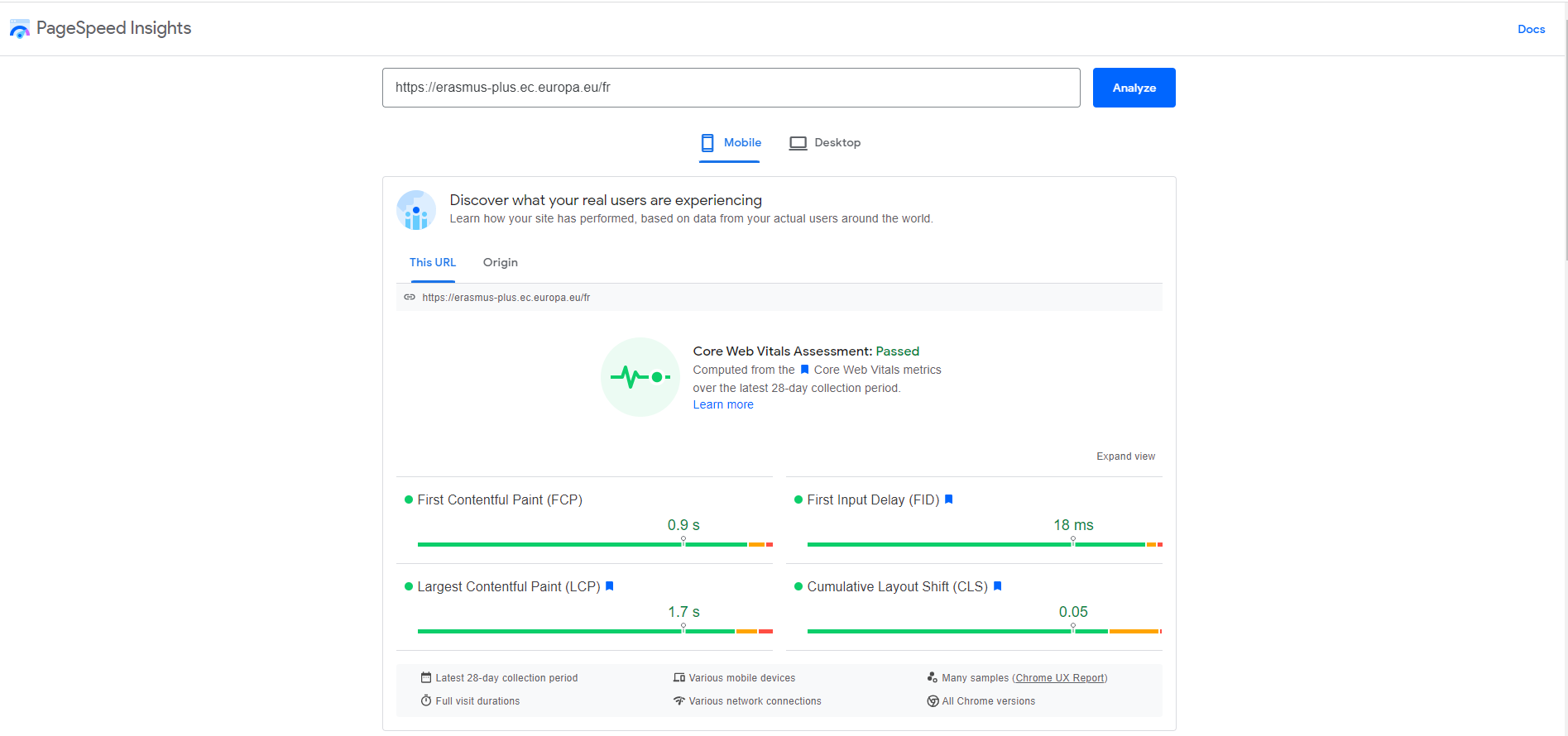
A continuación, puedes ver un ejemplo de la puntuación del sitio web de Erasmus+ en términos de Core Web Vitals (de la que hablamos en el punto anterior):

Descripción de la imagen: Esta imagen te muestra la velocidad de la web de Erasmus+ en los últimos 28 días. El sitio web es aprobado cuando cumple los cuatro criterios principales y hace que tu sitio web sea rápido o lento. Por lo tanto, según sus criterios (FCP 0,9 segundos, FID 18 milisegundos, LCP 1,7 segundos, CLS 0,05 milisegundos), el sitio web de Erasmus+ está aprobado Core Web Vitals Assessment.
Las herramientas anteriores te proporcionarán informes detallados y procesables que te permitirán mejorar el rendimiento de tu sitio. Ten en cuenta que, según los resultados, los elementos en rojo serán tu máxima prioridad, seguidos de los que están en naranja.
Al optimizar el rendimiento de tu sitio web, también mejora la experiencia del usuario. Por lo tanto, es más fácil para un visitante obtener la información que busca cuando tu sitio web es rápido. Esto es una gran ventaja y tener un alojamiento web que priorice el rendimiento contribuirá positivamente a ello. Los sitios optimizados también requieren menos trabajo del servidor, lo que es bueno para el medio ambiente.