Lección 1¿Significa lo mismo "Digital" que "Ecológico"?
- Noción 1 - ¿Cuál es el impacto medioambiental del mundo digital?
- Noción 2 - Evaluar las emisiones de carbono de Internet.
- Noción 3 - ¿Cuál es el impacto medioambiental de nuestros hábitos de trabajo? (dispositivos)
- Noción 4 - ¿Cuál es el impacto medioambiental de nuestros hábitos laborales? (servicios)
- Noción 5 - En el diseño es donde se produce la sostenibilidad.
- Noción 6 - Repaso de los conceptos principales.
Noción 2
Evaluar las emisiones de carbono de Internet.
Competencias objetivo
Al hablar de la huella de carbono de Internet, podemos destacar 2 grandes grupos de componentes de Internet que contribuyen a la contaminación:
- Visible: hardware (centros de datos, servidores, ordenadores y teléfonos inteligentes, kilómetros de cables de conexión), que requiere fabricación, alimentación y refrigeración;
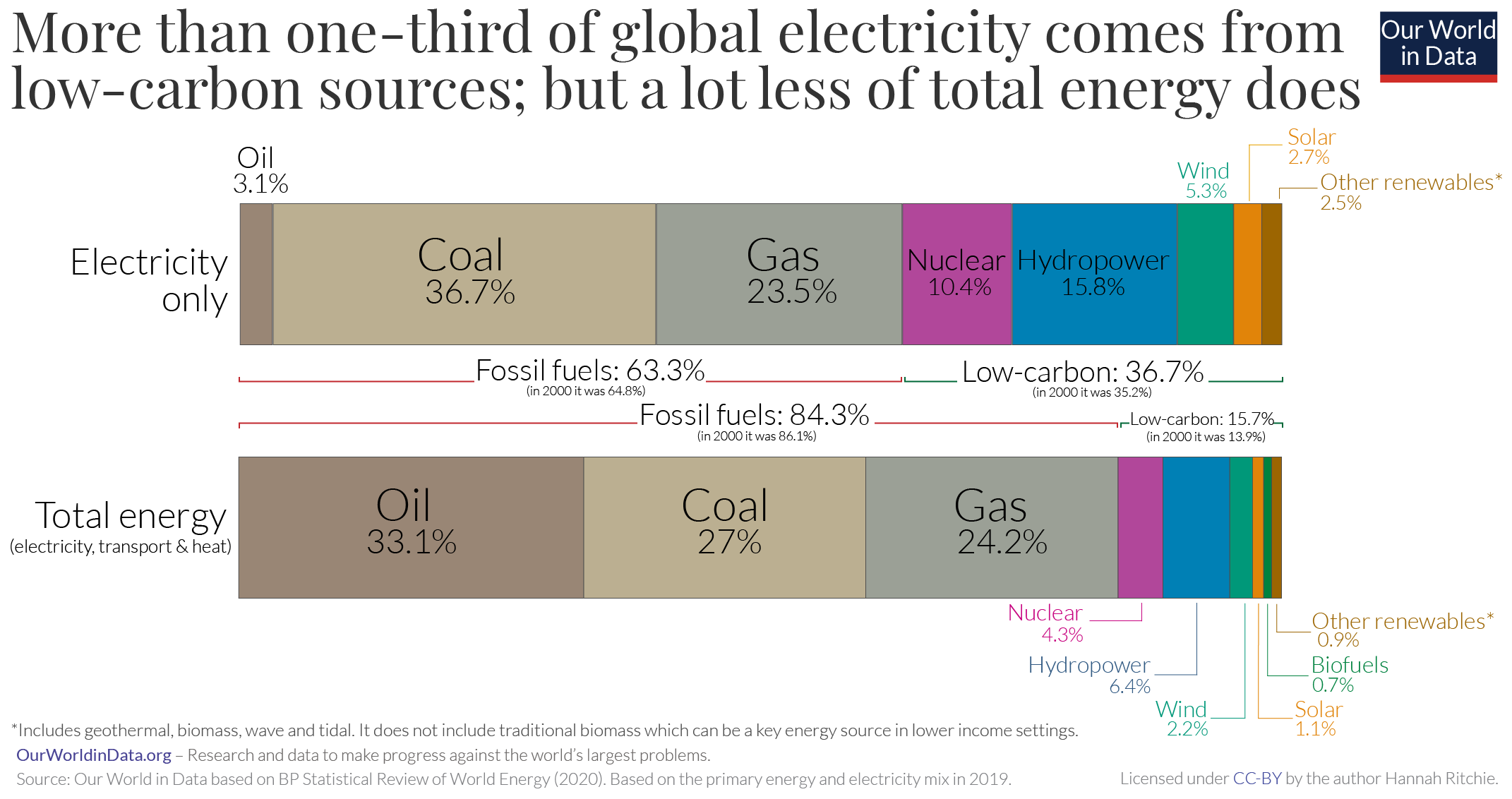
- Invisibles: Las actividades de Internet (consultas de búsqueda, envío de correos electrónicos, transmisión de vídeo y audio, redes sociales, comercio electrónico, mensajería instantánea), ya que requieren flujos constantes de datos y su almacenamiento. Los datos se almacenan en servidores que consumen mucha energía y están ubicados en enormes centros de datos. Estos centros funcionan consumiendo mucha energía, incluidos todos los equipos utilizados para refrigerar y mantener la temperatura adecuada. La generación de electricidad y energía a su vez produce emisiones de CO2 (teniendo en cuenta que la mayor parte se produce a partir de combustibles fósiles, véase la infografía de fuentes de energía).

En los últimos años, la distribución del consumo energético de las tecnologías digitales ha cambiado, y el "uso" (55%) supera ya a la "producción" (45%) según "Lean ICT - Towards digital sobriety" publicado en 2018.
