Lección 3Los principios del diseño web sostenible
- Noción 16 - ¿Qué es el diseño web sostenible y cuáles son sus principios fundamentales?
- Noción 17 - Conviertete en un diseñador consciente de la huella de carbono
- Noción 18 - Las estrategias de diseño web también implican al departamento de contenido y marketing
- Noción 19 - Evalúa y reconoce una página web sostenible de una insostenible (análisis de estudios de caso: 1 a 3) • una página web con JavaScript recargado • una página web con contenido multimedia pesado • una página web que no responde
- Noción 20 - Ya estás preparado: El Manifiesto de la Web Sostenible.
- Noción 21 - Repaso del diseño web sostenible y sus principios fundamentales
Noción 19
Evalúa y reconoce una página web sostenible de una insostenible (análisis de estudios de caso: 1 a 3) • una página web con JavaScript recargado • una página web con contenido multimedia pesado • una página web que no responde
Competencias objetivo
Cuando consultamos una página web (o una aplicación móvil), no es necesariamente evidente a primera vista si se ha diseñado de forma sostenible o no.
Algunas pistas pueden darnos una indicación, como el tiempo de carga de páginas e imágenes. Si observas un tiempo de carga inusual, es probable que el código o los medios utilizados no estén optimizados.
También puedes utilizar diferentes dispositivos para ver la página: ordenador, tablet, teléfono inteligente y observar la visualización en estos diferentes dispositivos o en diferentes navegadores. Una página que responde adecuadamente y sus contenidos deben mostrarse correctamente en estos diferentes contextos.
Más allá de estas comprobaciones que son fáciles de realizar, puedes ir más allá y conseguir información más precisa sobre la durabilidad de las páginas que visitas. Hoy en día existen numerosas herramientas de análisis que permiten medir los diferentes componentes de las páginas y así obtener información concreta sobre el otro lado de la imagen.
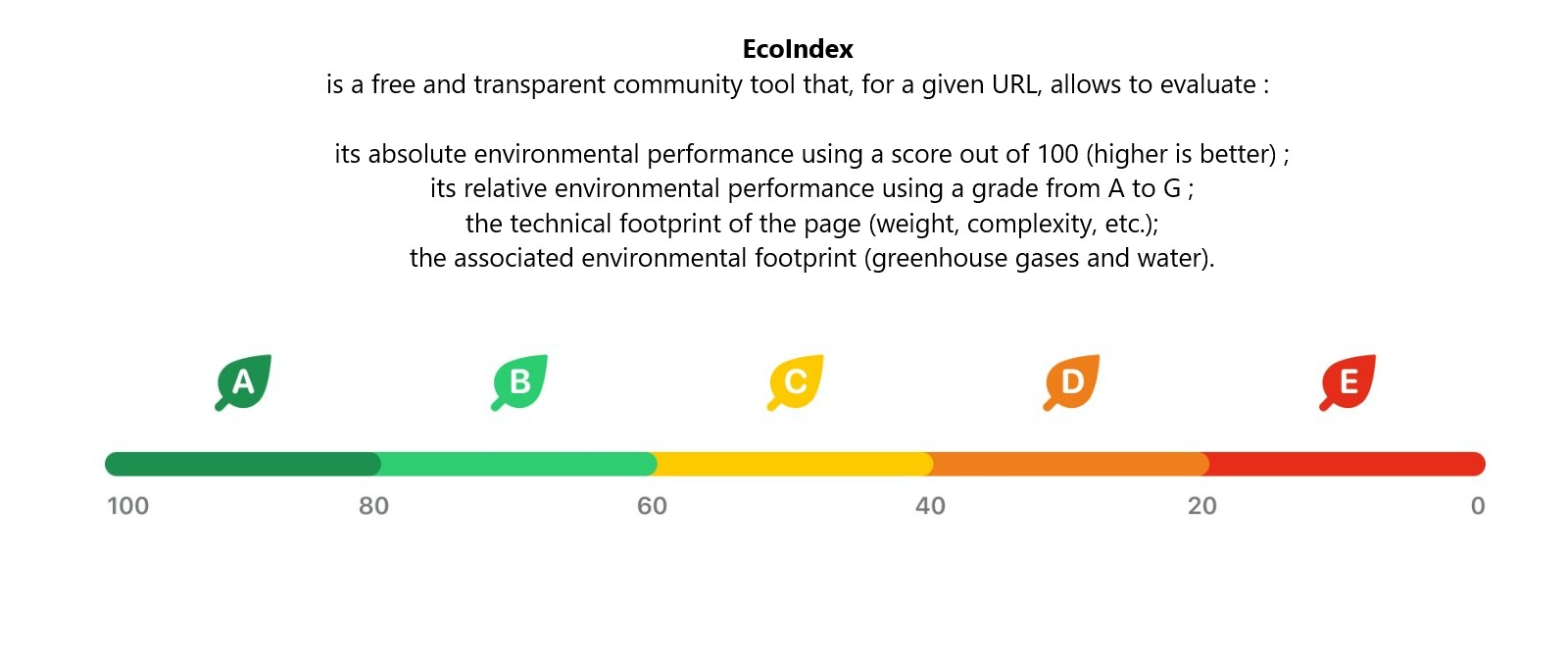
El índice Eco
Puedes, por ejemplo, instalar la extensión Green IT-Analysis en un navegador Chrome o Firefox.
