Lección 1Introducción a la accesibilidad web
- Noción 1 - ¿Qué significa la accesibilidad en el ámbito digital?
- Noción 2 - ¿Por qué la accesibilidad y la web van de la mano?
- Noción 3 - ¿Quién se beneficia de la accesibilidad?
- Noción 4 - ¿Qué es el diseño universal?
- Noción 5 - ¿Cómo experimenta un usuario con discapacidades/impedimentos un sitio web inaccesible?
- Noción 6 - Barreras para garantizar la accesibilidad de la web
- Noción 7 - Revisión de los principales conceptos
Noción 5
¿Cómo experimenta un usuario con discapacidades/impedimentos un sitio web inaccesible?
Competencias objetivo
Entender cómo los usuarios de un sitio web experimentan su contenido puede ser difícil. Sin embargo, existen diferentes herramientas online que pueden ayudarnos a comprender cómo se presentan las discapacidades.
Estas herramientas simulan las discapacidades, aunque no pueden replicar totalmente cómo experimentan el mundo la mayoría de las personas con discapacidad.
Aquí te presentamos algunas de estas herramientas:
- Simulador web de discapacidades https://chrome.google.com/webstore/detail/web-disability-simulator/olioanlbgbpmdlgjnnampnnlohigkjla:
una herramienta gratuita y fácil de usar que ofrece una simulación y una explicación de una serie de discapacidades de vista, movilidad, lectura y concentración. Además, ofrece enlaces adicionales si quieres saber más sobre cada discapacidad. Puede instalarse como una extensión de Chrome y activarse mientras se navega por cualquier página.
- Funkify https://www.funkify.org/:
también es una extensión de Chrome que te ayuda a experimentar la web y las interfaces a través de los ojos de usuarios con diferentes tipos de discapacidad. En concreto, simula los problemas que podrían tener las personas con dislexia, problemas cognitivos, motores y de visión. Además, ofrece un plan de suscripción gratuito y otro premium. La versión gratuita tiene opciones bastante limitadas, pero se puede obtener una prueba gratuita de 4 días de la versión premium.
- Silktide https://silktide.com/:
un plugin de navegador gratuito que permite experimentar la web con discapacidades simuladas, como daltonismo, dislexia, miopía, ceguera, visión de túnel y otras. El plugin también muestra las funcionalidades de un lector de pantalla para simular la ceguera de los usuarios videntes.
Veamos algunos ejemplos ejecutando el Simulador de Discapacidad Web para simular diferentes situaciones con la vista.
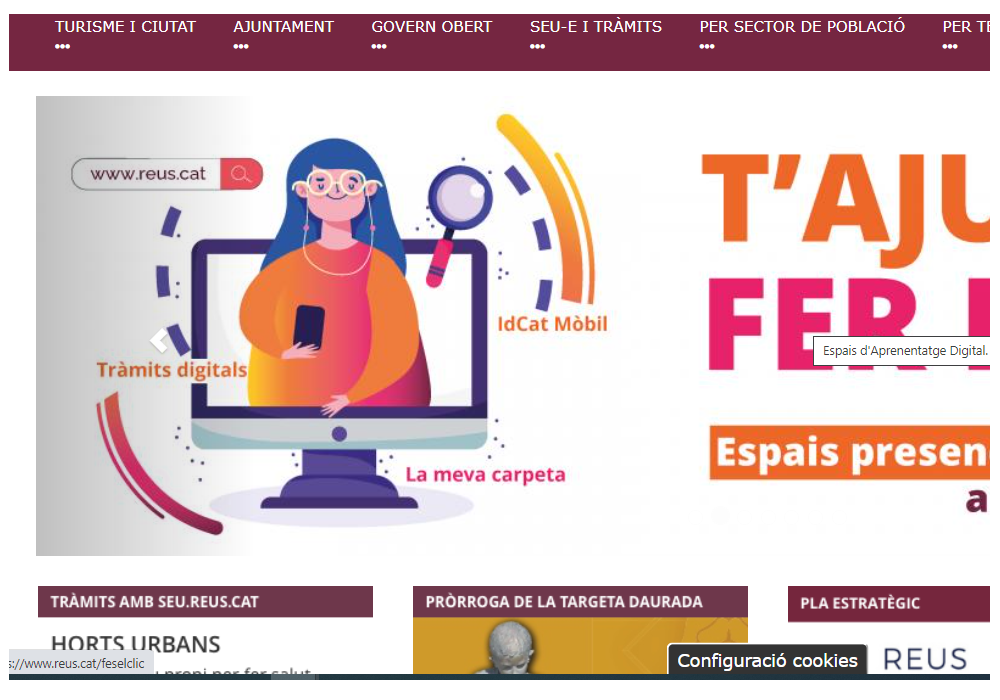
Vista normal de la página:

Cómo vería la misma página un usuario con hipermetropía:

Y aquí tenemos un simulador de una pantalla expuesta a la luz del sol:

Ahora, elijamos un simulador de dislexia:
"