La información en línea vive en los sitios web. Por un lado, los sitios web son partes compuestas de muchas páginas web enlazadas. Por otro lado, los sitios web también necesitan alojamiento, que en última instancia se encuentra en un centro de datos. El tamaño de una página web se mide por el tamaño del archivo que se descarga. Está formado por todos los archivos que componen la página: HTML (HyperText Markup Language - define el significado y la estructura del contenido web), CSS (Cascading Style Sheets - lenguaje utilizado para dar un estilo a una página web), JavaScript (lenguaje de programación para crear elementos interactivos de una página web), archivos de imagen, vídeos y otras fuentes. Cuanto más grande o pesada es la página, más espacio de almacenamiento requiere y, en consecuencia, más energía, lo que a la postre se traduce en más emisiones de CO2.
En 1994 había 3.000 sitios web. Actualmente hay 1.180 millones de sitios web en el mundo (el 17% de ellos están activos y el 83% inactivos). No solo su número, sino también su peso se ha disparado: de 100 KB en 2003 a unos 4 MB en 2019.
Esos bytes de información en Internet no dejan de aumentar. Se calcula que, en 2025, dado el ritmo de crecimiento actual, el tráfico mundial en Internet alcanzará los 175 zettabytes (= 10²¹ bytes). Un solo zettabyte puede contener 36.000 de vídeo HD.
He aquí un interesante vídeo que muestra el tamaño de los bytes en perspectiva:
Las páginas web se están volviendo demasiado pesadas. *Las imágenes y los vídeos son los principales responsables de que una página web se hinche. Aunque hay otros factores que aumentan el peso de una página como JavaScript, un código mal escrito o servicios de terceros (analítica, chat bots, formularios, anuncios).
Si queremos ayudar a salvar el planeta, deberíamos plantearnos seriamente poner a dieta nuestras páginas web y reducir su peso.
Maciej Ceglowski (desarrollador web) en su charla en la conferencia Web Directions en Sídney, en 2015 ( https://webdirections.org/blog/the-website-obesity-crisis/ ), sugirió "una pirámide alimenticia para la web". Para un sitio web equilibrado en 2015 recomendó:
- Una base sólida de texto de calidad formateado con una dosis saludable de marcado.
- Algunas imágenes (con moderación) para apoyar el diseño visual.
- Una pequeña porción de CSS.
- En la cúspide de la pirámide, un muy escaso y sólo si es necesario, JavaScript.