Esta extensión permite calcular el Eco Index, que mide el impacto medioambiental de una página.

Eco Index analiza una serie de criterios en la carga de una página web.
Instalación de la extensión GreenIT-analysis(atención, es una herramienta más bien reservada a los desarrolladores)
Para instalar esta extensión ve a https://chrome.google.com/webstore/detail/greenit-analysis/mofbfhffeklkbebfclfaiifefjflcpad y haga clic en añadir a Chrome.
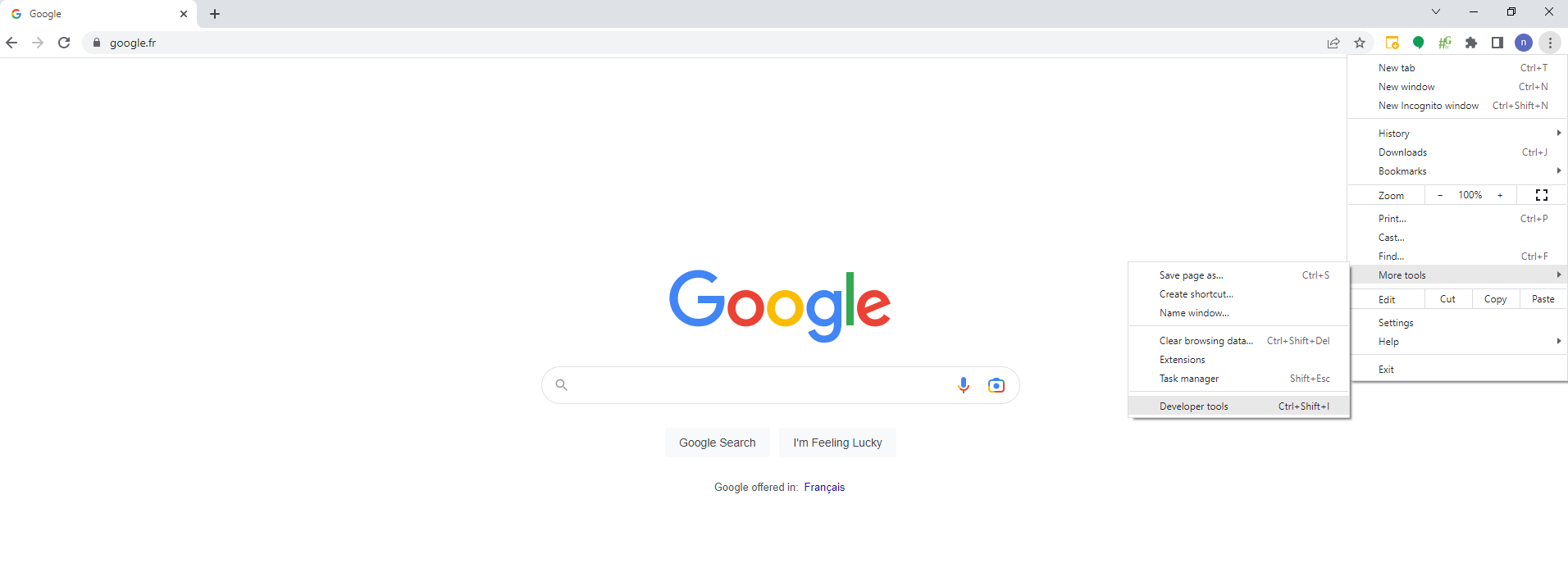
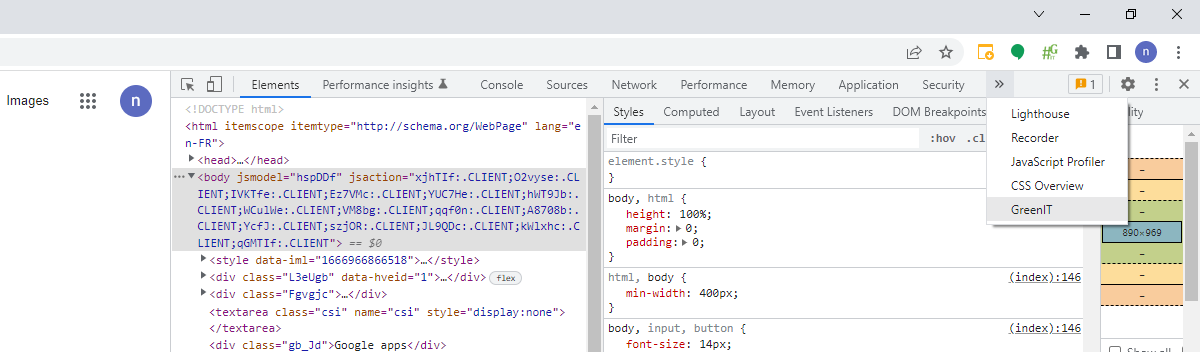
Una vez instalada la extensión podrás analizar cualquier página web abriendo el panel de desarrolladores del navegador Chrome.

A continuación, haz clic en la pestaña Green-IT.

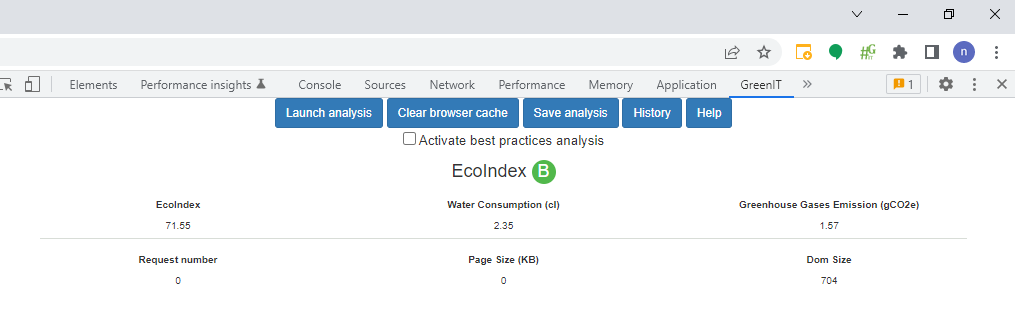
A continuación, haz clic en "iniciar análisis" para obtener una lista detallada de los criterios de impacto evaluados uno a uno.

Esto te permite tener una primera idea de los puntos que pueden ser problemáticos. Imágenes, código JavaScript, CSS...

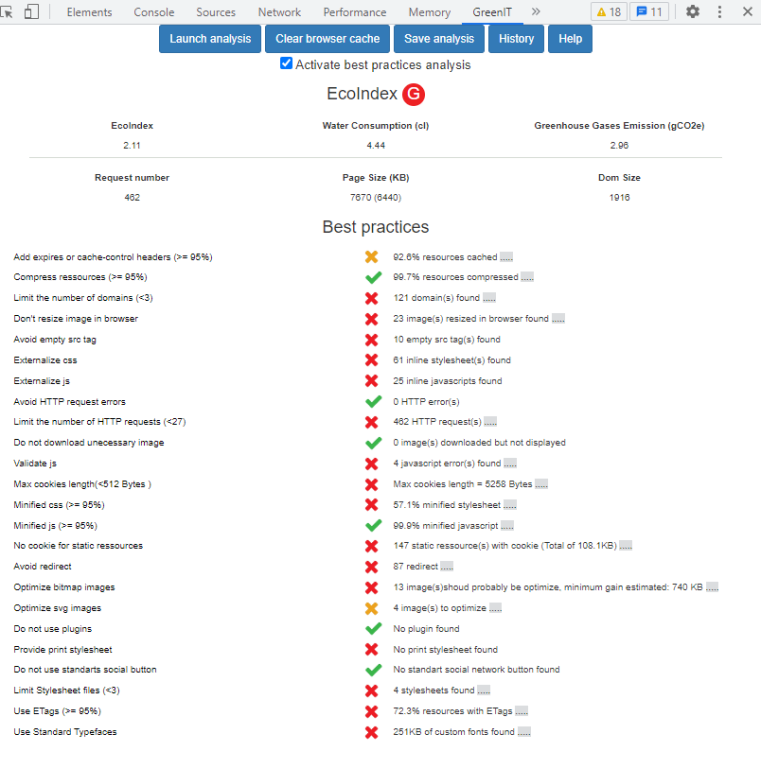
Podemos ver en este ejemplo los resultados para una página muy mala en términos de sencillez.
Localizar los contenidos multimedia mal optimizados
En el ejemplo anterior podemos ver la página analizada:
para el criterio No redimensionar la imagen en el navegador: 23 imágenes tuvieron que ser redimensionadas
para el criterio Optimizar imágenes bitmap: 13 imagen(es) probablemente deberían ser optimizadas, ganancia mínima estimada: 740 KB
Detección de código JavaScript saturado
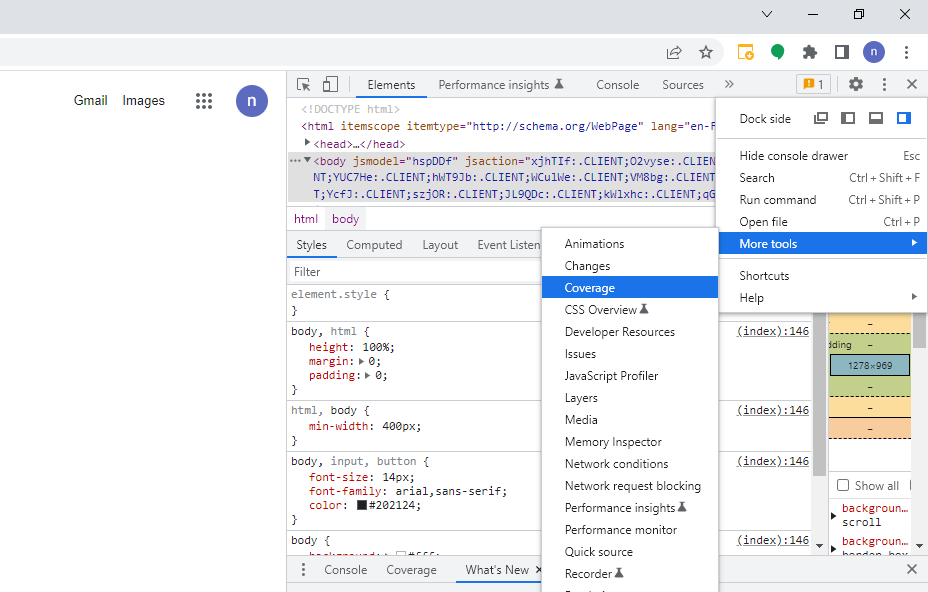
Otras funciones del navegador pueden ayudarte a profundizar en el análisis.
Por ejemplo, la herramienta de cobertura de Chrome DevTools puede ayudarte a evaluar el código JavaScript no usado.

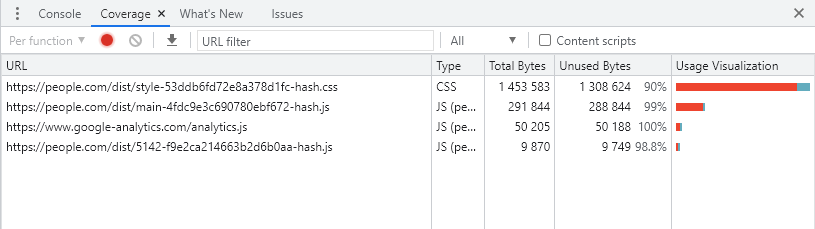
Eliminar el código no usado puede acelerar la carga de tu página y ahorrar datos a tus usuarios móviles.

Esta herramienta permite visualizar, para los distintos elementos de la página, la parte de código usado en comparación con la parte de código descargado.
El bloque de la derecha visualización del uso resalta en rojo la parte de código no usada. Cuanto más importante sea la parte roja en comparación con la azul, más optimizaciones probablemente haya que hacer para simplificar el CSS o el JavaScript.
Probar la capacidad de respuesta de una página
Una página que responde adecuadamente permite que todo el mundo pueda navegar de forma sencilla y eficaz tanto si está en el móvil, en la tablet o en el ordenador. Las páginas web que no están adaptadas a los móviles son una pérdida de tiempo (contenido que desborda la página, enlaces demasiado pequeños, zoom y cambiar la orientación horizontal para leer, …). La mayoría de los usuarios móviles abandonan cuando llegan a una página no adaptada, una reacción demostrada por las altas tasas de rebote observadas en Google Analytics.
Para comprobar fácilmente si una página tiene un diseño "que responde adecuadamente", y cómo reacciona, ya puedes redimensionar horizontalmente la ventana de tu navegador. Si la página “responde adecuadamente”, su presentación debería adaptarse automáticamente a tu ventana una vez alcanzadas ciertas dimensiones clave.
Si no, también puedes usar una de las muchas herramientas existentes para comprobar el comportamiento de una página simulando su visualización en distintos dispositivos:
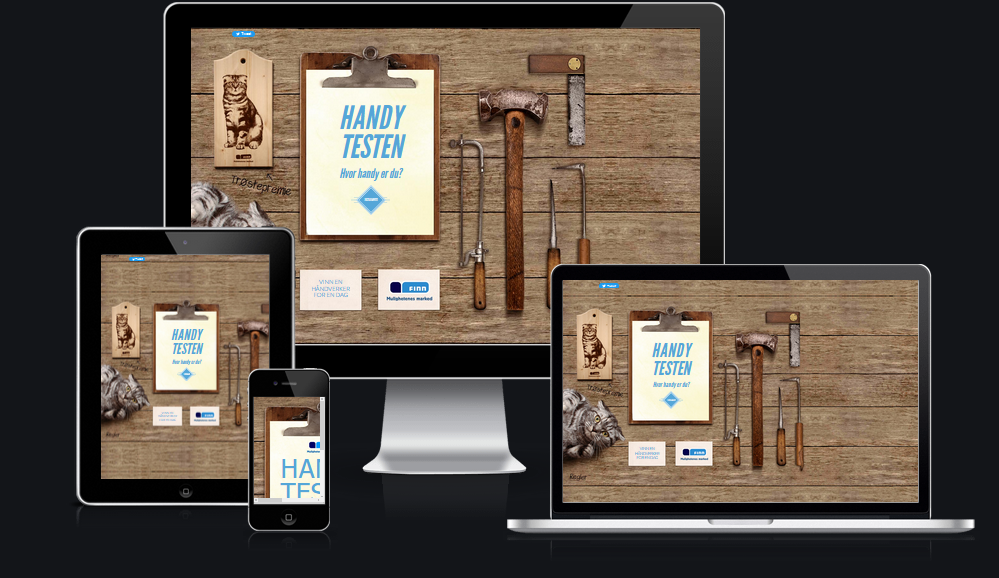
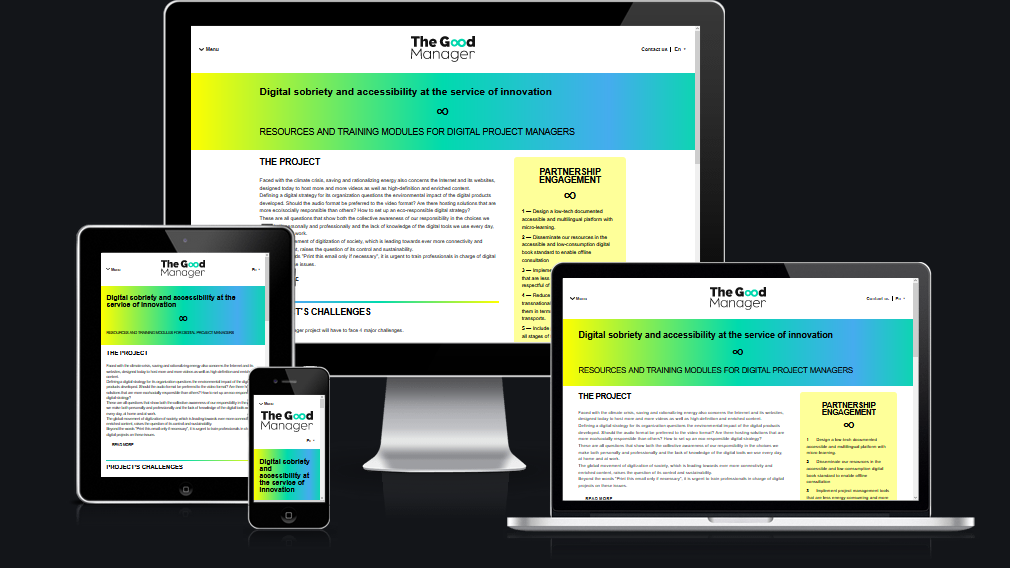
por ejemplo, la página Am I Responsive?
https://ui.dev/amiresponsive?
Sólo tienes que escribir la URL de la página que quieres probar para comprobar el comportamiento en un rdenador, tableta o móvil.
Como ejemplo, este es el resultado para thegoodmanager.eu

y un ejemplo de página web “que no responde adecuadamente” donde vemos que la versión para móvil de esta página no se visualiza correctamente